Rgb 221,198,234 to Css #DDC6EA Color code html values
Css DDC6EA Hex Color Code for rgb 221,198,234
Css Html color #DDC6EA Hex color conversions, schemes, palette, combination, mixer, to rgb 221,198,234 colour codes.
Div Background-color : #DDC6EA
.div{ background-color : #DDC6EA; }
html #DDC6EA color code
Text/Font color #DDC6EA
.text{ color : #DDC6EA; }
My text html color #DDC6EA hex color code
Border html color #DDC6EA hex color code
.border{ border:3px solid : #DDC6EA; }
My div border color
Outline hex color #DDC6EA
.outline{ outline:2px solid #DDC6EA; }
My text outline color #DDC6EA
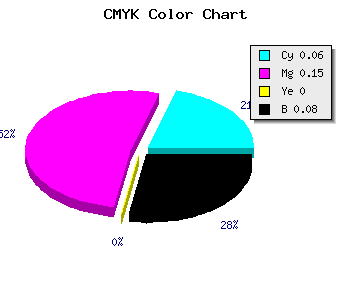
css #DDC6EA Color code html chart

|

|
css Text shadow : #DDC6EA color
.shadow{ text-shadow: 10px 10px 10px #DDC6EA; }
My text shadow
Css box shadow : #DDC6EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DDC6EA; }
My box shadow
Css Gradient html color #DDC6EA code
.gradient{ background-color:#DDC6EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DDC6EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DDC6EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DDC6EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DDC6EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #DDC6EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DDC6EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DDC6EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DDC6EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DDC6EA Color code html values
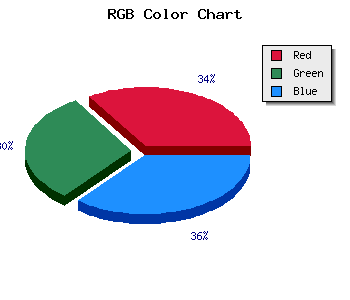
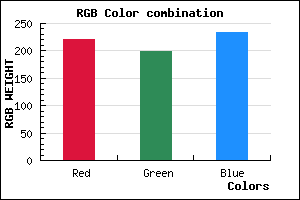
#DDC6EA hex color code has red green and blue "RGB color" in the proportion of 86.67% red, 77.65% green and 91.76% blue.
RGB percentage values corresponding to this are 221, 198, 234.
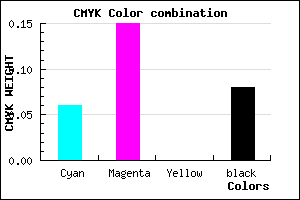
Html color #DDC6EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DDC6EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DDC6EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DDC6EA Hex Color Conversion

|

|
CMYK Css #DDC6EA Color code combination mixer
RGB Css #DDC6EA Color Code Combination Mixer
Css #DDC6EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DDC6EA hex color
a{ color: #DDC6EA; }
css h1,h2,h3,h4,h5,h6 : #DDC6EA
h1,h2,h3,h4,h5,h6{ color: #DDC6EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 221,198,234 Text color with hexadecimal code
Text font color is Rgb (221,198,234)
color css codes
Luminosity of css #DDC6EA hex color
- #0e0612 (919058) #0e0612
- #2b1438 (2823224) #2b1438
- #47225c (4661852) #47225c
- #643082 (6566018) #643082
- #803da7 (8404391) #803da7
- #9a57c1 (10115009) #9a57c1
- #b07bcf (11566031) #b07bcf
- #c7a1dd (13083101) #c7a1dd
- #ddc6ea (14534378) #ddc6ea
- #f4ecf8 (16051448) #f4ecf8
- lighter/Darker shades: Hex values:
- #DDC6EA (221,198,234) #DDC6EA
- #CBADE5 (203,173,229) #CBADE5
- #B994E0 (185,148,224) #B994E0
- #A77BDB (167,123,219) #A77BDB
- #9562D6 (149,98,214) #9562D6
- #8349D1 (131,73,209) #8349D1
- #7130CC (113,48,204) #7130CC
- #5F17C7 (95,23,199) #5F17C7
- #4D00C2 (77,0,194) #4D00C2
- #3B00BD (59,0,189) #3B00BD
- #2900B8 (41,0,184) #2900B8
- #1700B3 (23,0,179) #1700B3
Color Shades of css #DDC6EA hex color
Tints of css #DDC6EA hex color
- Darker/lighter shades: Hex color values:
- #1700B3 (221,198,234) #1700B3
- #EFD8FC (239,216,252) #EFD8FC
- #FFEAFF (255,234,255) #FFEAFF
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF