Rgb 207,205,255 to Css #CFCDFF Color code html values
Css CFCDFF Hex Color Code for rgb 207,205,255
Css Html color #CFCDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 207,205,255 colour codes.
Div Background-color : #CFCDFF
.div{ background-color : #CFCDFF; }
html #CFCDFF color code
Text/Font color #CFCDFF
.text{ color : #CFCDFF; }
My text html color #CFCDFF hex color code
Border html color #CFCDFF hex color code
.border{ border:3px solid : #CFCDFF; }
My div border color
Outline hex color #CFCDFF
.outline{ outline:2px solid #CFCDFF; }
My text outline color #CFCDFF
css #CFCDFF Color code html chart

|

|
css Text shadow : #CFCDFF color
.shadow{ text-shadow: 10px 10px 10px #CFCDFF; }
My text shadow
Css box shadow : #CFCDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFCDFF; }
My box shadow
Css Gradient html color #CFCDFF code
.gradient{ background-color:#CFCDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFCDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFCDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFCDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFCDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFCDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFCDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFCDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFCDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFCDFF Color code html values
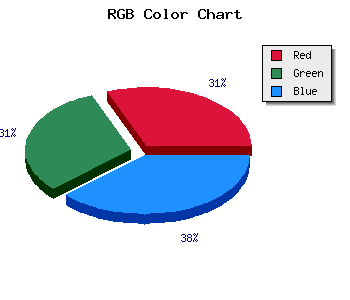
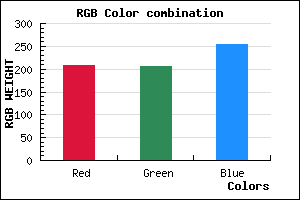
#CFCDFF hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 80.39% green and 100% blue.
RGB percentage values corresponding to this are 207, 205, 255.
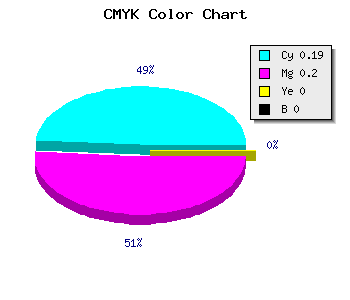
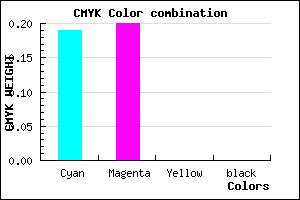
Html color #CFCDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFCDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFCDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFCDFF Hex Color Conversion

|

|
CMYK Css #CFCDFF Color code combination mixer
RGB Css #CFCDFF Color Code Combination Mixer
Css #CFCDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFCDFF hex color
a{ color: #CFCDFF; }
css h1,h2,h3,h4,h5,h6 : #CFCDFF
h1,h2,h3,h4,h5,h6{ color: #CFCDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,205,255 Text color with hexadecimal code
Text font color is Rgb (207,205,255)
color css codes
Luminosity of css #CFCDFF hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #CFCDFF (207,205,255) #CFCDFF
- #BDB4FA (189,180,250) #BDB4FA
- #AB9BF5 (171,155,245) #AB9BF5
- #9982F0 (153,130,240) #9982F0
- #8769EB (135,105,235) #8769EB
- #7550E6 (117,80,230) #7550E6
- #6337E1 (99,55,225) #6337E1
- #511EDC (81,30,220) #511EDC
- #3F05D7 (63,5,215) #3F05D7
- #2D00D2 (45,0,210) #2D00D2
- #1B00CD (27,0,205) #1B00CD
- #0900C8 (9,0,200) #0900C8
Color Shades of css #CFCDFF hex color
Tints of css #CFCDFF hex color
- Darker/lighter shades: Hex color values:
- #0900C8 (207,205,255) #0900C8
- #E1DFFF (225,223,255) #E1DFFF
- #F3F1FF (243,241,255) #F3F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF