Rgb 207,174,250 to Css #CFAEFA Color code html values
Css CFAEFA Hex Color Code for rgb 207,174,250
Css Html color #CFAEFA Hex color conversions, schemes, palette, combination, mixer, to rgb 207,174,250 colour codes.
Div Background-color : #CFAEFA
.div{ background-color : #CFAEFA; }
html #CFAEFA color code
Text/Font color #CFAEFA
.text{ color : #CFAEFA; }
My text html color #CFAEFA hex color code
Border html color #CFAEFA hex color code
.border{ border:3px solid : #CFAEFA; }
My div border color
Outline hex color #CFAEFA
.outline{ outline:2px solid #CFAEFA; }
My text outline color #CFAEFA
css #CFAEFA Color code html chart

|

|
css Text shadow : #CFAEFA color
.shadow{ text-shadow: 10px 10px 10px #CFAEFA; }
My text shadow
Css box shadow : #CFAEFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFAEFA; }
My box shadow
Css Gradient html color #CFAEFA code
.gradient{ background-color:#CFAEFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFAEFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFAEFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFAEFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFAEFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFAEFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFAEFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFAEFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFAEFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFAEFA Color code html values
#CFAEFA hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 68.24% green and 98.04% blue.
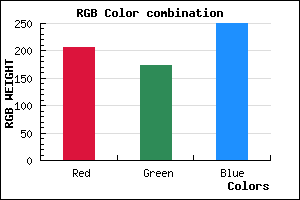
RGB percentage values corresponding to this are 207, 174, 250.
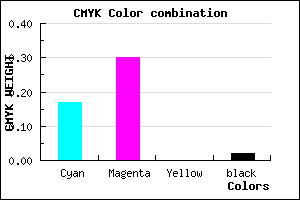
Html color #CFAEFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFAEFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFAEFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFAEFA Hex Color Conversion

|

|
CMYK Css #CFAEFA Color code combination mixer
RGB Css #CFAEFA Color Code Combination Mixer
Css #CFAEFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFAEFA hex color
a{ color: #CFAEFA; }
css h1,h2,h3,h4,h5,h6 : #CFAEFA
h1,h2,h3,h4,h5,h6{ color: #CFAEFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,174,250 Text color with hexadecimal code
Text font color is Rgb (207,174,250)
color css codes
Luminosity of css #CFAEFA hex color
- #0a0117 (655639) #0a0117
- #210448 (2163784) #210448
- #360777 (3540855) #360777
- #4d0aa8 (5049000) #4d0aa8
- #630dd7 (6491607) #630dd7
- #7c27f1 (8136689) #7c27f1
- #9956f4 (10049268) #9956f4
- #b687f7 (11962359) #b687f7
- #d3b6fa (13874938) #d3b6fa
- #f0e7fd (15788029) #f0e7fd
- lighter/Darker shades: Hex values:
- #CFAEFA (207,174,250) #CFAEFA
- #BD95F5 (189,149,245) #BD95F5
- #AB7CF0 (171,124,240) #AB7CF0
- #9963EB (153,99,235) #9963EB
- #874AE6 (135,74,230) #874AE6
- #7531E1 (117,49,225) #7531E1
- #6318DC (99,24,220) #6318DC
- #5100D7 (81,0,215) #5100D7
- #3F00D2 (63,0,210) #3F00D2
- #2D00CD (45,0,205) #2D00CD
- #1B00C8 (27,0,200) #1B00C8
- #0900C3 (9,0,195) #0900C3
Color Shades of css #CFAEFA hex color
Tints of css #CFAEFA hex color
- Darker/lighter shades: Hex color values:
- #0900C3 (207,174,250) #0900C3
- #E1C0FF (225,192,255) #E1C0FF
- #F3D2FF (243,210,255) #F3D2FF
- #FFE4FF (255,228,255) #FFE4FF
- #FFF6FF (255,246,255) #FFF6FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF