Rgb 22,11,173 to Css #160BAD Color code html values
Css 160BAD Hex Color Code for rgb 22,11,173
Css Html color #160BAD Hex color conversions, schemes, palette, combination, mixer, to rgb 22,11,173 colour codes.
Div Background-color : #160BAD
.div{ background-color : #160BAD; }
html #160BAD color code
Text/Font color #160BAD
.text{ color : #160BAD; }
My text html color #160BAD hex color code
Border html color #160BAD hex color code
.border{ border:3px solid : #160BAD; }
My div border color
Outline hex color #160BAD
.outline{ outline:2px solid #160BAD; }
My text outline color #160BAD
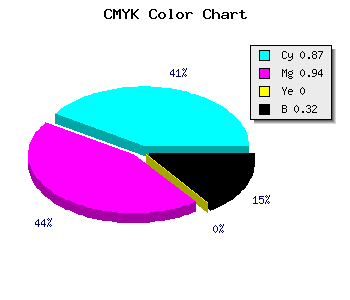
css #160BAD Color code html chart

|

|
css Text shadow : #160BAD color
.shadow{ text-shadow: 10px 10px 10px #160BAD; }
My text shadow
Css box shadow : #160BAD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#160BAD; }
My box shadow
Css Gradient html color #160BAD code
.gradient{ background-color:#160BAD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#160BAD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #160BAD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #160BAD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #160BAD 0%, #00000C 100%); background-image:linear-gradient(180deg, #160BAD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #160BAD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#160BAD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#160BAD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #160BAD Color code html values
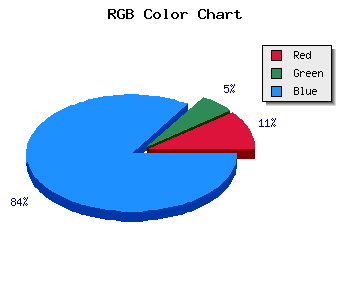
#160BAD hex color code has red green and blue "RGB color" in the proportion of 8.63% red, 4.31% green and 67.84% blue.
RGB percentage values corresponding to this are 22, 11, 173.
Html color #160BAD has 0% cyan, 0% magenta, 0% yellow and 82% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #160BAD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #160BAD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #160BAD Hex Color Conversion

|

|
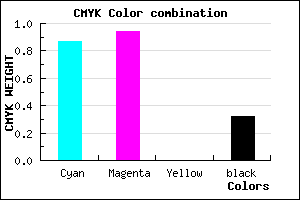
CMYK Css #160BAD Color code combination mixer
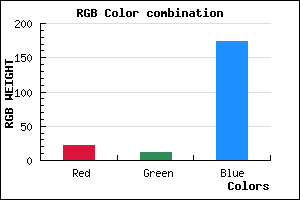
RGB Css #160BAD Color Code Combination Mixer
Css #160BAD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #160BAD hex color
a{ color: #160BAD; }
css h1,h2,h3,h4,h5,h6 : #160BAD
h1,h2,h3,h4,h5,h6{ color: #160BAD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 22,11,173 Text color with hexadecimal code
Text font color is Rgb (22,11,173)
color css codes
Luminosity of css #160BAD hex color
- #030117 (196887) #030117
- #090448 (590920) #090448
- #0f0777 (984951) #0f0777
- #160aa8 (1444520) #160aa8
- #1c0dd7 (1838551) #1c0dd7
- #3527f1 (3483633) #3527f1
- #6156f4 (6379252) #6156f4
- #8f87f7 (9406455) #8f87f7
- #bab6fa (12236538) #bab6fa
- #e8e7fd (15263741) #e8e7fd
- lighter/Darker shades: Hex values:
- #160BAD (22,11,173) #160BAD
- #0400A8 (4,0,168) #0400A8
- #0000A3 (0,0,163) #0000A3
- #00009E (0,0,158) #00009E
- #000099 (0,0,153) #000099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
Color Shades of css #160BAD hex color
Tints of css #160BAD hex color
- Darker/lighter shades: Hex color values:
- #000076 (22,11,173) #000076
- #281DBF (40,29,191) #281DBF
- #3A2FD1 (58,47,209) #3A2FD1
- #4C41E3 (76,65,227) #4C41E3
- #5E53F5 (94,83,245) #5E53F5
- #7065FF (112,101,255) #7065FF
- #8277FF (130,119,255) #8277FF
- #9489FF (148,137,255) #9489FF
- #A69BFF (166,155,255) #A69BFF
- #B8ADFF (184,173,255) #B8ADFF
- #CABFFF (202,191,255) #CABFFF
- #DCD1FF (220,209,255) #DCD1FF