Rgb 222,205,255 to Css #DECDFF Color code html values
Css DECDFF Hex Color Code for rgb 222,205,255
Css Html color #DECDFF Hex color conversions, schemes, palette, combination, mixer, to rgb 222,205,255 colour codes.
Div Background-color : #DECDFF
.div{ background-color : #DECDFF; }
html #DECDFF color code
Text/Font color #DECDFF
.text{ color : #DECDFF; }
My text html color #DECDFF hex color code
Border html color #DECDFF hex color code
.border{ border:3px solid : #DECDFF; }
My div border color
Outline hex color #DECDFF
.outline{ outline:2px solid #DECDFF; }
My text outline color #DECDFF
css #DECDFF Color code html chart

|

|
css Text shadow : #DECDFF color
.shadow{ text-shadow: 10px 10px 10px #DECDFF; }
My text shadow
Css box shadow : #DECDFF color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#DECDFF; }
My box shadow
Css Gradient html color #DECDFF code
.gradient{ background-color:#DECDFF; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#DECDFF, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #DECDFF 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #DECDFF 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #DECDFF 0%, #00000C 100%); background-image:linear-gradient(180deg, #DECDFF 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #DECDFF 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#DECDFF), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#DECDFF; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #DECDFF Color code html values
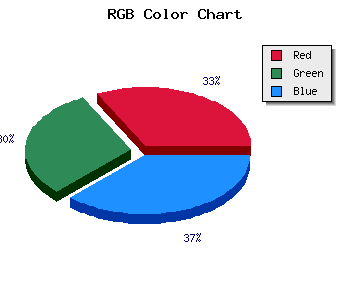
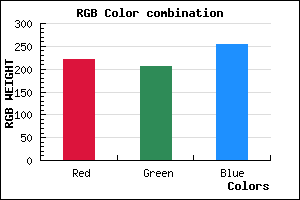
#DECDFF hex color code has red green and blue "RGB color" in the proportion of 87.06% red, 80.39% green and 100% blue.
RGB percentage values corresponding to this are 222, 205, 255.
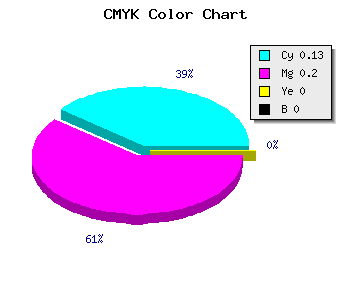
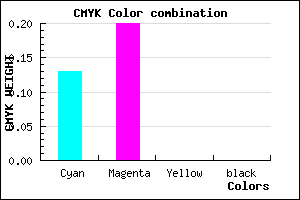
Html color #DECDFF has 0% cyan, 0% magenta, 0% yellow and 0% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #DECDFF can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #DECDFF color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #DECDFF Hex Color Conversion

|

|
CMYK Css #DECDFF Color code combination mixer
RGB Css #DECDFF Color Code Combination Mixer
Css #DECDFF Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #DECDFF hex color
a{ color: #DECDFF; }
css h1,h2,h3,h4,h5,h6 : #DECDFF
h1,h2,h3,h4,h5,h6{ color: #DECDFF;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 222,205,255 Text color with hexadecimal code
Text font color is Rgb (222,205,255)
color css codes
Luminosity of css #DECDFF hex color
- #080018 (524312) #080018
- #19004c (1638476) #19004c
- #2a007e (2752638) #2a007e
- #3b00b2 (3866802) #3b00b2
- #4b00e4 (4915428) #4b00e4
- #6519ff (6625791) #6519ff
- #864bff (8801279) #864bff
- #a97fff (11108351) #a97fff
- #cbb1ff (13349375) #cbb1ff
- #eee5ff (15656447) #eee5ff
- lighter/Darker shades: Hex values:
- #DECDFF (222,205,255) #DECDFF
- #CCB4FA (204,180,250) #CCB4FA
- #BA9BF5 (186,155,245) #BA9BF5
- #A882F0 (168,130,240) #A882F0
- #9669EB (150,105,235) #9669EB
- #8450E6 (132,80,230) #8450E6
- #7237E1 (114,55,225) #7237E1
- #601EDC (96,30,220) #601EDC
- #4E05D7 (78,5,215) #4E05D7
- #3C00D2 (60,0,210) #3C00D2
- #2A00CD (42,0,205) #2A00CD
- #1800C8 (24,0,200) #1800C8
Color Shades of css #DECDFF hex color
Tints of css #DECDFF hex color
- Darker/lighter shades: Hex color values:
- #1800C8 (222,205,255) #1800C8
- #F0DFFF (240,223,255) #F0DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF