Rgb 218,131,251 to Css #DA83FB Color code html values
Css DA83FB Hex Color Code for rgb 218,131,251
Css Html color #DA83FB Hex color conversions, schemes, palette, combination, mixer, to rgb 218,131,251 colour codes.
Div Background-color : #DA83FB
.div{ background-color : #DA83FB; }
html #DA83FB color code
Text/Font color #DA83FB
.text{ color : #DA83FB; }
My text html color #DA83FB hex color code
Border html color #DA83FB hex color code
.border{ border:3px solid : #DA83FB; }
My div border color
Outline hex color #DA83FB
.outline{ outline:2px solid #DA83FB; }
My text outline color #DA83FB
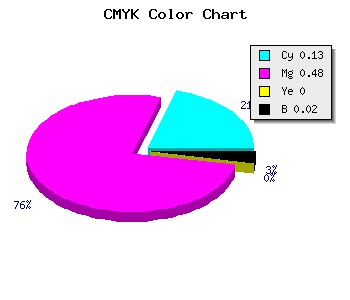
css #DA83FB Color code html chart

|

|
css Text shadow : #DA83FB color
.shadow{ text-shadow: 10px 10px 10px #DA83FB; }
My text shadow
Css box shadow : #DA83FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DA83FB; }
My box shadow
Css Gradient html color #DA83FB code
.gradient{ background-color:#DA83FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DA83FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DA83FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DA83FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DA83FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #DA83FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DA83FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DA83FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DA83FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DA83FB Color code html values
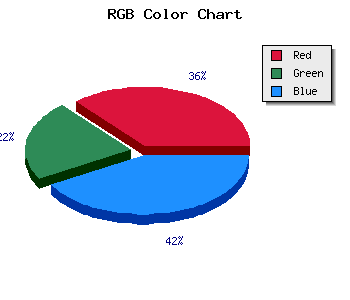
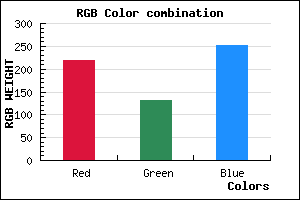
#DA83FB hex color code has red green and blue "RGB color" in the proportion of 85.49% red, 51.37% green and 98.43% blue.
RGB percentage values corresponding to this are 218, 131, 251.
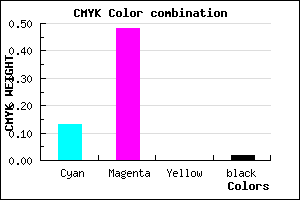
Html color #DA83FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DA83FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DA83FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DA83FB Hex Color Conversion

|

|
CMYK Css #DA83FB Color code combination mixer
RGB Css #DA83FB Color Code Combination Mixer
Css #DA83FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DA83FB hex color
a{ color: #DA83FB; }
css h1,h2,h3,h4,h5,h6 : #DA83FB
h1,h2,h3,h4,h5,h6{ color: #DA83FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 218,131,251 Text color with hexadecimal code
Text font color is Rgb (218,131,251)
color css codes
Luminosity of css #DA83FB hex color
- #110117 (1114391) #110117
- #36024a (3539530) #36024a
- #5a047a (5899386) #5a047a
- #7f06ac (8324780) #7f06ac
- #a307dd (10684381) #a307dd
- #bd20f8 (12394744) #bd20f8
- #cc51f9 (13390329) #cc51f9
- #db83fb (14386171) #db83fb
- #e9b3fd (15315965) #e9b3fd
- #f8e6fe (16312062) #f8e6fe
- lighter/Darker shades: Hex values:
- #DA83FB (218,131,251) #DA83FB
- #C86AF6 (200,106,246) #C86AF6
- #B651F1 (182,81,241) #B651F1
- #A438EC (164,56,236) #A438EC
- #921FE7 (146,31,231) #921FE7
- #8006E2 (128,6,226) #8006E2
- #6E00DD (110,0,221) #6E00DD
- #5C00D8 (92,0,216) #5C00D8
- #4A00D3 (74,0,211) #4A00D3
- #3800CE (56,0,206) #3800CE
- #2600C9 (38,0,201) #2600C9
- #1400C4 (20,0,196) #1400C4
Color Shades of css #DA83FB hex color
Tints of css #DA83FB hex color
- Darker/lighter shades: Hex color values:
- #1400C4 (218,131,251) #1400C4
- #EC95FF (236,149,255) #EC95FF
- #FEA7FF (254,167,255) #FEA7FF
- #FFB9FF (255,185,255) #FFB9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF