Rgb 17,7,119 to Css #110777 Color code html values
Css 110777 Hex Color Code for rgb 17,7,119
Css Html color #110777 Hex color conversions, schemes, palette, combination, mixer, to rgb 17,7,119 colour codes.
Div Background-color : #110777
.div{ background-color : #110777; }
html #110777 color code
Text/Font color #110777
.text{ color : #110777; }
My text html color #110777 hex color code
Border html color #110777 hex color code
.border{ border:3px solid : #110777; }
My div border color
Outline hex color #110777
.outline{ outline:2px solid #110777; }
My text outline color #110777
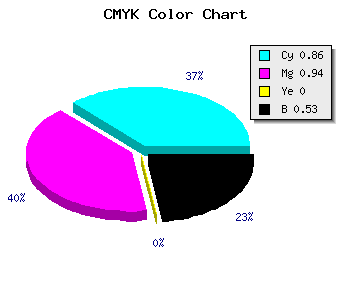
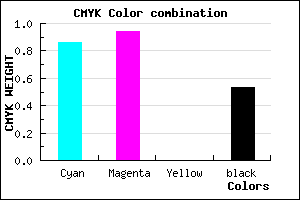
css #110777 Color code html chart

|

|
css Text shadow : #110777 color
.shadow{ text-shadow: 10px 10px 10px #110777; }
My text shadow
Css box shadow : #110777 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#110777; }
My box shadow
Css Gradient html color #110777 code
.gradient{ background-color:#110777; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#110777, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #110777 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #110777 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #110777 0%, #00000C 100%); background-image:linear-gradient(180deg, #110777 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #110777 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#110777), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#110777; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #110777 Color code html values
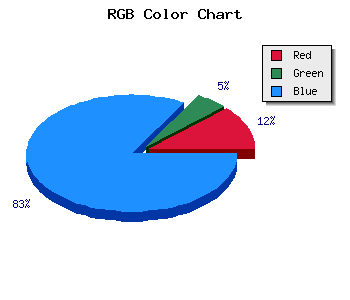
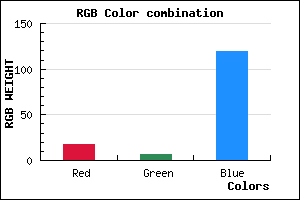
#110777 hex color code has red green and blue "RGB color" in the proportion of 6.67% red, 2.75% green and 46.67% blue.
RGB percentage values corresponding to this are 17, 7, 119.
Html color #110777 has 0% cyan, 0% magenta, 0% yellow and 136% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #110777 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #110777 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #110777 Hex Color Conversion

|

|
CMYK Css #110777 Color code combination mixer
RGB Css #110777 Color Code Combination Mixer
Css #110777 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #110777 hex color
a{ color: #110777; }
css h1,h2,h3,h4,h5,h6 : #110777
h1,h2,h3,h4,h5,h6{ color: #110777;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 17,7,119 Text color with hexadecimal code
Text font color is Rgb (17,7,119)
color css codes
Luminosity of css #110777 hex color
- #030117 (196887) #030117
- #0b0448 (721992) #0b0448
- #110777 (1116023) #110777
- #190aa8 (1641128) #190aa8
- #200dd7 (2100695) #200dd7
- #3926f2 (3745522) #3926f2
- #6455f5 (6575605) #6455f5
- #9186f8 (9537272) #9186f8
- #bcb5fb (12367355) #bcb5fb
- #e9e6fe (15329022) #e9e6fe
- lighter/Darker shades: Hex values:
- #110777 (17,7,119) #110777
- #000072 (0,0,114) #000072
- #00006D (0,0,109) #00006D
- #000068 (0,0,104) #000068
- #000063 (0,0,99) #000063
- #00005E (0,0,94) #00005E
- #000059 (0,0,89) #000059
- #000054 (0,0,84) #000054
- #00004F (0,0,79) #00004F
- #00004A (0,0,74) #00004A
- #000045 (0,0,69) #000045
- #000040 (0,0,64) #000040
Color Shades of css #110777 hex color
Tints of css #110777 hex color
- Darker/lighter shades: Hex color values:
- #000040 (17,7,119) #000040
- #231989 (35,25,137) #231989
- #352B9B (53,43,155) #352B9B
- #473DAD (71,61,173) #473DAD
- #594FBF (89,79,191) #594FBF
- #6B61D1 (107,97,209) #6B61D1
- #7D73E3 (125,115,227) #7D73E3
- #8F85F5 (143,133,245) #8F85F5
- #A197FF (161,151,255) #A197FF
- #B3A9FF (179,169,255) #B3A9FF
- #C5BBFF (197,187,255) #C5BBFF
- #D7CDFF (215,205,255) #D7CDFF