Rgb 213,112,250 to Css #D570FA Color code html values
Css D570FA Hex Color Code for rgb 213,112,250
Css Html color #D570FA Hex color conversions, schemes, palette, combination, mixer, to rgb 213,112,250 colour codes.
Div Background-color : #D570FA
.div{ background-color : #D570FA; }
html #D570FA color code
Text/Font color #D570FA
.text{ color : #D570FA; }
My text html color #D570FA hex color code
Border html color #D570FA hex color code
.border{ border:3px solid : #D570FA; }
My div border color
Outline hex color #D570FA
.outline{ outline:2px solid #D570FA; }
My text outline color #D570FA
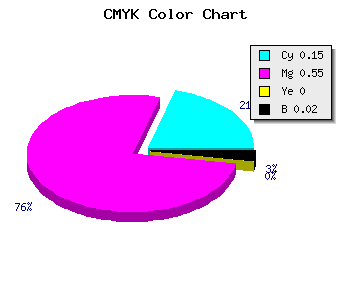
css #D570FA Color code html chart

|

|
css Text shadow : #D570FA color
.shadow{ text-shadow: 10px 10px 10px #D570FA; }
My text shadow
Css box shadow : #D570FA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D570FA; }
My box shadow
Css Gradient html color #D570FA code
.gradient{ background-color:#D570FA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D570FA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D570FA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D570FA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D570FA 0%, #00000C 100%); background-image:linear-gradient(180deg, #D570FA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D570FA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D570FA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D570FA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D570FA Color code html values
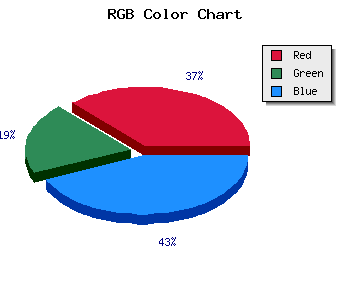
#D570FA hex color code has red green and blue "RGB color" in the proportion of 83.53% red, 43.92% green and 98.04% blue.
RGB percentage values corresponding to this are 213, 112, 250.
Html color #D570FA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D570FA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D570FA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D570FA Hex Color Conversion

|

|
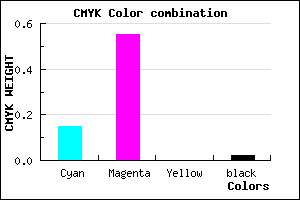
CMYK Css #D570FA Color code combination mixer
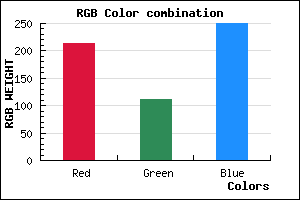
RGB Css #D570FA Color Code Combination Mixer
Css #D570FA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D570FA hex color
a{ color: #D570FA; }
css h1,h2,h3,h4,h5,h6 : #D570FA
h1,h2,h3,h4,h5,h6{ color: #D570FA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 213,112,250 Text color with hexadecimal code
Text font color is Rgb (213,112,250)
color css codes
Luminosity of css #D570FA hex color
- #110117 (1114391) #110117
- #360349 (3539785) #360349
- #5a047a (5899386) #5a047a
- #7f06ac (8324780) #7f06ac
- #a308dc (10684636) #a308dc
- #bd21f7 (12394999) #bd21f7
- #cc51f9 (13390329) #cc51f9
- #da83fb (14320635) #da83fb
- #e9b4fc (15316220) #e9b4fc
- #f8e6fe (16312062) #f8e6fe
- lighter/Darker shades: Hex values:
- #D570FA (213,112,250) #D570FA
- #C357F5 (195,87,245) #C357F5
- #B13EF0 (177,62,240) #B13EF0
- #9F25EB (159,37,235) #9F25EB
- #8D0CE6 (141,12,230) #8D0CE6
- #7B00E1 (123,0,225) #7B00E1
- #6900DC (105,0,220) #6900DC
- #5700D7 (87,0,215) #5700D7
- #4500D2 (69,0,210) #4500D2
- #3300CD (51,0,205) #3300CD
- #2100C8 (33,0,200) #2100C8
- #0F00C3 (15,0,195) #0F00C3
Color Shades of css #D570FA hex color
Tints of css #D570FA hex color
- Darker/lighter shades: Hex color values:
- #0F00C3 (213,112,250) #0F00C3
- #E782FF (231,130,255) #E782FF
- #F994FF (249,148,255) #F994FF
- #FFA6FF (255,166,255) #FFA6FF
- #FFB8FF (255,184,255) #FFB8FF
- #FFCAFF (255,202,255) #FFCAFF
- #FFDCFF (255,220,255) #FFDCFF
- #FFEEFF (255,238,255) #FFEEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF