Rgb 207,175,225 to Css #CFAFE1 Color code html values
Css CFAFE1 Hex Color Code for rgb 207,175,225
Css Html color #CFAFE1 Hex color conversions, schemes, palette, combination, mixer, to rgb 207,175,225 colour codes.
Div Background-color : #CFAFE1
.div{ background-color : #CFAFE1; }
html #CFAFE1 color code
Text/Font color #CFAFE1
.text{ color : #CFAFE1; }
My text html color #CFAFE1 hex color code
Border html color #CFAFE1 hex color code
.border{ border:3px solid : #CFAFE1; }
My div border color
Outline hex color #CFAFE1
.outline{ outline:2px solid #CFAFE1; }
My text outline color #CFAFE1
css #CFAFE1 Color code html chart

|

|
css Text shadow : #CFAFE1 color
.shadow{ text-shadow: 10px 10px 10px #CFAFE1; }
My text shadow
Css box shadow : #CFAFE1 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFAFE1; }
My box shadow
Css Gradient html color #CFAFE1 code
.gradient{ background-color:#CFAFE1; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFAFE1, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFAFE1 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFAFE1 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFAFE1 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFAFE1 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFAFE1 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFAFE1), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFAFE1; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFAFE1 Color code html values
#CFAFE1 hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 68.63% green and 88.24% blue.
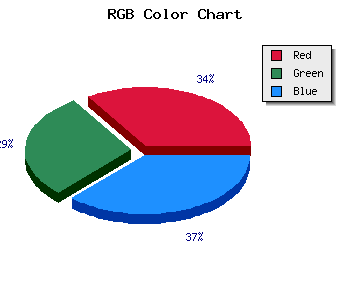
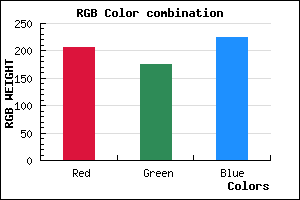
RGB percentage values corresponding to this are 207, 175, 225.
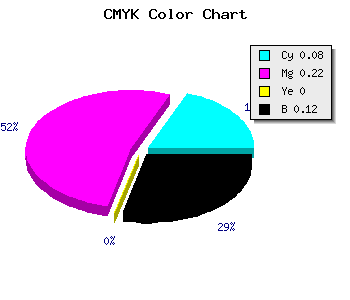
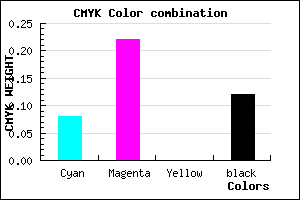
Html color #CFAFE1 has 0% cyan, 0% magenta, 0% yellow and 30% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFAFE1 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFAFE1 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFAFE1 Hex Color Conversion

|

|
CMYK Css #CFAFE1 Color code combination mixer
RGB Css #CFAFE1 Color Code Combination Mixer
Css #CFAFE1 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFAFE1 hex color
a{ color: #CFAFE1; }
css h1,h2,h3,h4,h5,h6 : #CFAFE1
h1,h2,h3,h4,h5,h6{ color: #CFAFE1;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,175,225 Text color with hexadecimal code
Text font color is Rgb (207,175,225)
color css codes
Luminosity of css #CFAFE1 hex color
- #0d0711 (853777) #0d0711
- #2b1537 (2823479) #2b1537
- #47225c (4661852) #47225c
- #643181 (6566273) #643181
- #803ea6 (8404646) #803ea6
- #9a58c0 (10115264) #9a58c0
- #b07cce (11566286) #b07cce
- #c7a2dc (13083356) #c7a2dc
- #ddc6ea (14534378) #ddc6ea
- #f4ecf8 (16051448) #f4ecf8
- lighter/Darker shades: Hex values:
- #CFAFE1 (207,175,225) #CFAFE1
- #BD96DC (189,150,220) #BD96DC
- #AB7DD7 (171,125,215) #AB7DD7
- #9964D2 (153,100,210) #9964D2
- #874BCD (135,75,205) #874BCD
- #7532C8 (117,50,200) #7532C8
- #6319C3 (99,25,195) #6319C3
- #5100BE (81,0,190) #5100BE
- #3F00B9 (63,0,185) #3F00B9
- #2D00B4 (45,0,180) #2D00B4
- #1B00AF (27,0,175) #1B00AF
- #0900AA (9,0,170) #0900AA
Color Shades of css #CFAFE1 hex color
Tints of css #CFAFE1 hex color
- Darker/lighter shades: Hex color values:
- #0900AA (207,175,225) #0900AA
- #E1C1F3 (225,193,243) #E1C1F3
- #F3D3FF (243,211,255) #F3D3FF
- #FFE5FF (255,229,255) #FFE5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF