Rgb 206,193,237 to Css #CEC1ED Color code html values
Css CEC1ED Hex Color Code for rgb 206,193,237
Css Html color #CEC1ED Hex color conversions, schemes, palette, combination, mixer, to rgb 206,193,237 colour codes.
Div Background-color : #CEC1ED
.div{ background-color : #CEC1ED; }
html #CEC1ED color code
Text/Font color #CEC1ED
.text{ color : #CEC1ED; }
My text html color #CEC1ED hex color code
Border html color #CEC1ED hex color code
.border{ border:3px solid : #CEC1ED; }
My div border color
Outline hex color #CEC1ED
.outline{ outline:2px solid #CEC1ED; }
My text outline color #CEC1ED
css #CEC1ED Color code html chart

|

|
css Text shadow : #CEC1ED color
.shadow{ text-shadow: 10px 10px 10px #CEC1ED; }
My text shadow
Css box shadow : #CEC1ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CEC1ED; }
My box shadow
Css Gradient html color #CEC1ED code
.gradient{ background-color:#CEC1ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CEC1ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CEC1ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CEC1ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CEC1ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CEC1ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CEC1ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CEC1ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CEC1ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CEC1ED Color code html values
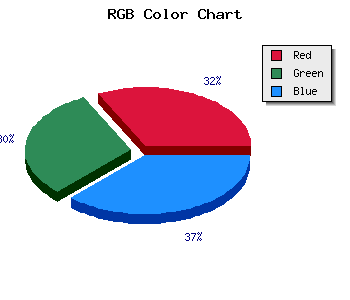
#CEC1ED hex color code has red green and blue "RGB color" in the proportion of 80.78% red, 75.69% green and 92.94% blue.
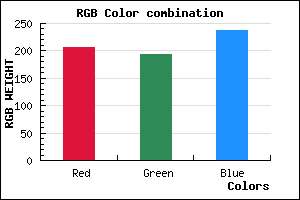
RGB percentage values corresponding to this are 206, 193, 237.
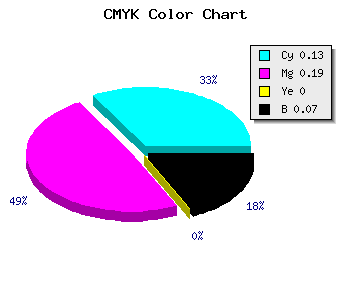
Html color #CEC1ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CEC1ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CEC1ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CEC1ED Hex Color Conversion

|

|
CMYK Css #CEC1ED Color code combination mixer
RGB Css #CEC1ED Color Code Combination Mixer
Css #CEC1ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CEC1ED hex color
a{ color: #CEC1ED; }
css h1,h2,h3,h4,h5,h6 : #CEC1ED
h1,h2,h3,h4,h5,h6{ color: #CEC1ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 206,193,237 Text color with hexadecimal code
Text font color is Rgb (206,193,237)
color css codes
Luminosity of css #CEC1ED hex color
- #090513 (591123) #090513
- #1e113b (1970491) #1e113b
- #321c62 (3284066) #321c62
- #46288a (4597898) #46288a
- #5a33b1 (5911473) #5a33b1
- #734dcb (7556555) #734dcb
- #9274d6 (9598166) #9274d6
- #b19ce2 (11640034) #b19ce2
- #d0c3ed (13681645) #d0c3ed
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #CEC1ED (206,193,237) #CEC1ED
- #BCA8E8 (188,168,232) #BCA8E8
- #AA8FE3 (170,143,227) #AA8FE3
- #9876DE (152,118,222) #9876DE
- #865DD9 (134,93,217) #865DD9
- #7444D4 (116,68,212) #7444D4
- #622BCF (98,43,207) #622BCF
- #5012CA (80,18,202) #5012CA
- #3E00C5 (62,0,197) #3E00C5
- #2C00C0 (44,0,192) #2C00C0
- #1A00BB (26,0,187) #1A00BB
- #0800B6 (8,0,182) #0800B6
Color Shades of css #CEC1ED hex color
Tints of css #CEC1ED hex color
- Darker/lighter shades: Hex color values:
- #0800B6 (206,193,237) #0800B6
- #E0D3FF (224,211,255) #E0D3FF
- #F2E5FF (242,229,255) #F2E5FF
- #FFF7FF (255,247,255) #FFF7FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF