Rgb 207,197,235 to Css #CFC5EB Color code html values
Css CFC5EB Hex Color Code for rgb 207,197,235
Css Html color #CFC5EB Hex color conversions, schemes, palette, combination, mixer, to rgb 207,197,235 colour codes.
Div Background-color : #CFC5EB
.div{ background-color : #CFC5EB; }
html #CFC5EB color code
Text/Font color #CFC5EB
.text{ color : #CFC5EB; }
My text html color #CFC5EB hex color code
Border html color #CFC5EB hex color code
.border{ border:3px solid : #CFC5EB; }
My div border color
Outline hex color #CFC5EB
.outline{ outline:2px solid #CFC5EB; }
My text outline color #CFC5EB
css #CFC5EB Color code html chart

|

|
css Text shadow : #CFC5EB color
.shadow{ text-shadow: 10px 10px 10px #CFC5EB; }
My text shadow
Css box shadow : #CFC5EB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CFC5EB; }
My box shadow
Css Gradient html color #CFC5EB code
.gradient{ background-color:#CFC5EB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CFC5EB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CFC5EB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CFC5EB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CFC5EB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CFC5EB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CFC5EB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CFC5EB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CFC5EB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CFC5EB Color code html values
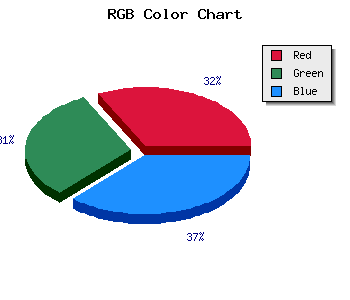
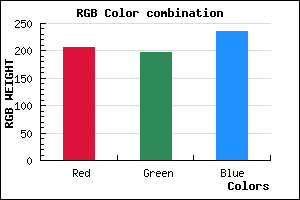
#CFC5EB hex color code has red green and blue "RGB color" in the proportion of 81.18% red, 77.25% green and 92.16% blue.
RGB percentage values corresponding to this are 207, 197, 235.
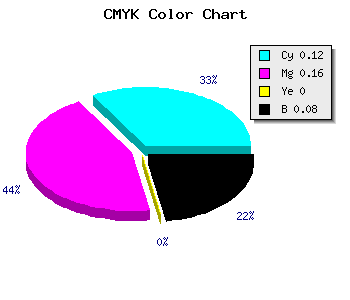
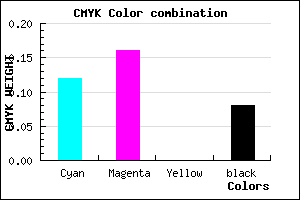
Html color #CFC5EB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CFC5EB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CFC5EB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CFC5EB Hex Color Conversion

|

|
CMYK Css #CFC5EB Color code combination mixer
RGB Css #CFC5EB Color Code Combination Mixer
Css #CFC5EB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CFC5EB hex color
a{ color: #CFC5EB; }
css h1,h2,h3,h4,h5,h6 : #CFC5EB
h1,h2,h3,h4,h5,h6{ color: #CFC5EB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 207,197,235 Text color with hexadecimal code
Text font color is Rgb (207,197,235)
color css codes
Luminosity of css #CFC5EB hex color
- #090612 (591378) #090612
- #1d1438 (1905720) #1d1438
- #30205e (3154014) #30205e
- #442e84 (4468356) #442e84
- #573ba9 (5716905) #573ba9
- #7154c4 (7427268) #7154c4
- #9079d1 (9468369) #9079d1
- #b0a0de (11575518) #b0a0de
- #cfc5eb (13616619) #cfc5eb
- #efecf8 (15723768) #efecf8
- lighter/Darker shades: Hex values:
- #CFC5EB (207,197,235) #CFC5EB
- #BDACE6 (189,172,230) #BDACE6
- #AB93E1 (171,147,225) #AB93E1
- #997ADC (153,122,220) #997ADC
- #8761D7 (135,97,215) #8761D7
- #7548D2 (117,72,210) #7548D2
- #632FCD (99,47,205) #632FCD
- #5116C8 (81,22,200) #5116C8
- #3F00C3 (63,0,195) #3F00C3
- #2D00BE (45,0,190) #2D00BE
- #1B00B9 (27,0,185) #1B00B9
- #0900B4 (9,0,180) #0900B4
Color Shades of css #CFC5EB hex color
Tints of css #CFC5EB hex color
- Darker/lighter shades: Hex color values:
- #0900B4 (207,197,235) #0900B4
- #E1D7FD (225,215,253) #E1D7FD
- #F3E9FF (243,233,255) #F3E9FF
- #FFFBFF (255,251,255) #FFFBFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF