Rgb 205,149,251 to Css #CD95FB Color code html values
Css CD95FB Hex Color Code for rgb 205,149,251
Css Html color #CD95FB Hex color conversions, schemes, palette, combination, mixer, to rgb 205,149,251 colour codes.
Div Background-color : #CD95FB
.div{ background-color : #CD95FB; }
html #CD95FB color code
Text/Font color #CD95FB
.text{ color : #CD95FB; }
My text html color #CD95FB hex color code
Border html color #CD95FB hex color code
.border{ border:3px solid : #CD95FB; }
My div border color
Outline hex color #CD95FB
.outline{ outline:2px solid #CD95FB; }
My text outline color #CD95FB
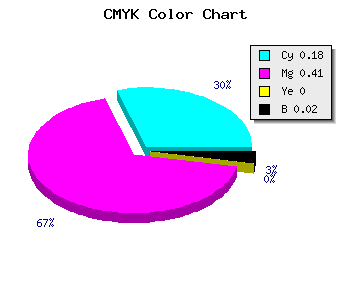
css #CD95FB Color code html chart

|

|
css Text shadow : #CD95FB color
.shadow{ text-shadow: 10px 10px 10px #CD95FB; }
My text shadow
Css box shadow : #CD95FB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD95FB; }
My box shadow
Css Gradient html color #CD95FB code
.gradient{ background-color:#CD95FB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD95FB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD95FB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD95FB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD95FB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD95FB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD95FB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD95FB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD95FB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD95FB Color code html values
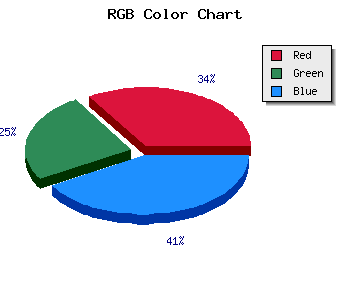
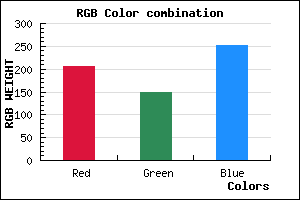
#CD95FB hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 58.43% green and 98.43% blue.
RGB percentage values corresponding to this are 205, 149, 251.
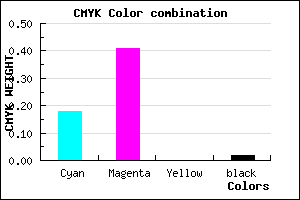
Html color #CD95FB has 0% cyan, 0% magenta, 0% yellow and 4% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD95FB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD95FB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD95FB Hex Color Conversion

|

|
CMYK Css #CD95FB Color code combination mixer
RGB Css #CD95FB Color Code Combination Mixer
Css #CD95FB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD95FB hex color
a{ color: #CD95FB; }
css h1,h2,h3,h4,h5,h6 : #CD95FB
h1,h2,h3,h4,h5,h6{ color: #CD95FB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,149,251 Text color with hexadecimal code
Text font color is Rgb (205,149,251)
color css codes
Luminosity of css #CD95FB hex color
- #0d0117 (852247) #0d0117
- #290349 (2687817) #290349
- #440579 (4457849) #440579
- #6007ab (6293419) #6007ab
- #7b08dc (8063196) #7b08dc
- #9522f6 (9773814) #9522f6
- #ac52f8 (11293432) #ac52f8
- #c484fa (12879098) #c484fa
- #dbb4fc (14398716) #dbb4fc
- #f3e6fe (15984382) #f3e6fe
- lighter/Darker shades: Hex values:
- #CD95FB (205,149,251) #CD95FB
- #BB7CF6 (187,124,246) #BB7CF6
- #A963F1 (169,99,241) #A963F1
- #974AEC (151,74,236) #974AEC
- #8531E7 (133,49,231) #8531E7
- #7318E2 (115,24,226) #7318E2
- #6100DD (97,0,221) #6100DD
- #4F00D8 (79,0,216) #4F00D8
- #3D00D3 (61,0,211) #3D00D3
- #2B00CE (43,0,206) #2B00CE
- #1900C9 (25,0,201) #1900C9
- #0700C4 (7,0,196) #0700C4
Color Shades of css #CD95FB hex color
Tints of css #CD95FB hex color
- Darker/lighter shades: Hex color values:
- #0700C4 (205,149,251) #0700C4
- #DFA7FF (223,167,255) #DFA7FF
- #F1B9FF (241,185,255) #F1B9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF