Rgb 214,145,237 to Css #D691ED Color code html values
Css D691ED Hex Color Code for rgb 214,145,237
Css Html color #D691ED Hex color conversions, schemes, palette, combination, mixer, to rgb 214,145,237 colour codes.
Div Background-color : #D691ED
.div{ background-color : #D691ED; }
html #D691ED color code
Text/Font color #D691ED
.text{ color : #D691ED; }
My text html color #D691ED hex color code
Border html color #D691ED hex color code
.border{ border:3px solid : #D691ED; }
My div border color
Outline hex color #D691ED
.outline{ outline:2px solid #D691ED; }
My text outline color #D691ED
css #D691ED Color code html chart

|

|
css Text shadow : #D691ED color
.shadow{ text-shadow: 10px 10px 10px #D691ED; }
My text shadow
Css box shadow : #D691ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D691ED; }
My box shadow
Css Gradient html color #D691ED code
.gradient{ background-color:#D691ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D691ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D691ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D691ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D691ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #D691ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D691ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D691ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D691ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D691ED Color code html values
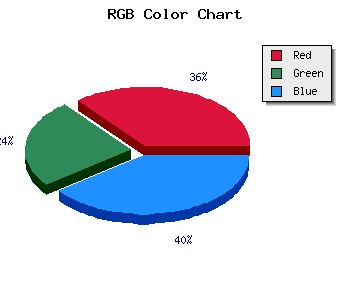
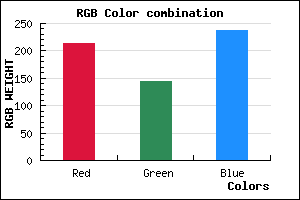
#D691ED hex color code has red green and blue "RGB color" in the proportion of 83.92% red, 56.86% green and 92.94% blue.
RGB percentage values corresponding to this are 214, 145, 237.
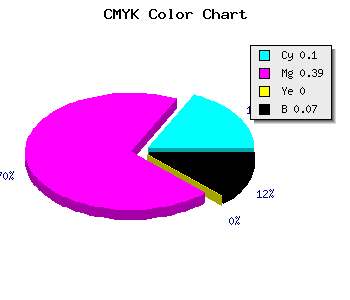
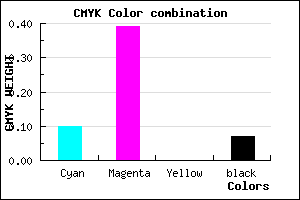
Html color #D691ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D691ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D691ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D691ED Hex Color Conversion

|

|
CMYK Css #D691ED Color code combination mixer
RGB Css #D691ED Color Code Combination Mixer
Css #D691ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D691ED hex color
a{ color: #D691ED; }
css h1,h2,h3,h4,h5,h6 : #D691ED
h1,h2,h3,h4,h5,h6{ color: #D691ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 214,145,237 Text color with hexadecimal code
Text font color is Rgb (214,145,237)
color css codes
Luminosity of css #D691ED hex color
- #100315 (1049365) #100315
- #340b41 (3410753) #340b41
- #56126c (5640812) #56126c
- #791999 (7936409) #791999
- #9b20c4 (10166468) #9b20c4
- #b639df (11942367) #b639df
- #c664e6 (13001958) #c664e6
- #d691ed (14062061) #d691ed
- #e6bcf4 (15121652) #e6bcf4
- #f7e9fb (16247291) #f7e9fb
- lighter/Darker shades: Hex values:
- #D691ED (214,145,237) #D691ED
- #C478E8 (196,120,232) #C478E8
- #B25FE3 (178,95,227) #B25FE3
- #A046DE (160,70,222) #A046DE
- #8E2DD9 (142,45,217) #8E2DD9
- #7C14D4 (124,20,212) #7C14D4
- #6A00CF (106,0,207) #6A00CF
- #5800CA (88,0,202) #5800CA
- #4600C5 (70,0,197) #4600C5
- #3400C0 (52,0,192) #3400C0
- #2200BB (34,0,187) #2200BB
- #1000B6 (16,0,182) #1000B6
Color Shades of css #D691ED hex color
Tints of css #D691ED hex color
- Darker/lighter shades: Hex color values:
- #1000B6 (214,145,237) #1000B6
- #E8A3FF (232,163,255) #E8A3FF
- #FAB5FF (250,181,255) #FAB5FF
- #FFC7FF (255,199,255) #FFC7FF
- #FFD9FF (255,217,255) #FFD9FF
- #FFEBFF (255,235,255) #FFEBFF
- #FFFDFF (255,253,255) #FFFDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF