Rgb 234,105,255 to Css #EA69FF Color code html values
Css EA69FF Hex Color Code for rgb 234,105,255
Css Html color #EA69FF Hex color conversions, schemes, palette, combination, mixer, to rgb 234,105,255 colour codes.
Div Background-color : #EA69FF
.div{ background-color : #EA69FF; }
html #EA69FF color code
Text/Font color #EA69FF
.text{ color : #EA69FF; }
My text html color #EA69FF hex color code
Border html color #EA69FF hex color code
.border{ border:3px solid : #EA69FF; }
My div border color
Outline hex color #EA69FF
.outline{ outline:2px solid #EA69FF; }
My text outline color #EA69FF
css #EA69FF Color code html chart

|

|
css Text shadow : #EA69FF color
.shadow{ text-shadow: 10px 10px 10px #EA69FF; }
My text shadow
Css box shadow : #EA69FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#EA69FF; }
My box shadow
Css Gradient html color #EA69FF code
.gradient{ background-color:#EA69FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#EA69FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #EA69FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #EA69FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #EA69FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #EA69FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #EA69FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#EA69FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#EA69FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #EA69FF Color code html values
#EA69FF hex color code has red green and blue "RGB color" in the proportion of 91.76% red, 41.18% green and 100% blue.
RGB percentage values corresponding to this are 234, 105, 255.
Html color #EA69FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #EA69FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #EA69FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #EA69FF Hex Color Conversion

|

|
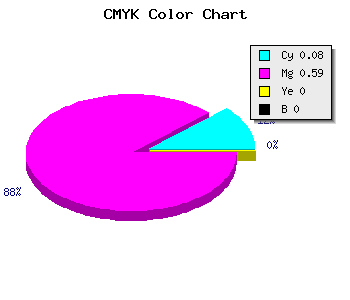
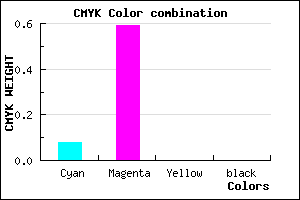
CMYK Css #EA69FF Color code combination mixer
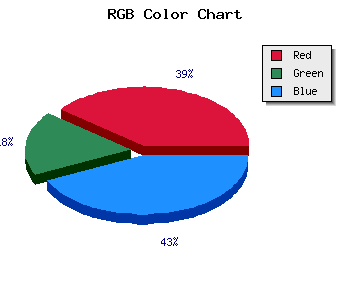
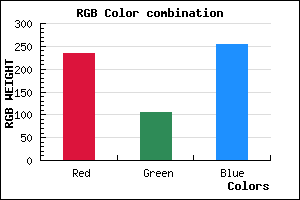
RGB Css #EA69FF Color Code Combination Mixer
Css #EA69FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #EA69FF hex color
a{ color: #EA69FF; }
css h1,h2,h3,h4,h5,h6 : #EA69FF
h1,h2,h3,h4,h5,h6{ color: #EA69FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 234,105,255 Text color with hexadecimal code
Text font color is Rgb (234,105,255)
color css codes
Luminosity of css #EA69FF hex color
- #150018 (1376280) #150018
- #42004c (4325452) #42004c
- #6e007e (7209086) #6e007e
- #9b00b2 (10158258) #9b00b2
- #c600e4 (12976356) #c600e4
- #e119ff (14752255) #e119ff
- #e84bff (15223807) #e84bff
- #ee7fff (15630335) #ee7fff
- #f5b1ff (16101887) #f5b1ff
- #fce5ff (16573951) #fce5ff
- lighter/Darker shades: Hex values:
- #EA69FF (234,105,255) #EA69FF
- #D850FA (216,80,250) #D850FA
- #C637F5 (198,55,245) #C637F5
- #B41EF0 (180,30,240) #B41EF0
- #A205EB (162,5,235) #A205EB
- #9000E6 (144,0,230) #9000E6
- #7E00E1 (126,0,225) #7E00E1
- #6C00DC (108,0,220) #6C00DC
- #5A00D7 (90,0,215) #5A00D7
- #4800D2 (72,0,210) #4800D2
- #3600CD (54,0,205) #3600CD
- #2400C8 (36,0,200) #2400C8
Color Shades of css #EA69FF hex color
Tints of css #EA69FF hex color
- Darker/lighter shades: Hex color values:
- #2400C8 (234,105,255) #2400C8
- #FC7BFF (252,123,255) #FC7BFF
- #FF8DFF (255,141,255) #FF8DFF
- #FF9FFF (255,159,255) #FF9FFF
- #FFB1FF (255,177,255) #FFB1FF
- #FFC3FF (255,195,255) #FFC3FF
- #FFD5FF (255,213,255) #FFD5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF