Rgb 228,193,239 to Css #E4C1EF Color code html values
Css E4C1EF Hex Color Code for rgb 228,193,239
Css Html color #E4C1EF Hex color conversions, schemes, palette, combination, mixer, to rgb 228,193,239 colour codes.
Div Background-color : #E4C1EF
.div{ background-color : #E4C1EF; }
html #E4C1EF color code
Text/Font color #E4C1EF
.text{ color : #E4C1EF; }
My text html color #E4C1EF hex color code
Border html color #E4C1EF hex color code
.border{ border:3px solid : #E4C1EF; }
My div border color
Outline hex color #E4C1EF
.outline{ outline:2px solid #E4C1EF; }
My text outline color #E4C1EF
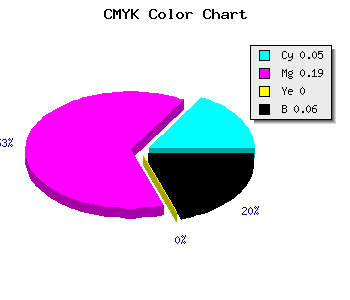
css #E4C1EF Color code html chart

|

|
css Text shadow : #E4C1EF color
.shadow{ text-shadow: 10px 10px 10px #E4C1EF; }
My text shadow
Css box shadow : #E4C1EF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E4C1EF; }
My box shadow
Css Gradient html color #E4C1EF code
.gradient{ background-color:#E4C1EF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E4C1EF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E4C1EF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E4C1EF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E4C1EF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E4C1EF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E4C1EF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E4C1EF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E4C1EF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E4C1EF Color code html values
#E4C1EF hex color code has red green and blue "RGB color" in the proportion of 89.41% red, 75.69% green and 93.73% blue.
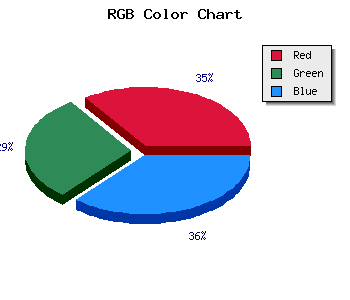
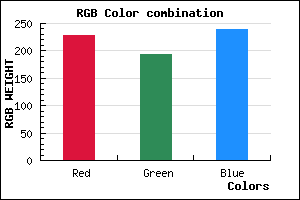
RGB percentage values corresponding to this are 228, 193, 239.
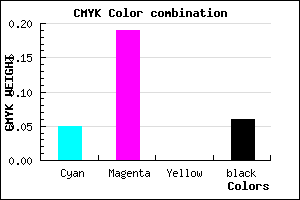
Html color #E4C1EF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E4C1EF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E4C1EF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E4C1EF Hex Color Conversion

|

|
CMYK Css #E4C1EF Color code combination mixer
RGB Css #E4C1EF Color Code Combination Mixer
Css #E4C1EF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E4C1EF hex color
a{ color: #E4C1EF; }
css h1,h2,h3,h4,h5,h6 : #E4C1EF
h1,h2,h3,h4,h5,h6{ color: #E4C1EF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 228,193,239 Text color with hexadecimal code
Text font color is Rgb (228,193,239)
color css codes
Luminosity of css #E4C1EF hex color
- #100513 (1049875) #100513
- #31103c (3215420) #31103c
- #521a64 (5380708) #521a64
- #73258d (7546253) #73258d
- #942fb5 (9711541) #942fb5
- #ae48d0 (11421904) #ae48d0
- #c070da (12611802) #c070da
- #d299e5 (13801957) #d299e5
- #e4c1ef (14991855) #e4c1ef
- #f6eafa (16182010) #f6eafa
- lighter/Darker shades: Hex values:
- #E4C1EF (228,193,239) #E4C1EF
- #D2A8EA (210,168,234) #D2A8EA
- #C08FE5 (192,143,229) #C08FE5
- #AE76E0 (174,118,224) #AE76E0
- #9C5DDB (156,93,219) #9C5DDB
- #8A44D6 (138,68,214) #8A44D6
- #782BD1 (120,43,209) #782BD1
- #6612CC (102,18,204) #6612CC
- #5400C7 (84,0,199) #5400C7
- #4200C2 (66,0,194) #4200C2
- #3000BD (48,0,189) #3000BD
- #1E00B8 (30,0,184) #1E00B8
Color Shades of css #E4C1EF hex color
Tints of css #E4C1EF hex color
- Darker/lighter shades: Hex color values:
- #1E00B8 (228,193,239) #1E00B8
- #F6D3FF (246,211,255) #F6D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF