Rgb 175,26,202 to Css #AF1ACA Color code html values
Css AF1ACA Hex Color Code for rgb 175,26,202
Css Html color #AF1ACA Hex color conversions, schemes, palette, combination, mixer, to rgb 175,26,202 colour codes.
Div Background-color : #AF1ACA
.div{ background-color : #AF1ACA; }
html #AF1ACA color code
Text/Font color #AF1ACA
.text{ color : #AF1ACA; }
My text html color #AF1ACA hex color code
Border html color #AF1ACA hex color code
.border{ border:3px solid : #AF1ACA; }
My div border color
Outline hex color #AF1ACA
.outline{ outline:2px solid #AF1ACA; }
My text outline color #AF1ACA
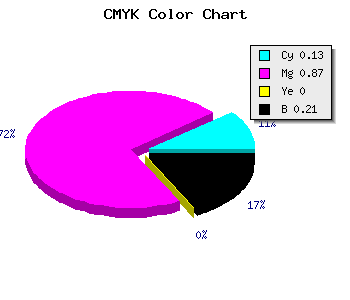
css #AF1ACA Color code html chart

|

|
css Text shadow : #AF1ACA color
.shadow{ text-shadow: 10px 10px 10px #AF1ACA; }
My text shadow
Css box shadow : #AF1ACA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#AF1ACA; }
My box shadow
Css Gradient html color #AF1ACA code
.gradient{ background-color:#AF1ACA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#AF1ACA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #AF1ACA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #AF1ACA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #AF1ACA 0%, #00000C 100%); background-image:linear-gradient(180deg, #AF1ACA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #AF1ACA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#AF1ACA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#AF1ACA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #AF1ACA Color code html values
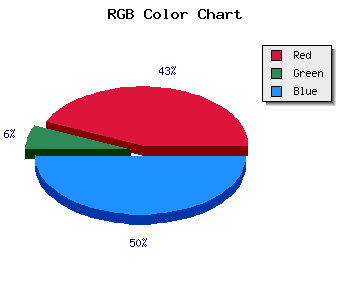
#AF1ACA hex color code has red green and blue "RGB color" in the proportion of 68.63% red, 10.2% green and 79.22% blue.
RGB percentage values corresponding to this are 175, 26, 202.
Html color #AF1ACA has 0% cyan, 0% magenta, 0% yellow and 53% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #AF1ACA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #AF1ACA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #AF1ACA Hex Color Conversion

|

|
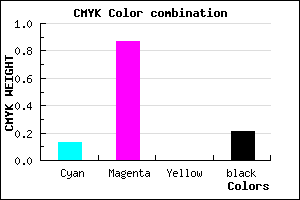
CMYK Css #AF1ACA Color code combination mixer
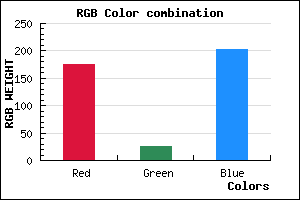
RGB Css #AF1ACA Color Code Combination Mixer
Css #AF1ACA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #AF1ACA hex color
a{ color: #AF1ACA; }
css h1,h2,h3,h4,h5,h6 : #AF1ACA
h1,h2,h3,h4,h5,h6{ color: #AF1ACA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 175,26,202 Text color with hexadecimal code
Text font color is Rgb (175,26,202)
color css codes
Luminosity of css #AF1ACA hex color
- #120315 (1180437) #120315
- #3a0943 (3803459) #3a0943
- #610e70 (6360688) #610e70
- #89149e (8983710) #89149e
- #af1aca (11475658) #af1aca
- #ca33e5 (13251557) #ca33e5
- #d55feb (13983723) #d55feb
- #e18ef0 (14782192) #e18ef0
- #edbaf6 (15579894) #edbaf6
- #f9e8fc (16378108) #f9e8fc
- lighter/Darker shades: Hex values:
- #AF1ACA (175,26,202) #AF1ACA
- #9D01C5 (157,1,197) #9D01C5
- #8B00C0 (139,0,192) #8B00C0
- #7900BB (121,0,187) #7900BB
- #6700B6 (103,0,182) #6700B6
- #5500B1 (85,0,177) #5500B1
- #4300AC (67,0,172) #4300AC
- #3100A7 (49,0,167) #3100A7
- #1F00A2 (31,0,162) #1F00A2
- #0D009D (13,0,157) #0D009D
- #000098 (0,0,152) #000098
- #000093 (0,0,147) #000093
Color Shades of css #AF1ACA hex color
Tints of css #AF1ACA hex color
- Darker/lighter shades: Hex color values:
- #000093 (175,26,202) #000093
- #C12CDC (193,44,220) #C12CDC
- #D33EEE (211,62,238) #D33EEE
- #E550FF (229,80,255) #E550FF
- #F762FF (247,98,255) #F762FF
- #FF74FF (255,116,255) #FF74FF
- #FF86FF (255,134,255) #FF86FF
- #FF98FF (255,152,255) #FF98FF
- #FFAAFF (255,170,255) #FFAAFF
- #FFBCFF (255,188,255) #FFBCFF
- #FFCEFF (255,206,255) #FFCEFF
- #FFE0FF (255,224,255) #FFE0FF