Rgb 206,89,253 to Css #CE59FD Color code html values
Css CE59FD Hex Color Code for rgb 206,89,253
Css Html color #CE59FD Hex color conversions, schemes, palette, combination, mixer, to rgb 206,89,253 colour codes.
Div Background-color : #CE59FD
.div{ background-color : #CE59FD; }
html #CE59FD color code
Text/Font color #CE59FD
.text{ color : #CE59FD; }
My text html color #CE59FD hex color code
Border html color #CE59FD hex color code
.border{ border:3px solid : #CE59FD; }
My div border color
Outline hex color #CE59FD
.outline{ outline:2px solid #CE59FD; }
My text outline color #CE59FD
css #CE59FD Color code html chart

|

|
css Text shadow : #CE59FD color
.shadow{ text-shadow: 10px 10px 10px #CE59FD; }
My text shadow
Css box shadow : #CE59FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CE59FD; }
My box shadow
Css Gradient html color #CE59FD code
.gradient{ background-color:#CE59FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CE59FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CE59FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CE59FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CE59FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CE59FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CE59FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CE59FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CE59FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CE59FD Color code html values
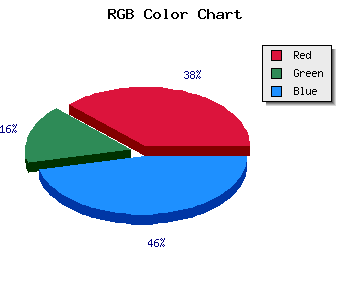
#CE59FD hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 34.9% green and 99.22% blue.
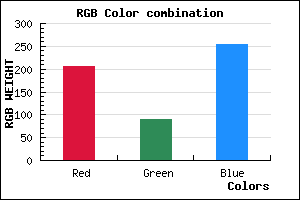
RGB percentage values corresponding to this are 206, 89, 253.
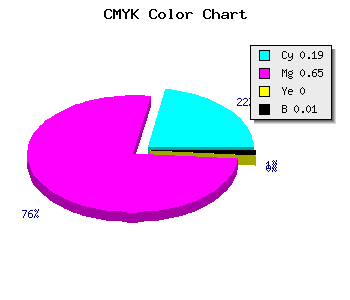
Html color #CE59FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CE59FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CE59FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CE59FD Hex Color Conversion

|

|
CMYK Css #CE59FD Color code combination mixer
RGB Css #CE59FD Color Code Combination Mixer
Css #CE59FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CE59FD hex color
a{ color: #CE59FD; }
css h1,h2,h3,h4,h5,h6 : #CE59FD
h1,h2,h3,h4,h5,h6{ color: #CE59FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,89,253 Text color with hexadecimal code
Text font color is Rgb (206,89,253)
color css codes
Luminosity of css #CE59FD hex color
- #110018 (1114136) #110018
- #35014b (3473739) #35014b
- #58017d (5767549) #58017d
- #7d02b0 (8192688) #7d02b0
- #a003e1 (10486753) #a003e1
- #ba1cfc (12197116) #ba1cfc
- #c94dfd (13192701) #c94dfd
- #d981fd (14254589) #d981fd
- #e8b2fe (15250174) #e8b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #CE59FD (206,89,253) #CE59FD
- #BC40F8 (188,64,248) #BC40F8
- #AA27F3 (170,39,243) #AA27F3
- #980EEE (152,14,238) #980EEE
- #8600E9 (134,0,233) #8600E9
- #7400E4 (116,0,228) #7400E4
- #6200DF (98,0,223) #6200DF
- #5000DA (80,0,218) #5000DA
- #3E00D5 (62,0,213) #3E00D5
- #2C00D0 (44,0,208) #2C00D0
- #1A00CB (26,0,203) #1A00CB
- #0800C6 (8,0,198) #0800C6
Color Shades of css #CE59FD hex color
Tints of css #CE59FD hex color
- Darker/lighter shades: Hex color values:
- #0800C6 (206,89,253) #0800C6
- #E06BFF (224,107,255) #E06BFF
- #F27DFF (242,125,255) #F27DFF
- #FF8FFF (255,143,255) #FF8FFF
- #FFA1FF (255,161,255) #FFA1FF
- #FFB3FF (255,179,255) #FFB3FF
- #FFC5FF (255,197,255) #FFC5FF
- #FFD7FF (255,215,255) #FFD7FF
- #FFE9FF (255,233,255) #FFE9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF