Rgb 223,167,255 to Css #DFA7FF Color code html values
Css DFA7FF Hex Color Code for rgb 223,167,255
Css Html color #DFA7FF Hex color conversions, schemes, palette, combination, mixer, to rgb 223,167,255 colour codes.
Div Background-color : #DFA7FF
.div{ background-color : #DFA7FF; }
html #DFA7FF color code
Text/Font color #DFA7FF
.text{ color : #DFA7FF; }
My text html color #DFA7FF hex color code
Border html color #DFA7FF hex color code
.border{ border:3px solid : #DFA7FF; }
My div border color
Outline hex color #DFA7FF
.outline{ outline:2px solid #DFA7FF; }
My text outline color #DFA7FF
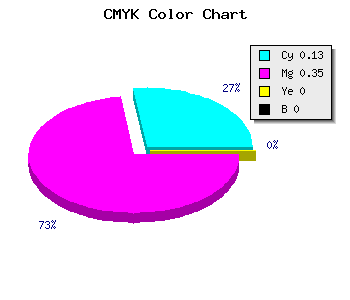
css #DFA7FF Color code html chart

|

|
css Text shadow : #DFA7FF color
.shadow{ text-shadow: 10px 10px 10px #DFA7FF; }
My text shadow
Css box shadow : #DFA7FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DFA7FF; }
My box shadow
Css Gradient html color #DFA7FF code
.gradient{ background-color:#DFA7FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DFA7FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DFA7FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DFA7FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DFA7FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DFA7FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DFA7FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DFA7FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DFA7FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DFA7FF Color code html values
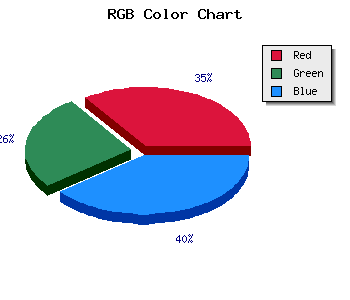
#DFA7FF hex color code has red green and blue "RGB color" in the proportion of 87.45% red, 65.49% green and 100% blue.
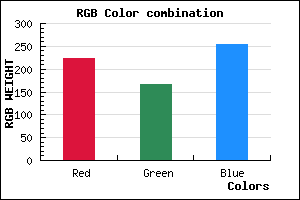
RGB percentage values corresponding to this are 223, 167, 255.
Html color #DFA7FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DFA7FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DFA7FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DFA7FF Hex Color Conversion

|

|
CMYK Css #DFA7FF Color code combination mixer
RGB Css #DFA7FF Color Code Combination Mixer
Css #DFA7FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DFA7FF hex color
a{ color: #DFA7FF; }
css h1,h2,h3,h4,h5,h6 : #DFA7FF
h1,h2,h3,h4,h5,h6{ color: #DFA7FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 223,167,255 Text color with hexadecimal code
Text font color is Rgb (223,167,255)
color css codes
Luminosity of css #DFA7FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #DFA7FF (223,167,255) #DFA7FF
- #CD8EFA (205,142,250) #CD8EFA
- #BB75F5 (187,117,245) #BB75F5
- #A95CF0 (169,92,240) #A95CF0
- #9743EB (151,67,235) #9743EB
- #852AE6 (133,42,230) #852AE6
- #7311E1 (115,17,225) #7311E1
- #6100DC (97,0,220) #6100DC
- #4F00D7 (79,0,215) #4F00D7
- #3D00D2 (61,0,210) #3D00D2
- #2B00CD (43,0,205) #2B00CD
- #1900C8 (25,0,200) #1900C8
Color Shades of css #DFA7FF hex color
Tints of css #DFA7FF hex color
- Darker/lighter shades: Hex color values:
- #1900C8 (223,167,255) #1900C8
- #F1B9FF (241,185,255) #F1B9FF
- #FFCBFF (255,203,255) #FFCBFF
- #FFDDFF (255,221,255) #FFDDFF
- #FFEFFF (255,239,255) #FFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF