Rgb 222,189,243 to Css #DEBDF3 Color code html values
Css DEBDF3 Hex Color Code for rgb 222,189,243
Css Html color #DEBDF3 Hex color conversions, schemes, palette, combination, mixer, to rgb 222,189,243 colour codes.
Div Background-color : #DEBDF3
.div{ background-color : #DEBDF3; }
html #DEBDF3 color code
Text/Font color #DEBDF3
.text{ color : #DEBDF3; }
My text html color #DEBDF3 hex color code
Border html color #DEBDF3 hex color code
.border{ border:3px solid : #DEBDF3; }
My div border color
Outline hex color #DEBDF3
.outline{ outline:2px solid #DEBDF3; }
My text outline color #DEBDF3
css #DEBDF3 Color code html chart

|

|
css Text shadow : #DEBDF3 color
.shadow{ text-shadow: 10px 10px 10px #DEBDF3; }
My text shadow
Css box shadow : #DEBDF3 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DEBDF3; }
My box shadow
Css Gradient html color #DEBDF3 code
.gradient{ background-color:#DEBDF3; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DEBDF3, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DEBDF3 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DEBDF3 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DEBDF3 0%, #00000C 100%); background-image:linear-gradient(180deg, #DEBDF3 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DEBDF3 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DEBDF3), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DEBDF3; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DEBDF3 Color code html values
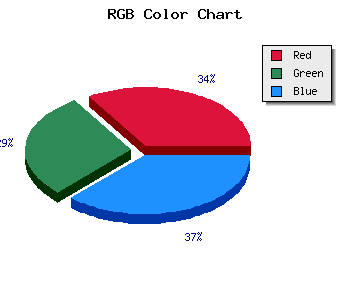
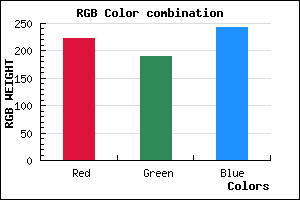
#DEBDF3 hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 74.12% green and 95.29% blue.
RGB percentage values corresponding to this are 222, 189, 243.
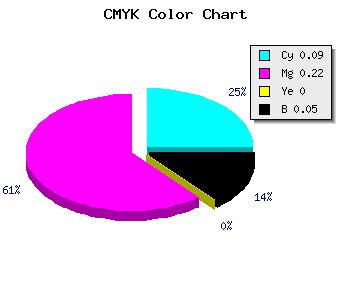
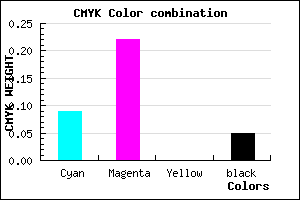
Html color #DEBDF3 has 0% cyan, 0% magenta, 0% yellow and 12% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DEBDF3 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DEBDF3 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DEBDF3 Hex Color Conversion

|

|
CMYK Css #DEBDF3 Color code combination mixer
RGB Css #DEBDF3 Color Code Combination Mixer
Css #DEBDF3 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DEBDF3 hex color
a{ color: #DEBDF3; }
css h1,h2,h3,h4,h5,h6 : #DEBDF3
h1,h2,h3,h4,h5,h6{ color: #DEBDF3;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,189,243 Text color with hexadecimal code
Text font color is Rgb (222,189,243)
color css codes
Luminosity of css #DEBDF3 hex color
- #0e0414 (918548) #0e0414
- #2c0c40 (2886720) #2c0c40
- #49136b (4789099) #49136b
- #671b97 (6757271) #671b97
- #8423c1 (8659905) #8423c1
- #9e3cdc (10370268) #9e3cdc
- #b367e3 (11757539) #b367e3
- #c993eb (13210603) #c993eb
- #debdf3 (14597619) #debdf3
- #f4e9fb (16050683) #f4e9fb
- lighter/Darker shades: Hex values:
- #DEBDF3 (222,189,243) #DEBDF3
- #CCA4EE (204,164,238) #CCA4EE
- #BA8BE9 (186,139,233) #BA8BE9
- #A872E4 (168,114,228) #A872E4
- #9659DF (150,89,223) #9659DF
- #8440DA (132,64,218) #8440DA
- #7227D5 (114,39,213) #7227D5
- #600ED0 (96,14,208) #600ED0
- #4E00CB (78,0,203) #4E00CB
- #3C00C6 (60,0,198) #3C00C6
- #2A00C1 (42,0,193) #2A00C1
- #1800BC (24,0,188) #1800BC
Color Shades of css #DEBDF3 hex color
Tints of css #DEBDF3 hex color
- Darker/lighter shades: Hex color values:
- #1800BC (222,189,243) #1800BC
- #F0CFFF (240,207,255) #F0CFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF