Rgb 8,0,153 to Css #080099 Color code html values
Css 080099 Hex Color Code for rgb 8,0,153
Css Html color #080099 Hex color conversions, schemes, palette, combination, mixer, to rgb 8,0,153 colour codes.
Div Background-color : #080099
.div{ background-color : #080099; }
html #080099 color code
Text/Font color #080099
.text{ color : #080099; }
My text html color #080099 hex color code
Border html color #080099 hex color code
.border{ border:3px solid : #080099; }
My div border color
Outline hex color #080099
.outline{ outline:2px solid #080099; }
My text outline color #080099
css #080099 Color code html chart

|

|
css Text shadow : #080099 color
.shadow{ text-shadow: 10px 10px 10px #080099; }
My text shadow
Css box shadow : #080099 color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#080099; }
My box shadow
Css Gradient html color #080099 code
.gradient{ background-color:#080099; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#080099, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #080099 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #080099 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #080099 0%, #00000C 100%); background-image:linear-gradient(180deg, #080099 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #080099 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#080099), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#080099; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #080099 Color code html values
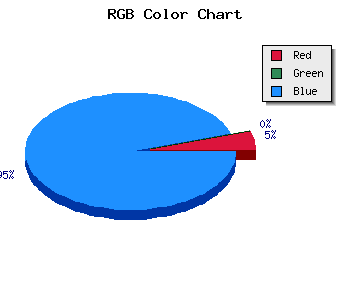
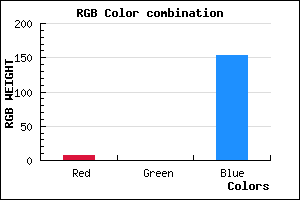
#080099 hex color code has red green and blue "RGB color" in the proportion of 3.14% red, 0% green and 60% blue.
RGB percentage values corresponding to this are 8, 0, 153.
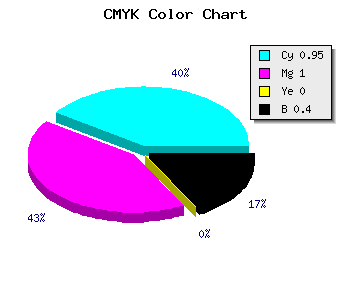
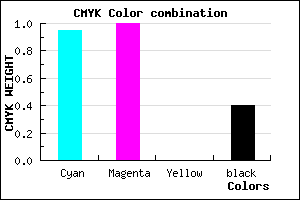
Html color #080099 has 0% cyan, 0% magenta, 0% yellow and 102% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #080099 can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #080099 color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #080099 Hex Color Conversion

|

|
CMYK Css #080099 Color code combination mixer
RGB Css #080099 Color Code Combination Mixer
Css #080099 Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #080099 hex color
a{ color: #080099; }
css h1,h2,h3,h4,h5,h6 : #080099
h1,h2,h3,h4,h5,h6{ color: #080099;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 8,0,153 Text color with hexadecimal code
Text font color is Rgb (8,0,153)
color css codes
Luminosity of css #080099 hex color
- #010018 (65560) #010018
- #04004c (262220) #04004c
- #06007e (393342) #06007e
- #0800b2 (524466) #0800b2
- #0b00e4 (721124) #0b00e4
- #2419ff (2365951) #2419ff
- #534bff (5458943) #534bff
- #857fff (8749055) #857fff
- #b5b1ff (11907583) #b5b1ff
- #e6e5ff (15132159) #e6e5ff
- lighter/Darker shades: Hex values:
- #080099 (8,0,153) #080099
- #000094 (0,0,148) #000094
- #00008F (0,0,143) #00008F
- #00008A (0,0,138) #00008A
- #000085 (0,0,133) #000085
- #000080 (0,0,128) #000080
- #00007B (0,0,123) #00007B
- #000076 (0,0,118) #000076
- #000071 (0,0,113) #000071
- #00006C (0,0,108) #00006C
- #000067 (0,0,103) #000067
- #000062 (0,0,98) #000062
Color Shades of css #080099 hex color
Tints of css #080099 hex color
- Darker/lighter shades: Hex color values:
- #000062 (8,0,153) #000062
- #1A12AB (26,18,171) #1A12AB
- #2C24BD (44,36,189) #2C24BD
- #3E36CF (62,54,207) #3E36CF
- #5048E1 (80,72,225) #5048E1
- #625AF3 (98,90,243) #625AF3
- #746CFF (116,108,255) #746CFF
- #867EFF (134,126,255) #867EFF
- #9890FF (152,144,255) #9890FF
- #AAA2FF (170,162,255) #AAA2FF
- #BCB4FF (188,180,255) #BCB4FF
- #CEC6FF (206,198,255) #CEC6FF