Rgb 225,223,255 to Css #E1DFFF Color code html values
Css E1DFFF Hex Color Code for rgb 225,223,255
Css Html color #E1DFFF Hex color conversions, schemes, palette, combination, mixer, to rgb 225,223,255 colour codes.
Div Background-color : #E1DFFF
.div{ background-color : #E1DFFF; }
html #E1DFFF color code
Text/Font color #E1DFFF
.text{ color : #E1DFFF; }
My text html color #E1DFFF hex color code
Border html color #E1DFFF hex color code
.border{ border:3px solid : #E1DFFF; }
My div border color
Outline hex color #E1DFFF
.outline{ outline:2px solid #E1DFFF; }
My text outline color #E1DFFF
css #E1DFFF Color code html chart

|

|
css Text shadow : #E1DFFF color
.shadow{ text-shadow: 10px 10px 10px #E1DFFF; }
My text shadow
Css box shadow : #E1DFFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#E1DFFF; }
My box shadow
Css Gradient html color #E1DFFF code
.gradient{ background-color:#E1DFFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#E1DFFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #E1DFFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #E1DFFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #E1DFFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #E1DFFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #E1DFFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#E1DFFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#E1DFFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #E1DFFF Color code html values
#E1DFFF hex color code has red green and blue "RGB color" in the proportion of 88.24% red, 87.45% green and 100% blue.
RGB percentage values corresponding to this are 225, 223, 255.
Html color #E1DFFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #E1DFFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #E1DFFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #E1DFFF Hex Color Conversion

|

|
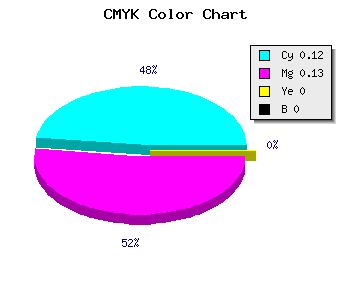
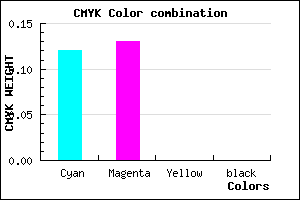
CMYK Css #E1DFFF Color code combination mixer
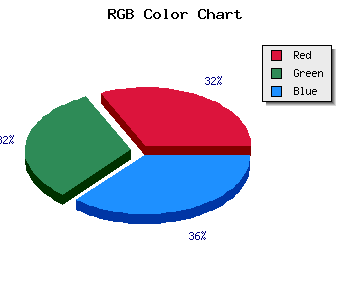
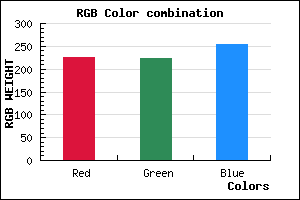
RGB Css #E1DFFF Color Code Combination Mixer
Css #E1DFFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #E1DFFF hex color
a{ color: #E1DFFF; }
css h1,h2,h3,h4,h5,h6 : #E1DFFF
h1,h2,h3,h4,h5,h6{ color: #E1DFFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 225,223,255 Text color with hexadecimal code
Text font color is Rgb (225,223,255)
color css codes
Luminosity of css #E1DFFF hex color
- #020018 (131096) #020018
- #05004c (327756) #05004c
- #09007e (589950) #09007e
- #0d00b2 (852146) #0d00b2
- #1000e4 (1048804) #1000e4
- #2919ff (2693631) #2919ff
- #584bff (5786623) #584bff
- #887fff (8945663) #887fff
- #b7b1ff (12038655) #b7b1ff
- #e7e5ff (15197695) #e7e5ff
- lighter/Darker shades: Hex values:
- #E1DFFF (225,223,255) #E1DFFF
- #CFC6FA (207,198,250) #CFC6FA
- #BDADF5 (189,173,245) #BDADF5
- #AB94F0 (171,148,240) #AB94F0
- #997BEB (153,123,235) #997BEB
- #8762E6 (135,98,230) #8762E6
- #7549E1 (117,73,225) #7549E1
- #6330DC (99,48,220) #6330DC
- #5117D7 (81,23,215) #5117D7
- #3F00D2 (63,0,210) #3F00D2
- #2D00CD (45,0,205) #2D00CD
- #1B00C8 (27,0,200) #1B00C8
Color Shades of css #E1DFFF hex color
Tints of css #E1DFFF hex color
- Darker/lighter shades: Hex color values:
- #1B00C8 (225,223,255) #1B00C8
- #F3F1FF (243,241,255) #F3F1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF