Rgb 202,198,255 to Css #CAC6FF Color code html values
Css CAC6FF Hex Color Code for rgb 202,198,255
Css Html color #CAC6FF Hex color conversions, schemes, palette, combination, mixer, to rgb 202,198,255 colour codes.
Div Background-color : #CAC6FF
.div{ background-color : #CAC6FF; }
html #CAC6FF color code
Text/Font color #CAC6FF
.text{ color : #CAC6FF; }
My text html color #CAC6FF hex color code
Border html color #CAC6FF hex color code
.border{ border:3px solid : #CAC6FF; }
My div border color
Outline hex color #CAC6FF
.outline{ outline:2px solid #CAC6FF; }
My text outline color #CAC6FF
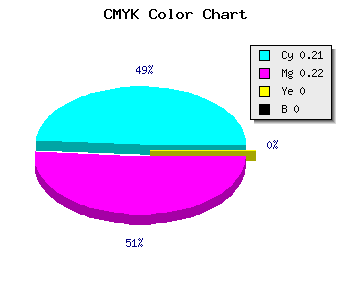
css #CAC6FF Color code html chart

|

|
css Text shadow : #CAC6FF color
.shadow{ text-shadow: 10px 10px 10px #CAC6FF; }
My text shadow
Css box shadow : #CAC6FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CAC6FF; }
My box shadow
Css Gradient html color #CAC6FF code
.gradient{ background-color:#CAC6FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CAC6FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CAC6FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CAC6FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CAC6FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CAC6FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CAC6FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CAC6FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CAC6FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CAC6FF Color code html values
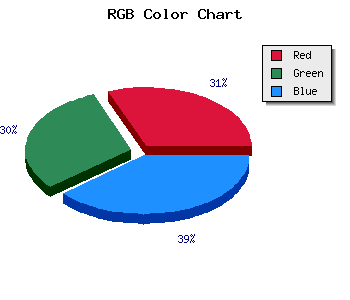
#CAC6FF hex color code has red green and blue "RGB color" in the proportion of 79.22% red, 77.65% green and 100% blue.
RGB percentage values corresponding to this are 202, 198, 255.
Html color #CAC6FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CAC6FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CAC6FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CAC6FF Hex Color Conversion

|

|
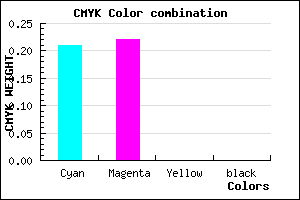
CMYK Css #CAC6FF Color code combination mixer
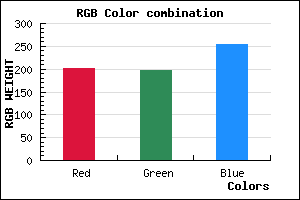
RGB Css #CAC6FF Color Code Combination Mixer
Css #CAC6FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CAC6FF hex color
a{ color: #CAC6FF; }
css h1,h2,h3,h4,h5,h6 : #CAC6FF
h1,h2,h3,h4,h5,h6{ color: #CAC6FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 202,198,255 Text color with hexadecimal code
Text font color is Rgb (202,198,255)
color css codes
Luminosity of css #CAC6FF hex color
- #020018 (131096) #020018
- #05004c (327756) #05004c
- #09007e (589950) #09007e
- #0d00b2 (852146) #0d00b2
- #1000e4 (1048804) #1000e4
- #2919ff (2693631) #2919ff
- #584bff (5786623) #584bff
- #887fff (8945663) #887fff
- #b7b1ff (12038655) #b7b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #CAC6FF (202,198,255) #CAC6FF
- #B8ADFA (184,173,250) #B8ADFA
- #A694F5 (166,148,245) #A694F5
- #947BF0 (148,123,240) #947BF0
- #8262EB (130,98,235) #8262EB
- #7049E6 (112,73,230) #7049E6
- #5E30E1 (94,48,225) #5E30E1
- #4C17DC (76,23,220) #4C17DC
- #3A00D7 (58,0,215) #3A00D7
- #2800D2 (40,0,210) #2800D2
- #1600CD (22,0,205) #1600CD
- #0400C8 (4,0,200) #0400C8
Color Shades of css #CAC6FF hex color
Tints of css #CAC6FF hex color
- Darker/lighter shades: Hex color values:
- #0400C8 (202,198,255) #0400C8
- #DCD8FF (220,216,255) #DCD8FF
- #EEEAFF (238,234,255) #EEEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF