Rgb 219,174,234 to Css #DBAEEA Color code html values
Css DBAEEA Hex Color Code for rgb 219,174,234
Css Html color #DBAEEA Hex color conversions, schemes, palette, combination, mixer, to rgb 219,174,234 colour codes.
Div Background-color : #DBAEEA
.div{ background-color : #DBAEEA; }
html #DBAEEA color code
Text/Font color #DBAEEA
.text{ color : #DBAEEA; }
My text html color #DBAEEA hex color code
Border html color #DBAEEA hex color code
.border{ border:3px solid : #DBAEEA; }
My div border color
Outline hex color #DBAEEA
.outline{ outline:2px solid #DBAEEA; }
My text outline color #DBAEEA
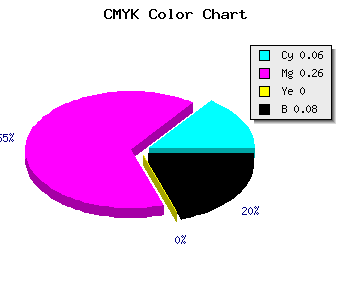
css #DBAEEA Color code html chart

|

|
css Text shadow : #DBAEEA color
.shadow{ text-shadow: 10px 10px 10px #DBAEEA; }
My text shadow
Css box shadow : #DBAEEA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBAEEA; }
My box shadow
Css Gradient html color #DBAEEA code
.gradient{ background-color:#DBAEEA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBAEEA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBAEEA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBAEEA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBAEEA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBAEEA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBAEEA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBAEEA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBAEEA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBAEEA Color code html values
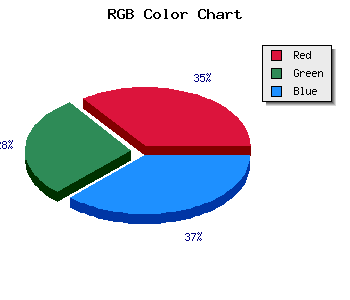
#DBAEEA hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 68.24% green and 91.76% blue.
RGB percentage values corresponding to this are 219, 174, 234.
Html color #DBAEEA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBAEEA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBAEEA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBAEEA Hex Color Conversion

|

|
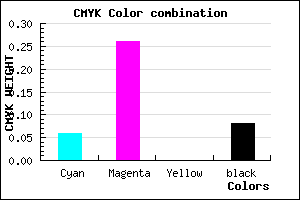
CMYK Css #DBAEEA Color code combination mixer
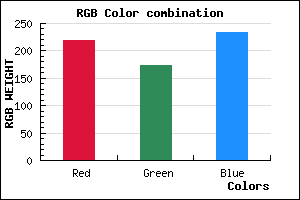
RGB Css #DBAEEA Color Code Combination Mixer
Css #DBAEEA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBAEEA hex color
a{ color: #DBAEEA; }
css h1,h2,h3,h4,h5,h6 : #DBAEEA
h1,h2,h3,h4,h5,h6{ color: #DBAEEA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,174,234 Text color with hexadecimal code
Text font color is Rgb (219,174,234)
color css codes
Luminosity of css #DBAEEA hex color
- #100513 (1049875) #100513
- #31103c (3215420) #31103c
- #521a64 (5380708) #521a64
- #73258d (7546253) #73258d
- #942fb5 (9711541) #942fb5
- #ae48d0 (11421904) #ae48d0
- #c070da (12611802) #c070da
- #d299e5 (13801957) #d299e5
- #e4c1ef (14991855) #e4c1ef
- #f6eafa (16182010) #f6eafa
- lighter/Darker shades: Hex values:
- #DBAEEA (219,174,234) #DBAEEA
- #C995E5 (201,149,229) #C995E5
- #B77CE0 (183,124,224) #B77CE0
- #A563DB (165,99,219) #A563DB
- #934AD6 (147,74,214) #934AD6
- #8131D1 (129,49,209) #8131D1
- #6F18CC (111,24,204) #6F18CC
- #5D00C7 (93,0,199) #5D00C7
- #4B00C2 (75,0,194) #4B00C2
- #3900BD (57,0,189) #3900BD
- #2700B8 (39,0,184) #2700B8
- #1500B3 (21,0,179) #1500B3
Color Shades of css #DBAEEA hex color
Tints of css #DBAEEA hex color
- Darker/lighter shades: Hex color values:
- #1500B3 (219,174,234) #1500B3
- #EDC0FC (237,192,252) #EDC0FC
- #FFD2FF (255,210,255) #FFD2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF