Rgb 207,202,252 to Css #CFCAFC Color code html values
Css CFCAFC Hex Color Code for rgb 207,202,252
Css Html color #CFCAFC Hex color conversions, schemes, palette, combination, mixer, to rgb 207,202,252 colour codes.
Div Background-color : #CFCAFC
.div{ background-color : #CFCAFC; }
html #CFCAFC color code
Text/Font color #CFCAFC
.text{ color : #CFCAFC; }
My text html color #CFCAFC hex color code
Border html color #CFCAFC hex color code
.border{ border:3px solid : #CFCAFC; }
My div border color
Outline hex color #CFCAFC
.outline{ outline:2px solid #CFCAFC; }
My text outline color #CFCAFC
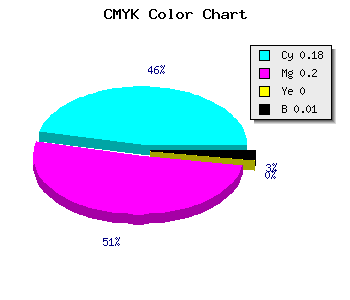
css #CFCAFC Color code html chart

|

|
css Text shadow : #CFCAFC color
.shadow{ text-shadow: 10px 10px 10px #CFCAFC; }
My text shadow
Css box shadow : #CFCAFC color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFCAFC; }
My box shadow
Css Gradient html color #CFCAFC code
.gradient{ background-color:#CFCAFC; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFCAFC, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFCAFC 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFCAFC 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFCAFC 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFCAFC 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFCAFC 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFCAFC), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFCAFC; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFCAFC Color code html values
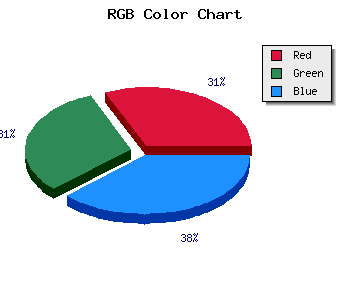
#CFCAFC hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 79.22% green and 98.82% blue.
RGB percentage values corresponding to this are 207, 202, 252.
Html color #CFCAFC has 0% cyan, 0% magenta, 0% yellow and 3% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFCAFC can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFCAFC color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFCAFC Hex Color Conversion

|

|
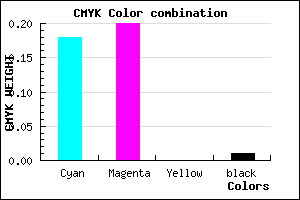
CMYK Css #CFCAFC Color code combination mixer
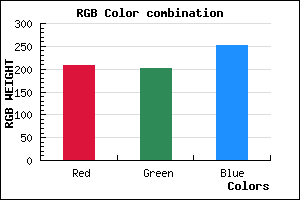
RGB Css #CFCAFC Color Code Combination Mixer
Css #CFCAFC Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFCAFC hex color
a{ color: #CFCAFC; }
css h1,h2,h3,h4,h5,h6 : #CFCAFC
h1,h2,h3,h4,h5,h6{ color: #CFCAFC;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,202,252 Text color with hexadecimal code
Text font color is Rgb (207,202,252)
color css codes
Luminosity of css #CFCAFC hex color
- #030117 (196887) #030117
- #0a0448 (656456) #0a0448
- #110777 (1116023) #110777
- #1809a9 (1575337) #1809a9
- #1f0cd8 (2034904) #1f0cd8
- #3925f3 (3745267) #3925f3
- #6455f5 (6575605) #6455f5
- #9186f8 (9537272) #9186f8
- #bcb5fb (12367355) #bcb5fb
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #CFCAFC (207,202,252) #CFCAFC
- #BDB1F7 (189,177,247) #BDB1F7
- #AB98F2 (171,152,242) #AB98F2
- #997FED (153,127,237) #997FED
- #8766E8 (135,102,232) #8766E8
- #754DE3 (117,77,227) #754DE3
- #6334DE (99,52,222) #6334DE
- #511BD9 (81,27,217) #511BD9
- #3F02D4 (63,2,212) #3F02D4
- #2D00CF (45,0,207) #2D00CF
- #1B00CA (27,0,202) #1B00CA
- #0900C5 (9,0,197) #0900C5
Color Shades of css #CFCAFC hex color
Tints of css #CFCAFC hex color
- Darker/lighter shades: Hex color values:
- #0900C5 (207,202,252) #0900C5
- #E1DCFF (225,220,255) #E1DCFF
- #F3EEFF (243,238,255) #F3EEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF