Rgb 216,122,236 to Css #D87AEC Color code html values
Css D87AEC Hex Color Code for rgb 216,122,236
Css Html color #D87AEC Hex color conversions, schemes, palette, combination, mixer, to rgb 216,122,236 colour codes.
Div Background-color : #D87AEC
.div{ background-color : #D87AEC; }
html #D87AEC color code
Text/Font color #D87AEC
.text{ color : #D87AEC; }
My text html color #D87AEC hex color code
Border html color #D87AEC hex color code
.border{ border:3px solid : #D87AEC; }
My div border color
Outline hex color #D87AEC
.outline{ outline:2px solid #D87AEC; }
My text outline color #D87AEC
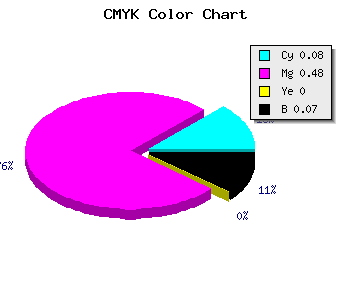
css #D87AEC Color code html chart

|

|
css Text shadow : #D87AEC color
.shadow{ text-shadow: 10px 10px 10px #D87AEC; }
My text shadow
Css box shadow : #D87AEC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D87AEC; }
My box shadow
Css Gradient html color #D87AEC code
.gradient{ background-color:#D87AEC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D87AEC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D87AEC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D87AEC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D87AEC 0%, #00000C 100%); background-image:linear-gradient(180deg, #D87AEC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D87AEC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D87AEC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D87AEC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D87AEC Color code html values
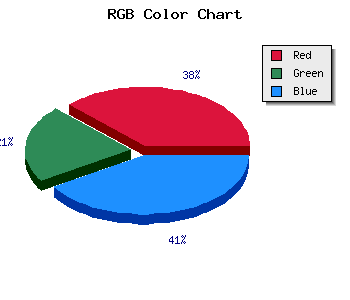
#D87AEC hex color code has red green and blue "RGB color" in the proportion of 84.71% red, 47.84% green and 92.55% blue.
RGB percentage values corresponding to this are 216, 122, 236.
Html color #D87AEC has 0% cyan, 0% magenta, 0% yellow and 19% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D87AEC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D87AEC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D87AEC Hex Color Conversion

|

|
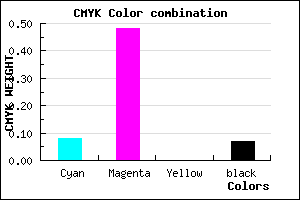
CMYK Css #D87AEC Color code combination mixer
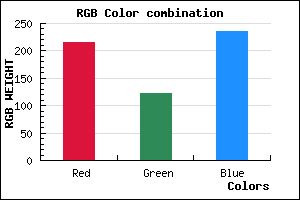
RGB Css #D87AEC Color Code Combination Mixer
Css #D87AEC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D87AEC hex color
a{ color: #D87AEC; }
css h1,h2,h3,h4,h5,h6 : #D87AEC
h1,h2,h3,h4,h5,h6{ color: #D87AEC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 216,122,236 Text color with hexadecimal code
Text font color is Rgb (216,122,236)
color css codes
Luminosity of css #D87AEC hex color
- #120315 (1180437) #120315
- #380a42 (3672642) #380a42
- #5e106e (6164590) #5e106e
- #84169c (8656540) #84169c
- #a91dc7 (11083207) #a91dc7
- #c436e2 (12859106) #c436e2
- #d162e8 (13722344) #d162e8
- #de8fef (14585839) #de8fef
- #ebbbf5 (15449077) #ebbbf5
- #f8e8fc (16312572) #f8e8fc
- lighter/Darker shades: Hex values:
- #D87AEC (216,122,236) #D87AEC
- #C661E7 (198,97,231) #C661E7
- #B448E2 (180,72,226) #B448E2
- #A22FDD (162,47,221) #A22FDD
- #9016D8 (144,22,216) #9016D8
- #7E00D3 (126,0,211) #7E00D3
- #6C00CE (108,0,206) #6C00CE
- #5A00C9 (90,0,201) #5A00C9
- #4800C4 (72,0,196) #4800C4
- #3600BF (54,0,191) #3600BF
- #2400BA (36,0,186) #2400BA
- #1200B5 (18,0,181) #1200B5
Color Shades of css #D87AEC hex color
Tints of css #D87AEC hex color
- Darker/lighter shades: Hex color values:
- #1200B5 (216,122,236) #1200B5
- #EA8CFE (234,140,254) #EA8CFE
- #FC9EFF (252,158,255) #FC9EFF
- #FFB0FF (255,176,255) #FFB0FF
- #FFC2FF (255,194,255) #FFC2FF
- #FFD4FF (255,212,255) #FFD4FF
- #FFE6FF (255,230,255) #FFE6FF
- #FFF8FF (255,248,255) #FFF8FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF