Rgb 204,189,255 to Css #CCBDFF Color code html values
Css CCBDFF Hex Color Code for rgb 204,189,255
Css Html color #CCBDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 204,189,255 colour codes.
Div Background-color : #CCBDFF
.div{ background-color : #CCBDFF; }
html #CCBDFF color code
Text/Font color #CCBDFF
.text{ color : #CCBDFF; }
My text html color #CCBDFF hex color code
Border html color #CCBDFF hex color code
.border{ border:3px solid : #CCBDFF; }
My div border color
Outline hex color #CCBDFF
.outline{ outline:2px solid #CCBDFF; }
My text outline color #CCBDFF
css #CCBDFF Color code html chart

|

|
css Text shadow : #CCBDFF color
.shadow{ text-shadow: 10px 10px 10px #CCBDFF; }
My text shadow
Css box shadow : #CCBDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBDFF; }
My box shadow
Css Gradient html color #CCBDFF code
.gradient{ background-color:#CCBDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBDFF Color code html values
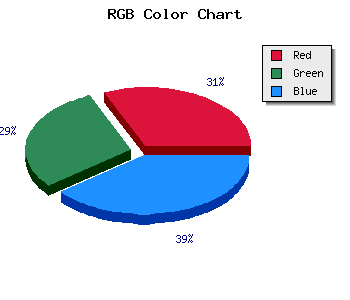
#CCBDFF hex color code has red green and blue "RGB color" in the proportion of 80% red, 74.12% green and 100% blue.
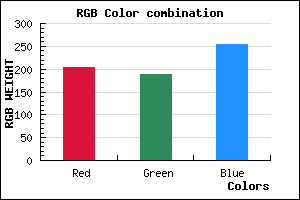
RGB percentage values corresponding to this are 204, 189, 255.
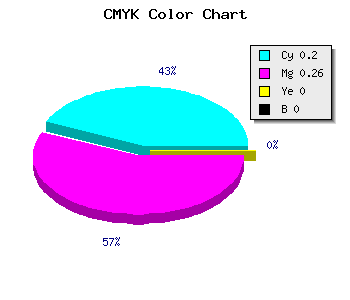
Html color #CCBDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBDFF Hex Color Conversion

|

|
CMYK Css #CCBDFF Color code combination mixer
RGB Css #CCBDFF Color Code Combination Mixer
Css #CCBDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBDFF hex color
a{ color: #CCBDFF; }
css h1,h2,h3,h4,h5,h6 : #CCBDFF
h1,h2,h3,h4,h5,h6{ color: #CCBDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,189,255 Text color with hexadecimal code
Text font color is Rgb (204,189,255)
color css codes
Luminosity of css #CCBDFF hex color
- #060018 (393240) #060018
- #12004c (1179724) #12004c
- #1e007e (1966206) #1e007e
- #2a00b2 (2752690) #2a00b2
- #3600e4 (3539172) #3600e4
- #4f19ff (5183999) #4f19ff
- #754bff (7687167) #754bff
- #9d7fff (10321919) #9d7fff
- #c3b1ff (12825087) #c3b1ff
- #ebe5ff (15459839) #ebe5ff
- lighter/Darker shades: Hex values:
- #CCBDFF (204,189,255) #CCBDFF
- #BAA4FA (186,164,250) #BAA4FA
- #A88BF5 (168,139,245) #A88BF5
- #9672F0 (150,114,240) #9672F0
- #8459EB (132,89,235) #8459EB
- #7240E6 (114,64,230) #7240E6
- #6027E1 (96,39,225) #6027E1
- #4E0EDC (78,14,220) #4E0EDC
- #3C00D7 (60,0,215) #3C00D7
- #2A00D2 (42,0,210) #2A00D2
- #1800CD (24,0,205) #1800CD
- #0600C8 (6,0,200) #0600C8
Color Shades of css #CCBDFF hex color
Tints of css #CCBDFF hex color
- Darker/lighter shades: Hex color values:
- #0600C8 (204,189,255) #0600C8
- #DECFFF (222,207,255) #DECFFF
- #F0E1FF (240,225,255) #F0E1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF