Rgb 218,58,255 to Css #DA3AFF Color code html values
Css DA3AFF Hex Color Code for rgb 218,58,255
Css Html color #DA3AFF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,58,255 colour codes.
Div Background-color : #DA3AFF
.div{ background-color : #DA3AFF; }
html #DA3AFF color code
Text/Font color #DA3AFF
.text{ color : #DA3AFF; }
My text html color #DA3AFF hex color code
Border html color #DA3AFF hex color code
.border{ border:3px solid : #DA3AFF; }
My div border color
Outline hex color #DA3AFF
.outline{ outline:2px solid #DA3AFF; }
My text outline color #DA3AFF
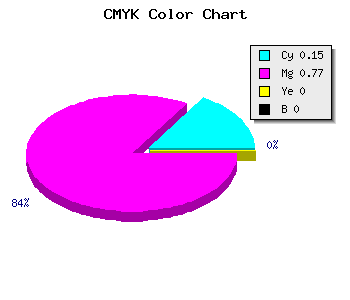
css #DA3AFF Color code html chart

|

|
css Text shadow : #DA3AFF color
.shadow{ text-shadow: 10px 10px 10px #DA3AFF; }
My text shadow
Css box shadow : #DA3AFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DA3AFF; }
My box shadow
Css Gradient html color #DA3AFF code
.gradient{ background-color:#DA3AFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DA3AFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DA3AFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DA3AFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DA3AFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DA3AFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DA3AFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DA3AFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DA3AFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DA3AFF Color code html values
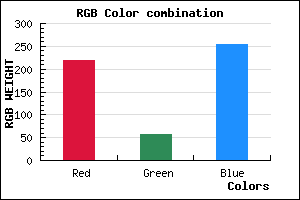
#DA3AFF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 22.75% green and 100% blue.
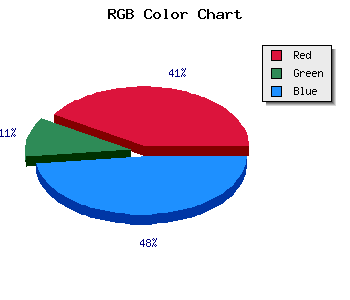
RGB percentage values corresponding to this are 218, 58, 255.
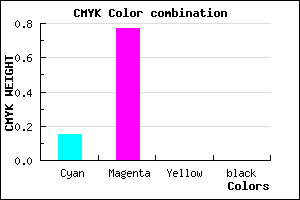
Html color #DA3AFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DA3AFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DA3AFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DA3AFF Hex Color Conversion

|

|
CMYK Css #DA3AFF Color code combination mixer
RGB Css #DA3AFF Color Code Combination Mixer
Css #DA3AFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DA3AFF hex color
a{ color: #DA3AFF; }
css h1,h2,h3,h4,h5,h6 : #DA3AFF
h1,h2,h3,h4,h5,h6{ color: #DA3AFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,58,255 Text color with hexadecimal code
Text font color is Rgb (218,58,255)
color css codes
Luminosity of css #DA3AFF hex color
- #140018 (1310744) #140018
- #3f004c (4128844) #3f004c
- #68007e (6815870) #68007e
- #9300b2 (9633970) #9300b2
- #bc00e4 (12320996) #bc00e4
- #d619ff (14031359) #d619ff
- #df4bff (14633983) #df4bff
- #e87fff (15237119) #e87fff
- #f1b1ff (15839743) #f1b1ff
- #fae5ff (16442879) #fae5ff
- lighter/Darker shades: Hex values:
- #DA3AFF (218,58,255) #DA3AFF
- #C821FA (200,33,250) #C821FA
- #B608F5 (182,8,245) #B608F5
- #A400F0 (164,0,240) #A400F0
- #9200EB (146,0,235) #9200EB
- #8000E6 (128,0,230) #8000E6
- #6E00E1 (110,0,225) #6E00E1
- #5C00DC (92,0,220) #5C00DC
- #4A00D7 (74,0,215) #4A00D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DA3AFF hex color
Tints of css #DA3AFF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,58,255) #1400C8
- #EC4CFF (236,76,255) #EC4CFF
- #FE5EFF (254,94,255) #FE5EFF
- #FF70FF (255,112,255) #FF70FF
- #FF82FF (255,130,255) #FF82FF
- #FF94FF (255,148,255) #FF94FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF