Rgb 206,206,238 to Css #CECEEE Color code html values
Css CECEEE Hex Color Code for rgb 206,206,238
Css Html color #CECEEE Hex color conversions, schemes, palette, combination, mixer, to rgb 206,206,238 colour codes.
Div Background-color : #CECEEE
.div{ background-color : #CECEEE; }
html #CECEEE color code
Text/Font color #CECEEE
.text{ color : #CECEEE; }
My text html color #CECEEE hex color code
Border html color #CECEEE hex color code
.border{ border:3px solid : #CECEEE; }
My div border color
Outline hex color #CECEEE
.outline{ outline:2px solid #CECEEE; }
My text outline color #CECEEE
css #CECEEE Color code html chart

|

|
css Text shadow : #CECEEE color
.shadow{ text-shadow: 10px 10px 10px #CECEEE; }
My text shadow
Css box shadow : #CECEEE color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CECEEE; }
My box shadow
Css Gradient html color #CECEEE code
.gradient{ background-color:#CECEEE; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CECEEE, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CECEEE 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CECEEE 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CECEEE 0%, #00000C 100%); background-image:linear-gradient(180deg, #CECEEE 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CECEEE 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CECEEE), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CECEEE; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CECEEE Color code html values
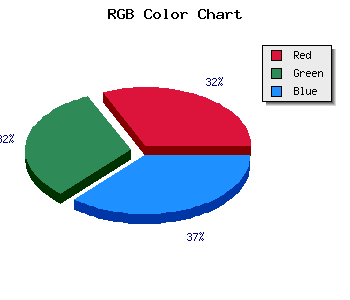
#CECEEE hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 80.78% green and 93.33% blue.
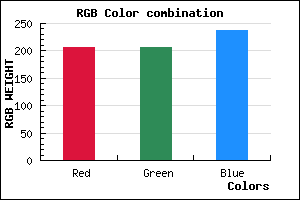
RGB percentage values corresponding to this are 206, 206, 238.
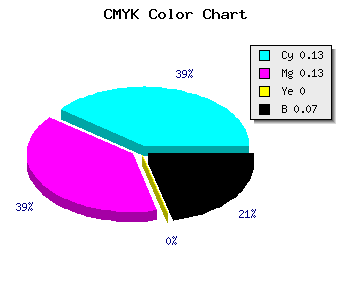
Html color #CECEEE has 0% cyan, 0% magenta, 0% yellow and 17% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CECEEE can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CECEEE color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CECEEE Hex Color Conversion

|

|
CMYK Css #CECEEE Color code combination mixer
RGB Css #CECEEE Color Code Combination Mixer
Css #CECEEE Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CECEEE hex color
a{ color: #CECEEE; }
css h1,h2,h3,h4,h5,h6 : #CECEEE
h1,h2,h3,h4,h5,h6{ color: #CECEEE;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,206,238 Text color with hexadecimal code
Text font color is Rgb (206,206,238)
color css codes
Luminosity of css #CECEEE hex color
- #060612 (394770) #060612
- #141438 (1315896) #141438
- #20205e (2105438) #20205e
- #2e2e84 (3026564) #2e2e84
- #3b3ba9 (3881897) #3b3ba9
- #5454c4 (5526724) #5454c4
- #7979d1 (7961041) #7979d1
- #a0a0de (10526942) #a0a0de
- #c5c5eb (12961259) #c5c5eb
- #ececf8 (15527160) #ececf8
- lighter/Darker shades: Hex values:
- #CECEEE (206,206,238) #CECEEE
- #BCB5E9 (188,181,233) #BCB5E9
- #AA9CE4 (170,156,228) #AA9CE4
- #9883DF (152,131,223) #9883DF
- #866ADA (134,106,218) #866ADA
- #7451D5 (116,81,213) #7451D5
- #6238D0 (98,56,208) #6238D0
- #501FCB (80,31,203) #501FCB
- #3E06C6 (62,6,198) #3E06C6
- #2C00C1 (44,0,193) #2C00C1
- #1A00BC (26,0,188) #1A00BC
- #0800B7 (8,0,183) #0800B7
Color Shades of css #CECEEE hex color
Tints of css #CECEEE hex color
- Darker/lighter shades: Hex color values:
- #0800B7 (206,206,238) #0800B7
- #E0E0FF (224,224,255) #E0E0FF
- #F2F2FF (242,242,255) #F2F2FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF