Rgb 218,189,255 to Css #DABDFF Color code html values
Css DABDFF Hex Color Code for rgb 218,189,255
Css Html color #DABDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,189,255 colour codes.
Div Background-color : #DABDFF
.div{ background-color : #DABDFF; }
html #DABDFF color code
Text/Font color #DABDFF
.text{ color : #DABDFF; }
My text html color #DABDFF hex color code
Border html color #DABDFF hex color code
.border{ border:3px solid : #DABDFF; }
My div border color
Outline hex color #DABDFF
.outline{ outline:2px solid #DABDFF; }
My text outline color #DABDFF
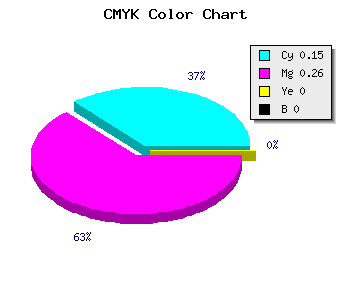
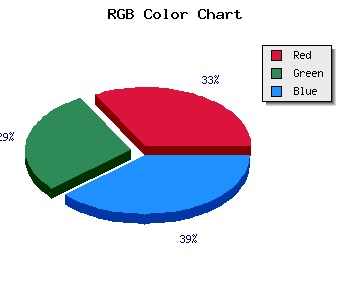
css #DABDFF Color code html chart

|

|
css Text shadow : #DABDFF color
.shadow{ text-shadow: 10px 10px 10px #DABDFF; }
My text shadow
Css box shadow : #DABDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DABDFF; }
My box shadow
Css Gradient html color #DABDFF code
.gradient{ background-color:#DABDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DABDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DABDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DABDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DABDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DABDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DABDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DABDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DABDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DABDFF Color code html values
#DABDFF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 74.12% green and 100% blue.
RGB percentage values corresponding to this are 218, 189, 255.
Html color #DABDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DABDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DABDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DABDFF Hex Color Conversion

|

|
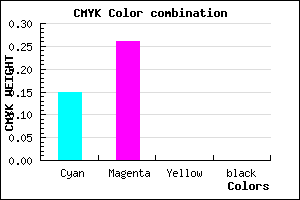
CMYK Css #DABDFF Color code combination mixer
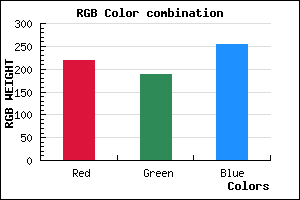
RGB Css #DABDFF Color Code Combination Mixer
Css #DABDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DABDFF hex color
a{ color: #DABDFF; }
css h1,h2,h3,h4,h5,h6 : #DABDFF
h1,h2,h3,h4,h5,h6{ color: #DABDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,189,255 Text color with hexadecimal code
Text font color is Rgb (218,189,255)
color css codes
Luminosity of css #DABDFF hex color
- #0b0018 (720920) #0b0018
- #22004c (2228300) #22004c
- #38007e (3670142) #38007e
- #5000b2 (5243058) #5000b2
- #6600e4 (6684900) #6600e4
- #8019ff (8395263) #8019ff
- #9b4bff (10177535) #9b4bff
- #b87fff (12091391) #b87fff
- #d4b1ff (13939199) #d4b1ff
- #f1e5ff (15853055) #f1e5ff
- lighter/Darker shades: Hex values:
- #DABDFF (218,189,255) #DABDFF
- #C8A4FA (200,164,250) #C8A4FA
- #B68BF5 (182,139,245) #B68BF5
- #A472F0 (164,114,240) #A472F0
- #9259EB (146,89,235) #9259EB
- #8040E6 (128,64,230) #8040E6
- #6E27E1 (110,39,225) #6E27E1
- #5C0EDC (92,14,220) #5C0EDC
- #4A00D7 (74,0,215) #4A00D7
- #3800D2 (56,0,210) #3800D2
- #2600CD (38,0,205) #2600CD
- #1400C8 (20,0,200) #1400C8
Color Shades of css #DABDFF hex color
Tints of css #DABDFF hex color
- Darker/lighter shades: Hex color values:
- #1400C8 (218,189,255) #1400C8
- #ECCFFF (236,207,255) #ECCFFF
- #FEE1FF (254,225,255) #FEE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF