Rgb 206,196,234 to Css #CEC4EA Color code html values
Css CEC4EA Hex Color Code for rgb 206,196,234
Css Html color #CEC4EA Hex color conversions, schemes, palette, combination, mixer, to rgb 206,196,234 colour codes.
Div Background-color : #CEC4EA
.div{ background-color : #CEC4EA; }
html #CEC4EA color code
Text/Font color #CEC4EA
.text{ color : #CEC4EA; }
My text html color #CEC4EA hex color code
Border html color #CEC4EA hex color code
.border{ border:3px solid : #CEC4EA; }
My div border color
Outline hex color #CEC4EA
.outline{ outline:2px solid #CEC4EA; }
My text outline color #CEC4EA
css #CEC4EA Color code html chart

|

|
css Text shadow : #CEC4EA color
.shadow{ text-shadow: 10px 10px 10px #CEC4EA; }
My text shadow
Css box shadow : #CEC4EA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEC4EA; }
My box shadow
Css Gradient html color #CEC4EA code
.gradient{ background-color:#CEC4EA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEC4EA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEC4EA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEC4EA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEC4EA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEC4EA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEC4EA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEC4EA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEC4EA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEC4EA Color code html values
#CEC4EA hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 76.86% green and 91.76% blue.
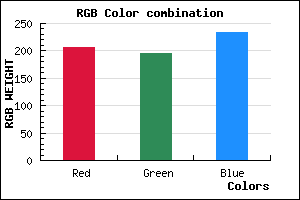
RGB percentage values corresponding to this are 206, 196, 234.
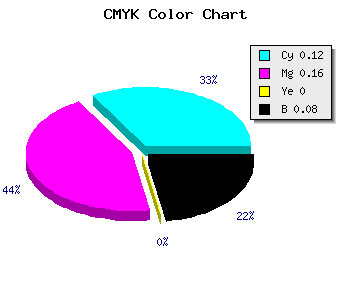
Html color #CEC4EA has 0% cyan, 0% magenta, 0% yellow and 21% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEC4EA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEC4EA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEC4EA Hex Color Conversion

|

|
CMYK Css #CEC4EA Color code combination mixer
RGB Css #CEC4EA Color Code Combination Mixer
Css #CEC4EA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEC4EA hex color
a{ color: #CEC4EA; }
css h1,h2,h3,h4,h5,h6 : #CEC4EA
h1,h2,h3,h4,h5,h6{ color: #CEC4EA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,196,234 Text color with hexadecimal code
Text font color is Rgb (206,196,234)
color css codes
Luminosity of css #CEC4EA hex color
- #090612 (591378) #090612
- #1d1438 (1905720) #1d1438
- #31215d (3219805) #31215d
- #452f83 (4534147) #452f83
- #583ca8 (5782696) #583ca8
- #7255c3 (7493059) #7255c3
- #907ad0 (9468624) #907ad0
- #b0a1dd (11575773) #b0a1dd
- #cfc5eb (13616619) #cfc5eb
- #efecf8 (15723768) #efecf8
- lighter/Darker shades: Hex values:
- #CEC4EA (206,196,234) #CEC4EA
- #BCABE5 (188,171,229) #BCABE5
- #AA92E0 (170,146,224) #AA92E0
- #9879DB (152,121,219) #9879DB
- #8660D6 (134,96,214) #8660D6
- #7447D1 (116,71,209) #7447D1
- #622ECC (98,46,204) #622ECC
- #5015C7 (80,21,199) #5015C7
- #3E00C2 (62,0,194) #3E00C2
- #2C00BD (44,0,189) #2C00BD
- #1A00B8 (26,0,184) #1A00B8
- #0800B3 (8,0,179) #0800B3
Color Shades of css #CEC4EA hex color
Tints of css #CEC4EA hex color
- Darker/lighter shades: Hex color values:
- #0800B3 (206,196,234) #0800B3
- #E0D6FC (224,214,252) #E0D6FC
- #F2E8FF (242,232,255) #F2E8FF
- #FFFAFF (255,250,255) #FFFAFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF