Rgb 213,96,234 to Css #D560EA Color code html values
Css D560EA Hex Color Code for rgb 213,96,234
Css Html color #D560EA Hex color conversions, schemes, palette, combination, mixer, to rgb 213,96,234 colour codes.
Div Background-color : #D560EA
.div{ background-color : #D560EA; }
html #D560EA color code
Text/Font color #D560EA
.text{ color : #D560EA; }
My text html color #D560EA hex color code
Border html color #D560EA hex color code
.border{ border:3px solid : #D560EA; }
My div border color
Outline hex color #D560EA
.outline{ outline:2px solid #D560EA; }
My text outline color #D560EA
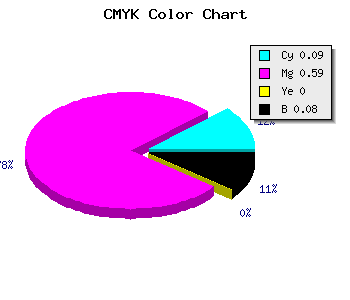
css #D560EA Color code html chart

|

|
css Text shadow : #D560EA color
.shadow{ text-shadow: 10px 10px 10px #D560EA; }
My text shadow
Css box shadow : #D560EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D560EA; }
My box shadow
Css Gradient html color #D560EA code
.gradient{ background-color:#D560EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D560EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D560EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D560EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D560EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D560EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D560EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D560EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D560EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D560EA Color code html values
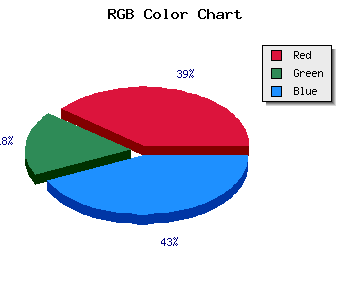
#D560EA hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 37.65% green and 91.76% blue.
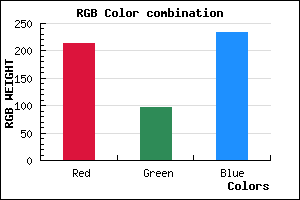
RGB percentage values corresponding to this are 213, 96, 234.
Html color #D560EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D560EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D560EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D560EA Hex Color Conversion

|

|
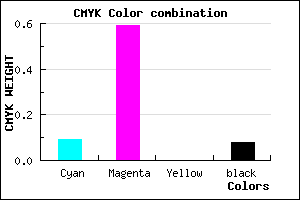
CMYK Css #D560EA Color code combination mixer
RGB Css #D560EA Color Code Combination Mixer
Css #D560EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D560EA hex color
a{ color: #D560EA; }
css h1,h2,h3,h4,h5,h6 : #D560EA
h1,h2,h3,h4,h5,h6{ color: #D560EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,96,234 Text color with hexadecimal code
Text font color is Rgb (213,96,234)
color css codes
Luminosity of css #D560EA hex color
- #120315 (1180437) #120315
- #3a0943 (3803459) #3a0943
- #610f6f (6360943) #610f6f
- #88159d (8918429) #88159d
- #af1aca (11475658) #af1aca
- #c934e4 (13186276) #c934e4
- #d560ea (13983978) #d560ea
- #e18ef0 (14782192) #e18ef0
- #edbaf6 (15579894) #edbaf6
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #D560EA (213,96,234) #D560EA
- #C347E5 (195,71,229) #C347E5
- #B12EE0 (177,46,224) #B12EE0
- #9F15DB (159,21,219) #9F15DB
- #8D00D6 (141,0,214) #8D00D6
- #7B00D1 (123,0,209) #7B00D1
- #6900CC (105,0,204) #6900CC
- #5700C7 (87,0,199) #5700C7
- #4500C2 (69,0,194) #4500C2
- #3300BD (51,0,189) #3300BD
- #2100B8 (33,0,184) #2100B8
- #0F00B3 (15,0,179) #0F00B3
Color Shades of css #D560EA hex color
Tints of css #D560EA hex color
- Darker/lighter shades: Hex color values:
- #0F00B3 (213,96,234) #0F00B3
- #E772FC (231,114,252) #E772FC
- #F984FF (249,132,255) #F984FF
- #FF96FF (255,150,255) #FF96FF
- #FFA8FF (255,168,255) #FFA8FF
- #FFBAFF (255,186,255) #FFBAFF
- #FFCCFF (255,204,255) #FFCCFF
- #FFDEFF (255,222,255) #FFDEFF
- #FFF0FF (255,240,255) #FFF0FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF