Rgb 219,206,206 to Css #DBCECE Color code html values
Css DBCECE Hex Color Code for rgb 219,206,206
Css Html color #DBCECE Hex color conversions, schemes, palette, combination, mixer, to rgb 219,206,206 colour codes.
Div Background-color : #DBCECE
.div{ background-color : #DBCECE; }
html #DBCECE color code
Text/Font color #DBCECE
.text{ color : #DBCECE; }
My text html color #DBCECE hex color code
Border html color #DBCECE hex color code
.border{ border:3px solid : #DBCECE; }
My div border color
Outline hex color #DBCECE
.outline{ outline:2px solid #DBCECE; }
My text outline color #DBCECE
css #DBCECE Color code html chart

|

|
css Text shadow : #DBCECE color
.shadow{ text-shadow: 10px 10px 10px #DBCECE; }
My text shadow
Css box shadow : #DBCECE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBCECE; }
My box shadow
Css Gradient html color #DBCECE code
.gradient{ background-color:#DBCECE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBCECE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBCECE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBCECE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBCECE 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBCECE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBCECE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBCECE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBCECE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBCECE Color code html values
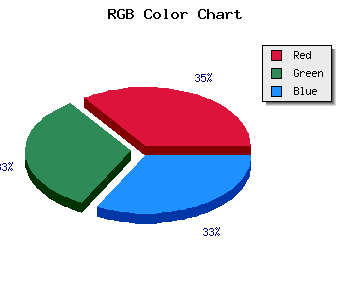
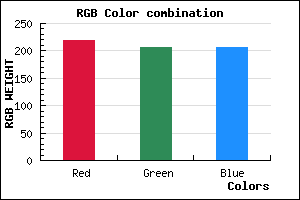
#DBCECE hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 80.78% green and 80.78% blue.
RGB percentage values corresponding to this are 219, 206, 206.
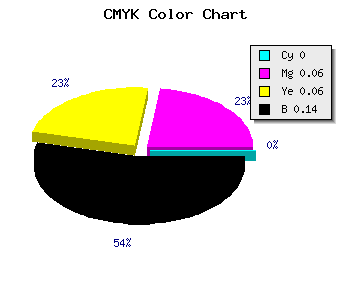
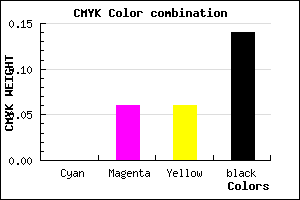
Html color #DBCECE has 0% cyan, 0% magenta, 0% yellow and 36% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBCECE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBCECE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBCECE Hex Color Conversion

|

|
CMYK Css #DBCECE Color code combination mixer
RGB Css #DBCECE Color Code Combination Mixer
Css #DBCECE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBCECE hex color
a{ color: #DBCECE; }
css h1,h2,h3,h4,h5,h6 : #DBCECE
h1,h2,h3,h4,h5,h6{ color: #DBCECE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,206,206 Text color with hexadecimal code
Text font color is Rgb (219,206,206)
color css codes
Luminosity of css #DBCECE hex color
- #0e0a0a (920074) #0e0a0a
- #2c2020 (2891808) #2c2020
- #493535 (4797749) #493535
- #674b4b (6769483) #674b4b
- #836161 (8610145) #836161
- #9e7a7a (10386042) #9e7a7a
- #b39797 (11769751) #b39797
- #c9b5b5 (13219253) #c9b5b5
- #ded2d2 (14602962) #ded2d2
- #f4f0f0 (16052464) #f4f0f0
- lighter/Darker shades: Hex values:
- #DBCECE (219,206,206) #DBCECE
- #C9B5C9 (201,181,201) #C9B5C9
- #B79CC4 (183,156,196) #B79CC4
- #A583BF (165,131,191) #A583BF
- #936ABA (147,106,186) #936ABA
- #8151B5 (129,81,181) #8151B5
- #6F38B0 (111,56,176) #6F38B0
- #5D1FAB (93,31,171) #5D1FAB
- #4B06A6 (75,6,166) #4B06A6
- #3900A1 (57,0,161) #3900A1
- #27009C (39,0,156) #27009C
- #150097 (21,0,151) #150097
Color Shades of css #DBCECE hex color
Tints of css #DBCECE hex color
- Darker/lighter shades: Hex color values:
- #150097 (219,206,206) #150097
- #EDE0E0 (237,224,224) #EDE0E0
- #FFF2F2 (255,242,242) #FFF2F2
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF