Rgb 236,207,255 to Css #ECCFFF Color code html values
Css ECCFFF Hex Color Code for rgb 236,207,255
Css Html color #ECCFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 236,207,255 colour codes.
Div Background-color : #ECCFFF
.div{ background-color : #ECCFFF; }
html #ECCFFF color code
Text/Font color #ECCFFF
.text{ color : #ECCFFF; }
My text html color #ECCFFF hex color code
Border html color #ECCFFF hex color code
.border{ border:3px solid : #ECCFFF; }
My div border color
Outline hex color #ECCFFF
.outline{ outline:2px solid #ECCFFF; }
My text outline color #ECCFFF
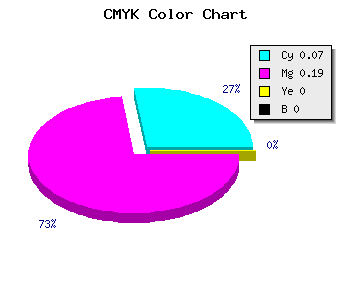
css #ECCFFF Color code html chart

|

|
css Text shadow : #ECCFFF color
.shadow{ text-shadow: 10px 10px 10px #ECCFFF; }
My text shadow
Css box shadow : #ECCFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#ECCFFF; }
My box shadow
Css Gradient html color #ECCFFF code
.gradient{ background-color:#ECCFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#ECCFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #ECCFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #ECCFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #ECCFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #ECCFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #ECCFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#ECCFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#ECCFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #ECCFFF Color code html values
#ECCFFF hex color code has red green and blue "RGB color" in the proportion of 92.55% red, 81.18% green and 100% blue.
RGB percentage values corresponding to this are 236, 207, 255.
Html color #ECCFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #ECCFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #ECCFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #ECCFFF Hex Color Conversion

|

|
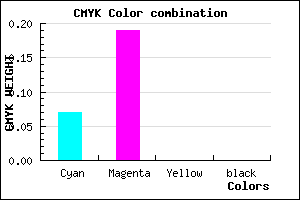
CMYK Css #ECCFFF Color code combination mixer
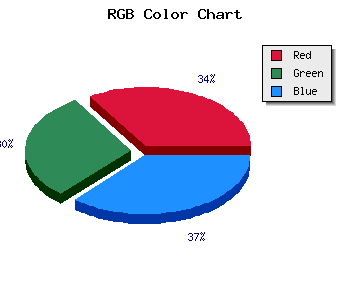
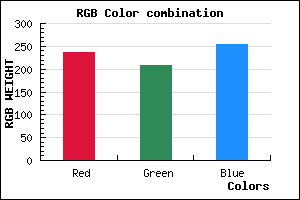
RGB Css #ECCFFF Color Code Combination Mixer
Css #ECCFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #ECCFFF hex color
a{ color: #ECCFFF; }
css h1,h2,h3,h4,h5,h6 : #ECCFFF
h1,h2,h3,h4,h5,h6{ color: #ECCFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 236,207,255 Text color with hexadecimal code
Text font color is Rgb (236,207,255)
color css codes
Luminosity of css #ECCFFF hex color
- #0f0018 (983064) #0f0018
- #2e004c (3014732) #2e004c
- #4d007e (5046398) #4d007e
- #6d00b2 (7143602) #6d00b2
- #8b00e4 (9109732) #8b00e4
- #a619ff (10885631) #a619ff
- #b94bff (12143615) #b94bff
- #cd7fff (13467647) #cd7fff
- #e1b1ff (14791167) #e1b1ff
- #f5e5ff (16115199) #f5e5ff
- lighter/Darker shades: Hex values:
- #ECCFFF (236,207,255) #ECCFFF
- #DAB6FA (218,182,250) #DAB6FA
- #C89DF5 (200,157,245) #C89DF5
- #B684F0 (182,132,240) #B684F0
- #A46BEB (164,107,235) #A46BEB
- #9252E6 (146,82,230) #9252E6
- #8039E1 (128,57,225) #8039E1
- #6E20DC (110,32,220) #6E20DC
- #5C07D7 (92,7,215) #5C07D7
- #4A00D2 (74,0,210) #4A00D2
- #3800CD (56,0,205) #3800CD
- #2600C8 (38,0,200) #2600C8
Color Shades of css #ECCFFF hex color
Tints of css #ECCFFF hex color
- Darker/lighter shades: Hex color values:
- #2600C8 (236,207,255) #2600C8
- #FEE1FF (254,225,255) #FEE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF