Rgb 216,87,250 to Css #D857FA Color code html values
Css D857FA Hex Color Code for rgb 216,87,250
Css Html color #D857FA Hex color conversions, schemes, palette, combination, mixer, to rgb 216,87,250 colour codes.
Div Background-color : #D857FA
.div{ background-color : #D857FA; }
html #D857FA color code
Text/Font color #D857FA
.text{ color : #D857FA; }
My text html color #D857FA hex color code
Border html color #D857FA hex color code
.border{ border:3px solid : #D857FA; }
My div border color
Outline hex color #D857FA
.outline{ outline:2px solid #D857FA; }
My text outline color #D857FA
css #D857FA Color code html chart

|

|
css Text shadow : #D857FA color
.shadow{ text-shadow: 10px 10px 10px #D857FA; }
My text shadow
Css box shadow : #D857FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D857FA; }
My box shadow
Css Gradient html color #D857FA code
.gradient{ background-color:#D857FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D857FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D857FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D857FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D857FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D857FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D857FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D857FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D857FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D857FA Color code html values
#D857FA hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 34.12% green and 98.04% blue.
RGB percentage values corresponding to this are 216, 87, 250.
Html color #D857FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D857FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D857FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D857FA Hex Color Conversion

|

|
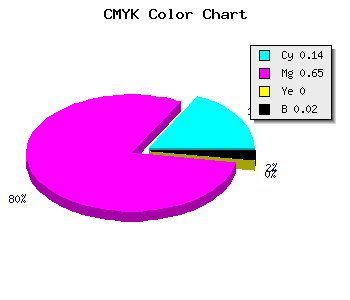
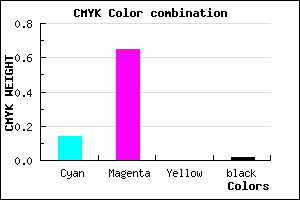
CMYK Css #D857FA Color code combination mixer
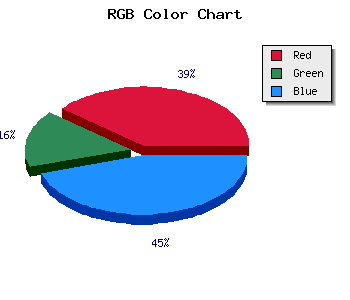
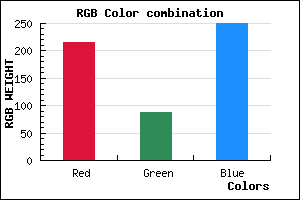
RGB Css #D857FA Color Code Combination Mixer
Css #D857FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D857FA hex color
a{ color: #D857FA; }
css h1,h2,h3,h4,h5,h6 : #D857FA
h1,h2,h3,h4,h5,h6{ color: #D857FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,87,250 Text color with hexadecimal code
Text font color is Rgb (216,87,250)
color css codes
Luminosity of css #D857FA hex color
- #130117 (1245463) #130117
- #3b024a (3867210) #3b024a
- #63047a (6489210) #63047a
- #8b05ad (9110957) #8b05ad
- #b207dd (11667421) #b207dd
- #cd20f8 (13443320) #cd20f8
- #d850fa (14176506) #d850fa
- #e383fb (14910459) #e383fb
- #eeb3fd (15643645) #eeb3fd
- #f9e6fe (16377598) #f9e6fe
- lighter/Darker shades: Hex values:
- #D857FA (216,87,250) #D857FA
- #C63EF5 (198,62,245) #C63EF5
- #B425F0 (180,37,240) #B425F0
- #A20CEB (162,12,235) #A20CEB
- #9000E6 (144,0,230) #9000E6
- #7E00E1 (126,0,225) #7E00E1
- #6C00DC (108,0,220) #6C00DC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
- #1200C3 (18,0,195) #1200C3
Color Shades of css #D857FA hex color
Tints of css #D857FA hex color
- Darker/lighter shades: Hex color values:
- #1200C3 (216,87,250) #1200C3
- #EA69FF (234,105,255) #EA69FF
- #FC7BFF (252,123,255) #FC7BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF