Rgb 219,171,253 to Css #DBABFD Color code html values
Css DBABFD Hex Color Code for rgb 219,171,253
Css Html color #DBABFD Hex color conversions, schemes, palette, combination, mixer, to rgb 219,171,253 colour codes.
Div Background-color : #DBABFD
.div{ background-color : #DBABFD; }
html #DBABFD color code
Text/Font color #DBABFD
.text{ color : #DBABFD; }
My text html color #DBABFD hex color code
Border html color #DBABFD hex color code
.border{ border:3px solid : #DBABFD; }
My div border color
Outline hex color #DBABFD
.outline{ outline:2px solid #DBABFD; }
My text outline color #DBABFD
css #DBABFD Color code html chart

|

|
css Text shadow : #DBABFD color
.shadow{ text-shadow: 10px 10px 10px #DBABFD; }
My text shadow
Css box shadow : #DBABFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DBABFD; }
My box shadow
Css Gradient html color #DBABFD code
.gradient{ background-color:#DBABFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DBABFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DBABFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DBABFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DBABFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #DBABFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DBABFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DBABFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DBABFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DBABFD Color code html values
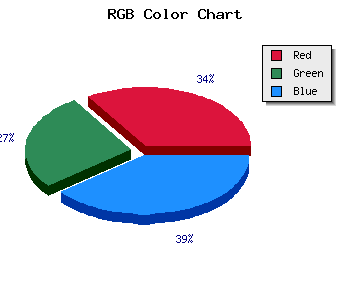
#DBABFD hex color code has red green and blue "RGB color" in the proportion of 85.88% red, 67.06% green and 99.22% blue.
RGB percentage values corresponding to this are 219, 171, 253.
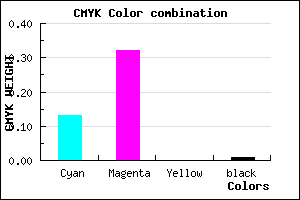
Html color #DBABFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DBABFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DBABFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DBABFD Hex Color Conversion

|

|
CMYK Css #DBABFD Color code combination mixer
RGB Css #DBABFD Color Code Combination Mixer
Css #DBABFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DBABFD hex color
a{ color: #DBABFD; }
css h1,h2,h3,h4,h5,h6 : #DBABFD
h1,h2,h3,h4,h5,h6{ color: #DBABFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 219,171,253 Text color with hexadecimal code
Text font color is Rgb (219,171,253)
color css codes
Luminosity of css #DBABFD hex color
- #0e0117 (917783) #0e0117
- #2c024a (2884170) #2c024a
- #4a037b (4850555) #4a037b
- #6804ae (6816942) #6804ae
- #8505df (8717791) #8505df
- #9f1efa (10428154) #9f1efa
- #b44ffb (11816955) #b44ffb
- #ca82fc (13271804) #ca82fc
- #dfb3fd (14660605) #dfb3fd
- #f4e6fe (16049918) #f4e6fe
- lighter/Darker shades: Hex values:
- #DBABFD (219,171,253) #DBABFD
- #C992F8 (201,146,248) #C992F8
- #B779F3 (183,121,243) #B779F3
- #A560EE (165,96,238) #A560EE
- #9347E9 (147,71,233) #9347E9
- #812EE4 (129,46,228) #812EE4
- #6F15DF (111,21,223) #6F15DF
- #5D00DA (93,0,218) #5D00DA
- #4B00D5 (75,0,213) #4B00D5
- #3900D0 (57,0,208) #3900D0
- #2700CB (39,0,203) #2700CB
- #1500C6 (21,0,198) #1500C6
Color Shades of css #DBABFD hex color
Tints of css #DBABFD hex color
- Darker/lighter shades: Hex color values:
- #1500C6 (219,171,253) #1500C6
- #EDBDFF (237,189,255) #EDBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF