Rgb 204,191,235 to Css #CCBFEB Color code html values
Css CCBFEB Hex Color Code for rgb 204,191,235
Css Html color #CCBFEB Hex color conversions, schemes, palette, combination, mixer, to rgb 204,191,235 colour codes.
Div Background-color : #CCBFEB
.div{ background-color : #CCBFEB; }
html #CCBFEB color code
Text/Font color #CCBFEB
.text{ color : #CCBFEB; }
My text html color #CCBFEB hex color code
Border html color #CCBFEB hex color code
.border{ border:3px solid : #CCBFEB; }
My div border color
Outline hex color #CCBFEB
.outline{ outline:2px solid #CCBFEB; }
My text outline color #CCBFEB
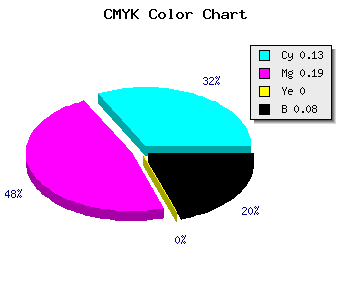
css #CCBFEB Color code html chart

|

|
css Text shadow : #CCBFEB color
.shadow{ text-shadow: 10px 10px 10px #CCBFEB; }
My text shadow
Css box shadow : #CCBFEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBFEB; }
My box shadow
Css Gradient html color #CCBFEB code
.gradient{ background-color:#CCBFEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBFEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBFEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBFEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBFEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBFEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBFEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBFEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBFEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBFEB Color code html values
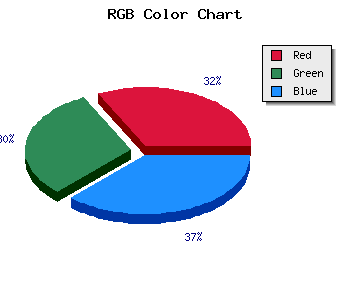
#CCBFEB hex color code has red green and blue "RGB color" in the proportion of 80% red, 74.9% green and 92.16% blue.
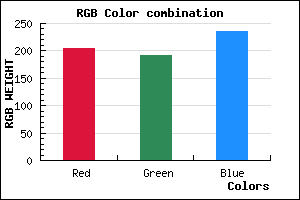
RGB percentage values corresponding to this are 204, 191, 235.
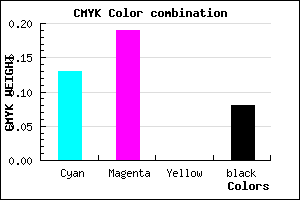
Html color #CCBFEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBFEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBFEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBFEB Hex Color Conversion

|

|
CMYK Css #CCBFEB Color code combination mixer
RGB Css #CCBFEB Color Code Combination Mixer
Css #CCBFEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBFEB hex color
a{ color: #CCBFEB; }
css h1,h2,h3,h4,h5,h6 : #CCBFEB
h1,h2,h3,h4,h5,h6{ color: #CCBFEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,191,235 Text color with hexadecimal code
Text font color is Rgb (204,191,235)
color css codes
Luminosity of css #CCBFEB hex color
- #0a0612 (656914) #0a0612
- #1e123a (1970746) #1e123a
- #321e60 (3284576) #321e60
- #472a88 (4663944) #472a88
- #5b36ae (5977774) #5b36ae
- #7550c8 (7688392) #7550c8
- #9376d4 (9664212) #9376d4
- #b29de1 (11705825) #b29de1
- #d0c4ec (13681900) #d0c4ec
- #efebf9 (15723513) #efebf9
- lighter/Darker shades: Hex values:
- #CCBFEB (204,191,235) #CCBFEB
- #BAA6E6 (186,166,230) #BAA6E6
- #A88DE1 (168,141,225) #A88DE1
- #9674DC (150,116,220) #9674DC
- #845BD7 (132,91,215) #845BD7
- #7242D2 (114,66,210) #7242D2
- #6029CD (96,41,205) #6029CD
- #4E10C8 (78,16,200) #4E10C8
- #3C00C3 (60,0,195) #3C00C3
- #2A00BE (42,0,190) #2A00BE
- #1800B9 (24,0,185) #1800B9
- #0600B4 (6,0,180) #0600B4
Color Shades of css #CCBFEB hex color
Tints of css #CCBFEB hex color
- Darker/lighter shades: Hex color values:
- #0600B4 (204,191,235) #0600B4
- #DED1FD (222,209,253) #DED1FD
- #F0E3FF (240,227,255) #F0E3FF
- #FFF5FF (255,245,255) #FFF5FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF