Rgb 253,184,255 to Css #FDB8FF Color code html values
Css FDB8FF Hex Color Code for rgb 253,184,255
Css Html color #FDB8FF Hex color conversions, schemes, palette, combination, mixer, to rgb 253,184,255 colour codes.
Div Background-color : #FDB8FF
.div{ background-color : #FDB8FF; }
html #FDB8FF color code
Text/Font color #FDB8FF
.text{ color : #FDB8FF; }
My text html color #FDB8FF hex color code
Border html color #FDB8FF hex color code
.border{ border:3px solid : #FDB8FF; }
My div border color
Outline hex color #FDB8FF
.outline{ outline:2px solid #FDB8FF; }
My text outline color #FDB8FF
css #FDB8FF Color code html chart

|

|
css Text shadow : #FDB8FF color
.shadow{ text-shadow: 10px 10px 10px #FDB8FF; }
My text shadow
Css box shadow : #FDB8FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#FDB8FF; }
My box shadow
Css Gradient html color #FDB8FF code
.gradient{ background-color:#FDB8FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#FDB8FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #FDB8FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #FDB8FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #FDB8FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #FDB8FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #FDB8FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#FDB8FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#FDB8FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #FDB8FF Color code html values
#FDB8FF hex color code has red green and blue "RGB color" in the proportion of 99.22% red, 72.16% green and 100% blue.
RGB percentage values corresponding to this are 253, 184, 255.
Html color #FDB8FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #FDB8FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #FDB8FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #FDB8FF Hex Color Conversion

|

|
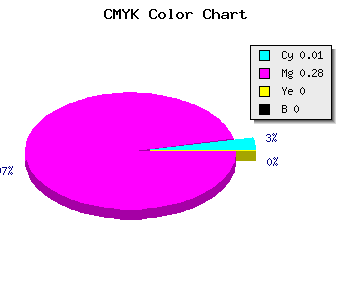
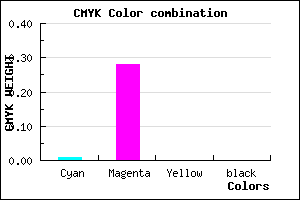
CMYK Css #FDB8FF Color code combination mixer
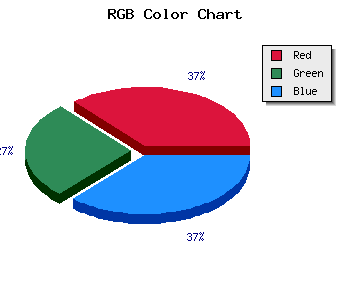
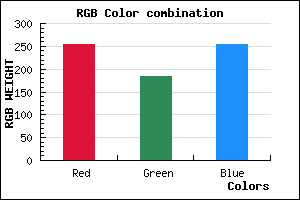
RGB Css #FDB8FF Color Code Combination Mixer
Css #FDB8FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #FDB8FF hex color
a{ color: #FDB8FF; }
css h1,h2,h3,h4,h5,h6 : #FDB8FF
h1,h2,h3,h4,h5,h6{ color: #FDB8FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 253,184,255 Text color with hexadecimal code
Text font color is Rgb (253,184,255)
color css codes
Luminosity of css #FDB8FF hex color
- #170018 (1507352) #170018
- #49004c (4784204) #49004c
- #7a007e (7995518) #7a007e
- #ac00b2 (11272370) #ac00b2
- #dc00e4 (14418148) #dc00e4
- #f719ff (16194047) #f719ff
- #f94bff (16337919) #f94bff
- #fa7fff (16416767) #fa7fff
- #fcb1ff (16560639) #fcb1ff
- #fee5ff (16705023) #fee5ff
- lighter/Darker shades: Hex values:
- #FDB8FF (253,184,255) #FDB8FF
- #EB9FFA (235,159,250) #EB9FFA
- #D986F5 (217,134,245) #D986F5
- #C76DF0 (199,109,240) #C76DF0
- #B554EB (181,84,235) #B554EB
- #A33BE6 (163,59,230) #A33BE6
- #9122E1 (145,34,225) #9122E1
- #7F09DC (127,9,220) #7F09DC
- #6D00D7 (109,0,215) #6D00D7
- #5B00D2 (91,0,210) #5B00D2
- #4900CD (73,0,205) #4900CD
- #3700C8 (55,0,200) #3700C8
Color Shades of css #FDB8FF hex color
Tints of css #FDB8FF hex color
- Darker/lighter shades: Hex color values:
- #3700C8 (253,184,255) #3700C8
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF