Rgb 204,187,250 to Css #CCBBFA Color code html values
Css CCBBFA Hex Color Code for rgb 204,187,250
Css Html color #CCBBFA Hex color conversions, schemes, palette, combination, mixer, to rgb 204,187,250 colour codes.
Div Background-color : #CCBBFA
.div{ background-color : #CCBBFA; }
html #CCBBFA color code
Text/Font color #CCBBFA
.text{ color : #CCBBFA; }
My text html color #CCBBFA hex color code
Border html color #CCBBFA hex color code
.border{ border:3px solid : #CCBBFA; }
My div border color
Outline hex color #CCBBFA
.outline{ outline:2px solid #CCBBFA; }
My text outline color #CCBBFA
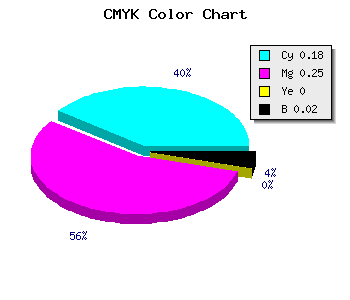
css #CCBBFA Color code html chart

|

|
css Text shadow : #CCBBFA color
.shadow{ text-shadow: 10px 10px 10px #CCBBFA; }
My text shadow
Css box shadow : #CCBBFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBBFA; }
My box shadow
Css Gradient html color #CCBBFA code
.gradient{ background-color:#CCBBFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBBFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBBFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBBFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBBFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBBFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBBFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBBFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBBFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBBFA Color code html values
#CCBBFA hex color code has red green and blue "RGB color" in the proportion of 80% red, 73.33% green and 98.04% blue.
RGB percentage values corresponding to this are 204, 187, 250.
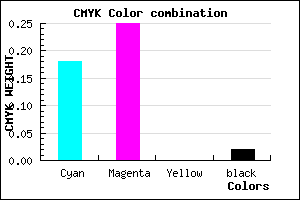
Html color #CCBBFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBBFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBBFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBBFA Hex Color Conversion

|

|
CMYK Css #CCBBFA Color code combination mixer
RGB Css #CCBBFA Color Code Combination Mixer
Css #CCBBFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBBFA hex color
a{ color: #CCBBFA; }
css h1,h2,h3,h4,h5,h6 : #CCBBFA
h1,h2,h3,h4,h5,h6{ color: #CCBBFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,187,250 Text color with hexadecimal code
Text font color is Rgb (204,187,250)
color css codes
Luminosity of css #CCBBFA hex color
- #070216 (459286) #070216
- #160547 (1443143) #160547
- #250975 (2427253) #250975
- #340ca6 (3411110) #340ca6
- #4310d4 (4395220) #4310d4
- #5c29ef (6040047) #5c29ef
- #8057f3 (8411123) #8057f3
- #a488f6 (10782966) #a488f6
- #c8b6fa (13154042) #c8b6fa
- #ede7fd (15591421) #ede7fd
- lighter/Darker shades: Hex values:
- #CCBBFA (204,187,250) #CCBBFA
- #BAA2F5 (186,162,245) #BAA2F5
- #A889F0 (168,137,240) #A889F0
- #9670EB (150,112,235) #9670EB
- #8457E6 (132,87,230) #8457E6
- #723EE1 (114,62,225) #723EE1
- #6025DC (96,37,220) #6025DC
- #4E0CD7 (78,12,215) #4E0CD7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
- #0600C3 (6,0,195) #0600C3
Color Shades of css #CCBBFA hex color
Tints of css #CCBBFA hex color
- Darker/lighter shades: Hex color values:
- #0600C3 (204,187,250) #0600C3
- #DECDFF (222,205,255) #DECDFF
- #F0DFFF (240,223,255) #F0DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF