Rgb 217,129,253 to Css #D981FD Color code html values
Css D981FD Hex Color Code for rgb 217,129,253
Css Html color #D981FD Hex color conversions, schemes, palette, combination, mixer, to rgb 217,129,253 colour codes.
Div Background-color : #D981FD
.div{ background-color : #D981FD; }
html #D981FD color code
Text/Font color #D981FD
.text{ color : #D981FD; }
My text html color #D981FD hex color code
Border html color #D981FD hex color code
.border{ border:3px solid : #D981FD; }
My div border color
Outline hex color #D981FD
.outline{ outline:2px solid #D981FD; }
My text outline color #D981FD
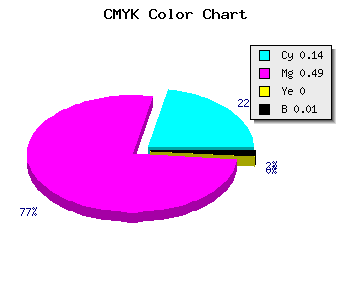
css #D981FD Color code html chart

|

|
css Text shadow : #D981FD color
.shadow{ text-shadow: 10px 10px 10px #D981FD; }
My text shadow
Css box shadow : #D981FD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#D981FD; }
My box shadow
Css Gradient html color #D981FD code
.gradient{ background-color:#D981FD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#D981FD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #D981FD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #D981FD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #D981FD 0%, #00000C 100%); background-image:linear-gradient(180deg, #D981FD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #D981FD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#D981FD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#D981FD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #D981FD Color code html values
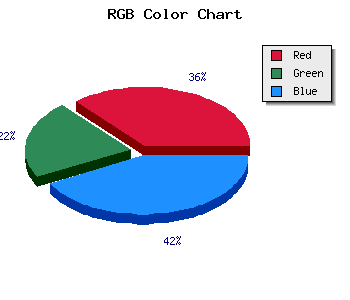
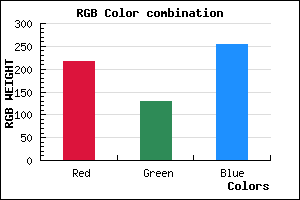
#D981FD hex color code has red green and blue "RGB color" in the proportion of 85.1% red, 50.59% green and 99.22% blue.
RGB percentage values corresponding to this are 217, 129, 253.
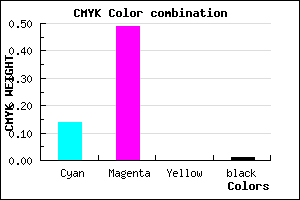
Html color #D981FD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #D981FD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #D981FD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #D981FD Hex Color Conversion

|

|
CMYK Css #D981FD Color code combination mixer
RGB Css #D981FD Color Code Combination Mixer
Css #D981FD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #D981FD hex color
a{ color: #D981FD; }
css h1,h2,h3,h4,h5,h6 : #D981FD
h1,h2,h3,h4,h5,h6{ color: #D981FD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 217,129,253 Text color with hexadecimal code
Text font color is Rgb (217,129,253)
color css codes
Luminosity of css #D981FD hex color
- #110018 (1114136) #110018
- #35014b (3473739) #35014b
- #58027c (5767804) #58027c
- #7c03af (8127407) #7c03af
- #9f04e0 (10421472) #9f04e0
- #ba1dfb (12197371) #ba1dfb
- #c94efc (13192956) #c94efc
- #d981fd (14254589) #d981fd
- #e8b2fe (15250174) #e8b2fe
- #f7e5ff (16246271) #f7e5ff
- lighter/Darker shades: Hex values:
- #D981FD (217,129,253) #D981FD
- #C768F8 (199,104,248) #C768F8
- #B54FF3 (181,79,243) #B54FF3
- #A336EE (163,54,238) #A336EE
- #911DE9 (145,29,233) #911DE9
- #7F04E4 (127,4,228) #7F04E4
- #6D00DF (109,0,223) #6D00DF
- #5B00DA (91,0,218) #5B00DA
- #4900D5 (73,0,213) #4900D5
- #3700D0 (55,0,208) #3700D0
- #2500CB (37,0,203) #2500CB
- #1300C6 (19,0,198) #1300C6
Color Shades of css #D981FD hex color
Tints of css #D981FD hex color
- Darker/lighter shades: Hex color values:
- #1300C6 (217,129,253) #1300C6
- #EB93FF (235,147,255) #EB93FF
- #FDA5FF (253,165,255) #FDA5FF
- #FFB7FF (255,183,255) #FFB7FF
- #FFC9FF (255,201,255) #FFC9FF
- #FFDBFF (255,219,255) #FFDBFF
- #FFEDFF (255,237,255) #FFEDFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF