Rgb 206,200,208 to Css #CEC8D0 Color code html values
Css CEC8D0 Hex Color Code for rgb 206,200,208
Css Html color #CEC8D0 Hex color conversions, schemes, palette, combination, mixer, to rgb 206,200,208 colour codes.
Div Background-color : #CEC8D0
.div{ background-color : #CEC8D0; }
html #CEC8D0 color code
Text/Font color #CEC8D0
.text{ color : #CEC8D0; }
My text html color #CEC8D0 hex color code
Border html color #CEC8D0 hex color code
.border{ border:3px solid : #CEC8D0; }
My div border color
Outline hex color #CEC8D0
.outline{ outline:2px solid #CEC8D0; }
My text outline color #CEC8D0
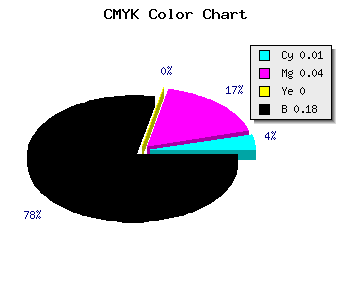
css #CEC8D0 Color code html chart

|

|
css Text shadow : #CEC8D0 color
.shadow{ text-shadow: 10px 10px 10px #CEC8D0; }
My text shadow
Css box shadow : #CEC8D0 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEC8D0; }
My box shadow
Css Gradient html color #CEC8D0 code
.gradient{ background-color:#CEC8D0; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEC8D0, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEC8D0 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEC8D0 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEC8D0 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEC8D0 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEC8D0 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEC8D0), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEC8D0; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEC8D0 Color code html values
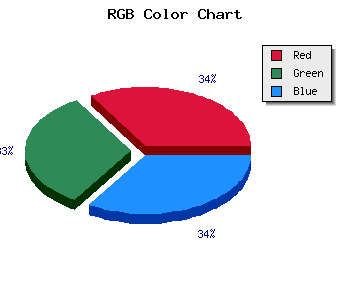
#CEC8D0 hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 78.43% green and 81.57% blue.
RGB percentage values corresponding to this are 206, 200, 208.
Html color #CEC8D0 has 0% cyan, 0% magenta, 0% yellow and 47% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEC8D0 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEC8D0 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEC8D0 Hex Color Conversion

|

|
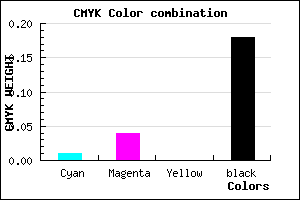
CMYK Css #CEC8D0 Color code combination mixer
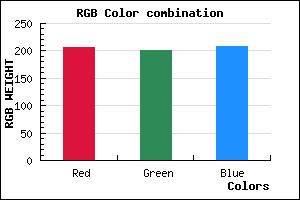
RGB Css #CEC8D0 Color Code Combination Mixer
Css #CEC8D0 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEC8D0 hex color
a{ color: #CEC8D0; }
css h1,h2,h3,h4,h5,h6 : #CEC8D0
h1,h2,h3,h4,h5,h6{ color: #CEC8D0;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,200,208 Text color with hexadecimal code
Text font color is Rgb (206,200,208)
color css codes
Luminosity of css #CEC8D0 hex color
- #0c0b0d (789261) #0c0b0d
- #282329 (2630441) #282329
- #413a44 (4274756) #413a44
- #5d5260 (6115936) #5d5260
- #77697b (7825787) #77697b
- #918395 (9536405) #918395
- #a99eac (11116204) #a99eac
- #c2bac4 (12761796) #c2bac4
- #dad5db (14341595) #dad5db
- #f3f1f3 (15987187) #f3f1f3
- lighter/Darker shades: Hex values:
- #CEC8D0 (206,200,208) #CEC8D0
- #BCAFCB (188,175,203) #BCAFCB
- #AA96C6 (170,150,198) #AA96C6
- #987DC1 (152,125,193) #987DC1
- #8664BC (134,100,188) #8664BC
- #744BB7 (116,75,183) #744BB7
- #6232B2 (98,50,178) #6232B2
- #5019AD (80,25,173) #5019AD
- #3E00A8 (62,0,168) #3E00A8
- #2C00A3 (44,0,163) #2C00A3
- #1A009E (26,0,158) #1A009E
- #080099 (8,0,153) #080099
Color Shades of css #CEC8D0 hex color
Tints of css #CEC8D0 hex color
- Darker/lighter shades: Hex color values:
- #080099 (206,200,208) #080099
- #E0DAE2 (224,218,226) #E0DAE2
- #F2ECF4 (242,236,244) #F2ECF4
- #FFFEFF (255,254,255) #FFFEFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF