Rgb 218,180,241 to Css #DAB4F1 Color code html values
Css DAB4F1 Hex Color Code for rgb 218,180,241
Css Html color #DAB4F1 Hex color conversions, schemes, palette, combination, mixer, to rgb 218,180,241 colour codes.
Div Background-color : #DAB4F1
.div{ background-color : #DAB4F1; }
html #DAB4F1 color code
Text/Font color #DAB4F1
.text{ color : #DAB4F1; }
My text html color #DAB4F1 hex color code
Border html color #DAB4F1 hex color code
.border{ border:3px solid : #DAB4F1; }
My div border color
Outline hex color #DAB4F1
.outline{ outline:2px solid #DAB4F1; }
My text outline color #DAB4F1
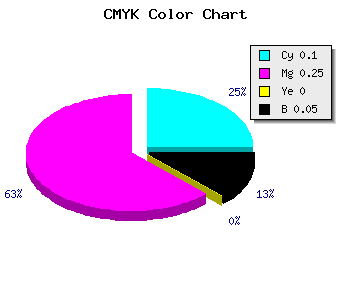
css #DAB4F1 Color code html chart

|

|
css Text shadow : #DAB4F1 color
.shadow{ text-shadow: 10px 10px 10px #DAB4F1; }
My text shadow
Css box shadow : #DAB4F1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DAB4F1; }
My box shadow
Css Gradient html color #DAB4F1 code
.gradient{ background-color:#DAB4F1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DAB4F1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DAB4F1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DAB4F1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DAB4F1 0%, #00000C 100%); background-image:linear-gradient(180deg, #DAB4F1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DAB4F1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DAB4F1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DAB4F1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DAB4F1 Color code html values
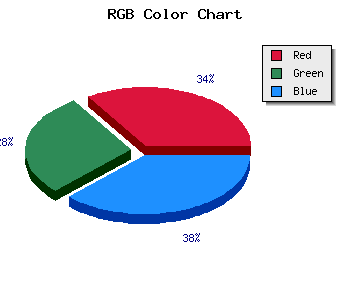
#DAB4F1 hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 70.59% green and 94.51% blue.
RGB percentage values corresponding to this are 218, 180, 241.
Html color #DAB4F1 has 0% cyan, 0% magenta, 0% yellow and 14% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DAB4F1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DAB4F1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DAB4F1 Hex Color Conversion

|

|
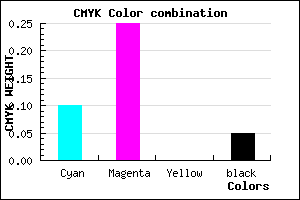
CMYK Css #DAB4F1 Color code combination mixer
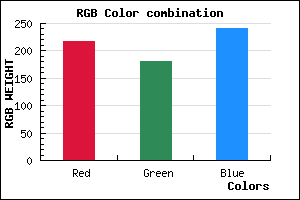
RGB Css #DAB4F1 Color Code Combination Mixer
Css #DAB4F1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DAB4F1 hex color
a{ color: #DAB4F1; }
css h1,h2,h3,h4,h5,h6 : #DAB4F1
h1,h2,h3,h4,h5,h6{ color: #DAB4F1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,180,241 Text color with hexadecimal code
Text font color is Rgb (218,180,241)
color css codes
Luminosity of css #DAB4F1 hex color
- #0e0414 (918548) #0e0414
- #2c0c40 (2886720) #2c0c40
- #49146a (4789354) #49146a
- #671c96 (6757526) #671c96
- #8324c0 (8594624) #8324c0
- #9e3ddb (10370523) #9e3ddb
- #b367e3 (11757539) #b367e3
- #c993eb (13210603) #c993eb
- #debdf3 (14597619) #debdf3
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #DAB4F1 (218,180,241) #DAB4F1
- #C89BEC (200,155,236) #C89BEC
- #B682E7 (182,130,231) #B682E7
- #A469E2 (164,105,226) #A469E2
- #9250DD (146,80,221) #9250DD
- #8037D8 (128,55,216) #8037D8
- #6E1ED3 (110,30,211) #6E1ED3
- #5C05CE (92,5,206) #5C05CE
- #4A00C9 (74,0,201) #4A00C9
- #3800C4 (56,0,196) #3800C4
- #2600BF (38,0,191) #2600BF
- #1400BA (20,0,186) #1400BA
Color Shades of css #DAB4F1 hex color
Tints of css #DAB4F1 hex color
- Darker/lighter shades: Hex color values:
- #1400BA (218,180,241) #1400BA
- #ECC6FF (236,198,255) #ECC6FF
- #FED8FF (254,216,255) #FED8FF
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF