Rgb 217,148,255 to Css #D994FF Color code html values
Css D994FF Hex Color Code for rgb 217,148,255
Css Html color #D994FF Hex color conversions, schemes, palette, combination, mixer, to rgb 217,148,255 colour codes.
Div Background-color : #D994FF
.div{ background-color : #D994FF; }
html #D994FF color code
Text/Font color #D994FF
.text{ color : #D994FF; }
My text html color #D994FF hex color code
Border html color #D994FF hex color code
.border{ border:3px solid : #D994FF; }
My div border color
Outline hex color #D994FF
.outline{ outline:2px solid #D994FF; }
My text outline color #D994FF
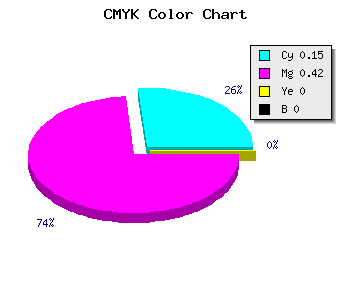
css #D994FF Color code html chart

|

|
css Text shadow : #D994FF color
.shadow{ text-shadow: 10px 10px 10px #D994FF; }
My text shadow
Css box shadow : #D994FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D994FF; }
My box shadow
Css Gradient html color #D994FF code
.gradient{ background-color:#D994FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D994FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D994FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D994FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D994FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #D994FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D994FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D994FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D994FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D994FF Color code html values
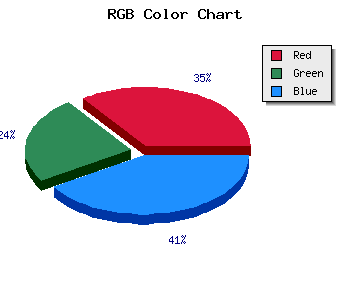
#D994FF hex color code has red green and blue "RGB color" in the proportion of 85.1% red, 58.04% green and 100% blue.
RGB percentage values corresponding to this are 217, 148, 255.
Html color #D994FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D994FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D994FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D994FF Hex Color Conversion

|

|
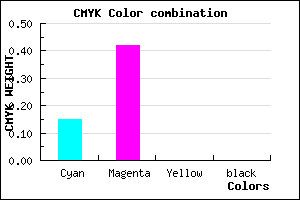
CMYK Css #D994FF Color code combination mixer
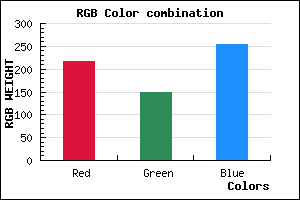
RGB Css #D994FF Color Code Combination Mixer
Css #D994FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D994FF hex color
a{ color: #D994FF; }
css h1,h2,h3,h4,h5,h6 : #D994FF
h1,h2,h3,h4,h5,h6{ color: #D994FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 217,148,255 Text color with hexadecimal code
Text font color is Rgb (217,148,255)
color css codes
Luminosity of css #D994FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #D994FF (217,148,255) #D994FF
- #C77BFA (199,123,250) #C77BFA
- #B562F5 (181,98,245) #B562F5
- #A349F0 (163,73,240) #A349F0
- #9130EB (145,48,235) #9130EB
- #7F17E6 (127,23,230) #7F17E6
- #6D00E1 (109,0,225) #6D00E1
- #5B00DC (91,0,220) #5B00DC
- #4900D7 (73,0,215) #4900D7
- #3700D2 (55,0,210) #3700D2
- #2500CD (37,0,205) #2500CD
- #1300C8 (19,0,200) #1300C8
Color Shades of css #D994FF hex color
Tints of css #D994FF hex color
- Darker/lighter shades: Hex color values:
- #1300C8 (217,148,255) #1300C8
- #EBA6FF (235,166,255) #EBA6FF
- #FDB8FF (253,184,255) #FDB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF