Rgb 204,187,237 to Css #CCBBED Color code html values
Css CCBBED Hex Color Code for rgb 204,187,237
Css Html color #CCBBED Hex color conversions, schemes, palette, combination, mixer, to rgb 204,187,237 colour codes.
Div Background-color : #CCBBED
.div{ background-color : #CCBBED; }
html #CCBBED color code
Text/Font color #CCBBED
.text{ color : #CCBBED; }
My text html color #CCBBED hex color code
Border html color #CCBBED hex color code
.border{ border:3px solid : #CCBBED; }
My div border color
Outline hex color #CCBBED
.outline{ outline:2px solid #CCBBED; }
My text outline color #CCBBED
css #CCBBED Color code html chart

|

|
css Text shadow : #CCBBED color
.shadow{ text-shadow: 10px 10px 10px #CCBBED; }
My text shadow
Css box shadow : #CCBBED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCBBED; }
My box shadow
Css Gradient html color #CCBBED code
.gradient{ background-color:#CCBBED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCBBED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCBBED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCBBED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCBBED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCBBED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCBBED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCBBED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCBBED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCBBED Color code html values
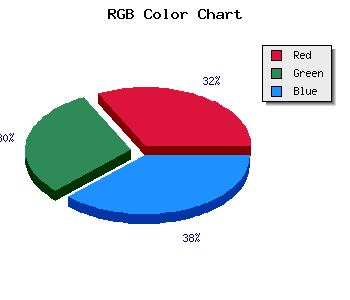
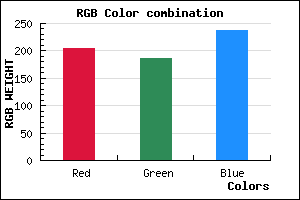
#CCBBED hex color code has red green and blue "RGB color" in the proportion of 80% red, 73.33% green and 92.94% blue.
RGB percentage values corresponding to this are 204, 187, 237.
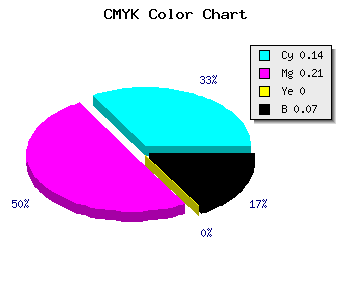
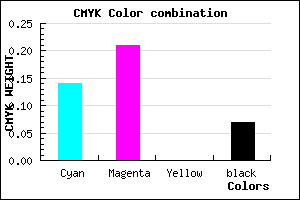
Html color #CCBBED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCBBED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCBBED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCBBED Hex Color Conversion

|

|
CMYK Css #CCBBED Color code combination mixer
RGB Css #CCBBED Color Code Combination Mixer
Css #CCBBED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCBBED hex color
a{ color: #CCBBED; }
css h1,h2,h3,h4,h5,h6 : #CCBBED
h1,h2,h3,h4,h5,h6{ color: #CCBBED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,187,237 Text color with hexadecimal code
Text font color is Rgb (204,187,237)
color css codes
Luminosity of css #CCBBED hex color
- #0a0513 (656659) #0a0513
- #1e103c (1970236) #1e103c
- #331a64 (3349092) #331a64
- #47258d (4662669) #47258d
- #5b30b4 (5976244) #5b30b4
- #7549cf (7686607) #7549cf
- #9371d9 (9662937) #9371d9
- #b29ae4 (11705060) #b29ae4
- #d0c1ef (13681135) #d0c1ef
- #efeafa (15723258) #efeafa
- lighter/Darker shades: Hex values:
- #CCBBED (204,187,237) #CCBBED
- #BAA2E8 (186,162,232) #BAA2E8
- #A889E3 (168,137,227) #A889E3
- #9670DE (150,112,222) #9670DE
- #8457D9 (132,87,217) #8457D9
- #723ED4 (114,62,212) #723ED4
- #6025CF (96,37,207) #6025CF
- #4E0CCA (78,12,202) #4E0CCA
- #3C00C5 (60,0,197) #3C00C5
- #2A00C0 (42,0,192) #2A00C0
- #1800BB (24,0,187) #1800BB
- #0600B6 (6,0,182) #0600B6
Color Shades of css #CCBBED hex color
Tints of css #CCBBED hex color
- Darker/lighter shades: Hex color values:
- #0600B6 (204,187,237) #0600B6
- #DECDFF (222,205,255) #DECDFF
- #F0DFFF (240,223,255) #F0DFFF
- #FFF1FF (255,241,255) #FFF1FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF