Rgb 205,117,255 to Css #CD75FF Color code html values
Css CD75FF Hex Color Code for rgb 205,117,255
Css Html color #CD75FF Hex color conversions, schemes, palette, combination, mixer, to rgb 205,117,255 colour codes.
Div Background-color : #CD75FF
.div{ background-color : #CD75FF; }
html #CD75FF color code
Text/Font color #CD75FF
.text{ color : #CD75FF; }
My text html color #CD75FF hex color code
Border html color #CD75FF hex color code
.border{ border:3px solid : #CD75FF; }
My div border color
Outline hex color #CD75FF
.outline{ outline:2px solid #CD75FF; }
My text outline color #CD75FF
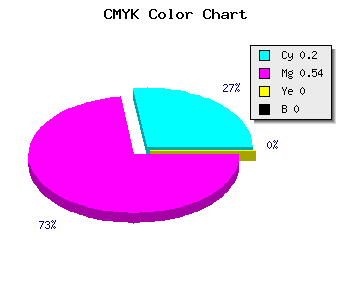
css #CD75FF Color code html chart

|

|
css Text shadow : #CD75FF color
.shadow{ text-shadow: 10px 10px 10px #CD75FF; }
My text shadow
Css box shadow : #CD75FF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CD75FF; }
My box shadow
Css Gradient html color #CD75FF code
.gradient{ background-color:#CD75FF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CD75FF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CD75FF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CD75FF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CD75FF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CD75FF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CD75FF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CD75FF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CD75FF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CD75FF Color code html values
#CD75FF hex color code has red green and blue "RGB color" in the proportion of 80.39% red, 45.88% green and 100% blue.
RGB percentage values corresponding to this are 205, 117, 255.
Html color #CD75FF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CD75FF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CD75FF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CD75FF Hex Color Conversion

|

|
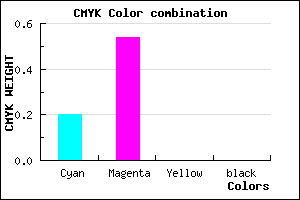
CMYK Css #CD75FF Color code combination mixer
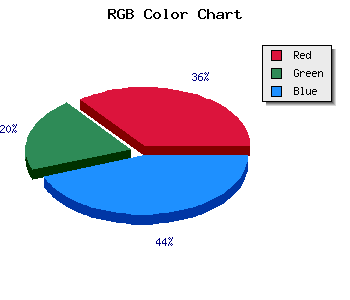
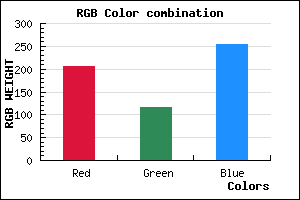
RGB Css #CD75FF Color Code Combination Mixer
Css #CD75FF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CD75FF hex color
a{ color: #CD75FF; }
css h1,h2,h3,h4,h5,h6 : #CD75FF
h1,h2,h3,h4,h5,h6{ color: #CD75FF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 205,117,255 Text color with hexadecimal code
Text font color is Rgb (205,117,255)
color css codes
Luminosity of css #CD75FF hex color
- #0f0018 (983064) #0f0018
- #30004c (3145804) #30004c
- #50007e (5243006) #50007e
- #7100b2 (7405746) #7100b2
- #9100e4 (9502948) #9100e4
- #ab19ff (11213311) #ab19ff
- #bd4bff (12405759) #bd4bff
- #d07fff (13664255) #d07fff
- #e3b1ff (14922239) #e3b1ff
- #f6e5ff (16180735) #f6e5ff
- lighter/Darker shades: Hex values:
- #CD75FF (205,117,255) #CD75FF
- #BB5CFA (187,92,250) #BB5CFA
- #A943F5 (169,67,245) #A943F5
- #972AF0 (151,42,240) #972AF0
- #8511EB (133,17,235) #8511EB
- #7300E6 (115,0,230) #7300E6
- #6100E1 (97,0,225) #6100E1
- #4F00DC (79,0,220) #4F00DC
- #3D00D7 (61,0,215) #3D00D7
- #2B00D2 (43,0,210) #2B00D2
- #1900CD (25,0,205) #1900CD
- #0700C8 (7,0,200) #0700C8
Color Shades of css #CD75FF hex color
Tints of css #CD75FF hex color
- Darker/lighter shades: Hex color values:
- #0700C8 (205,117,255) #0700C8
- #DF87FF (223,135,255) #DF87FF
- #F199FF (241,153,255) #F199FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF