Rgb 218,155,239 to Css #DA9BEF Color code html values
Css DA9BEF Hex Color Code for rgb 218,155,239
Css Html color #DA9BEF Hex color conversions, schemes, palette, combination, mixer, to rgb 218,155,239 colour codes.
Div Background-color : #DA9BEF
.div{ background-color : #DA9BEF; }
html #DA9BEF color code
Text/Font color #DA9BEF
.text{ color : #DA9BEF; }
My text html color #DA9BEF hex color code
Border html color #DA9BEF hex color code
.border{ border:3px solid : #DA9BEF; }
My div border color
Outline hex color #DA9BEF
.outline{ outline:2px solid #DA9BEF; }
My text outline color #DA9BEF
css #DA9BEF Color code html chart

|

|
css Text shadow : #DA9BEF color
.shadow{ text-shadow: 10px 10px 10px #DA9BEF; }
My text shadow
Css box shadow : #DA9BEF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DA9BEF; }
My box shadow
Css Gradient html color #DA9BEF code
.gradient{ background-color:#DA9BEF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DA9BEF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DA9BEF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DA9BEF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DA9BEF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DA9BEF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DA9BEF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DA9BEF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DA9BEF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DA9BEF Color code html values
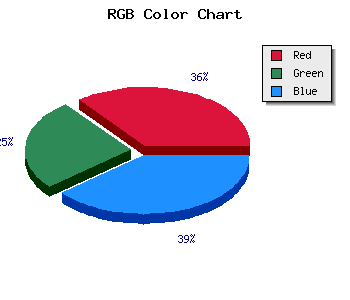
#DA9BEF hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 60.78% green and 93.73% blue.
RGB percentage values corresponding to this are 218, 155, 239.
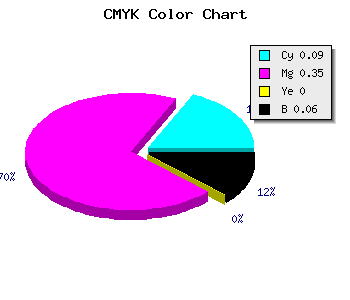
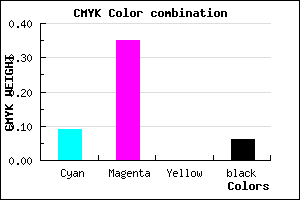
Html color #DA9BEF has 0% cyan, 0% magenta, 0% yellow and 16% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DA9BEF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DA9BEF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DA9BEF Hex Color Conversion

|

|
CMYK Css #DA9BEF Color code combination mixer
RGB Css #DA9BEF Color Code Combination Mixer
Css #DA9BEF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DA9BEF hex color
a{ color: #DA9BEF; }
css h1,h2,h3,h4,h5,h6 : #DA9BEF
h1,h2,h3,h4,h5,h6{ color: #DA9BEF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,155,239 Text color with hexadecimal code
Text font color is Rgb (218,155,239)
color css codes
Luminosity of css #DA9BEF hex color
- #100315 (1049365) #100315
- #340a42 (3410498) #340a42
- #56116d (5640557) #56116d
- #7a189a (8001690) #7a189a
- #9c1fc5 (10231749) #9c1fc5
- #b639df (11942367) #b639df
- #c664e6 (13001958) #c664e6
- #d691ed (14062061) #d691ed
- #e6bcf4 (15121652) #e6bcf4
- #f7e9fb (16247291) #f7e9fb
- lighter/Darker shades: Hex values:
- #DA9BEF (218,155,239) #DA9BEF
- #C882EA (200,130,234) #C882EA
- #B669E5 (182,105,229) #B669E5
- #A450E0 (164,80,224) #A450E0
- #9237DB (146,55,219) #9237DB
- #801ED6 (128,30,214) #801ED6
- #6E05D1 (110,5,209) #6E05D1
- #5C00CC (92,0,204) #5C00CC
- #4A00C7 (74,0,199) #4A00C7
- #3800C2 (56,0,194) #3800C2
- #2600BD (38,0,189) #2600BD
- #1400B8 (20,0,184) #1400B8
Color Shades of css #DA9BEF hex color
Tints of css #DA9BEF hex color
- Darker/lighter shades: Hex color values:
- #1400B8 (218,155,239) #1400B8
- #ECADFF (236,173,255) #ECADFF
- #FEBFFF (254,191,255) #FEBFFF
- #FFD1FF (255,209,255) #FFD1FF
- #FFE3FF (255,227,255) #FFE3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF