Rgb 204,177,237 to Css #CCB1ED Color code html values
Css CCB1ED Hex Color Code for rgb 204,177,237
Css Html color #CCB1ED Hex color conversions, schemes, palette, combination, mixer, to rgb 204,177,237 colour codes.
Div Background-color : #CCB1ED
.div{ background-color : #CCB1ED; }
html #CCB1ED color code
Text/Font color #CCB1ED
.text{ color : #CCB1ED; }
My text html color #CCB1ED hex color code
Border html color #CCB1ED hex color code
.border{ border:3px solid : #CCB1ED; }
My div border color
Outline hex color #CCB1ED
.outline{ outline:2px solid #CCB1ED; }
My text outline color #CCB1ED
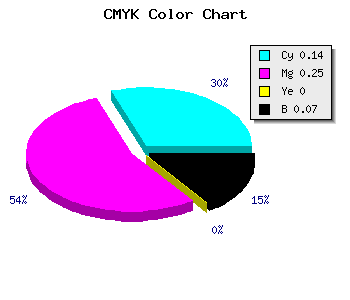
css #CCB1ED Color code html chart

|

|
css Text shadow : #CCB1ED color
.shadow{ text-shadow: 10px 10px 10px #CCB1ED; }
My text shadow
Css box shadow : #CCB1ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CCB1ED; }
My box shadow
Css Gradient html color #CCB1ED code
.gradient{ background-color:#CCB1ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CCB1ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CCB1ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CCB1ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CCB1ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CCB1ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CCB1ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CCB1ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CCB1ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CCB1ED Color code html values
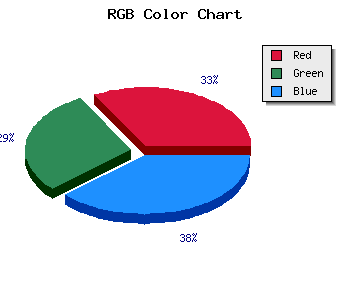
#CCB1ED hex color code has red green and blue "RGB color" in the proportion of 80% red, 69.41% green and 92.94% blue.
RGB percentage values corresponding to this are 204, 177, 237.
Html color #CCB1ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CCB1ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CCB1ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CCB1ED Hex Color Conversion

|

|
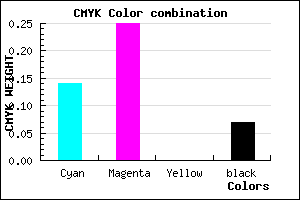
CMYK Css #CCB1ED Color code combination mixer
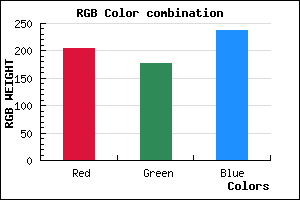
RGB Css #CCB1ED Color Code Combination Mixer
Css #CCB1ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CCB1ED hex color
a{ color: #CCB1ED; }
css h1,h2,h3,h4,h5,h6 : #CCB1ED
h1,h2,h3,h4,h5,h6{ color: #CCB1ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 204,177,237 Text color with hexadecimal code
Text font color is Rgb (204,177,237)
color css codes
Luminosity of css #CCB1ED hex color
- #0b0513 (722195) #0b0513
- #230e3e (2297406) #230e3e
- #3b1866 (3872870) #3b1866
- #532290 (5448336) #532290
- #6a2bb9 (6958009) #6a2bb9
- #8444d4 (8668372) #8444d4
- #9f6ddd (10448349) #9f6ddd
- #bb97e7 (12294119) #bb97e7
- #d5c0f0 (14008560) #d5c0f0
- #f1eafa (15854330) #f1eafa
- lighter/Darker shades: Hex values:
- #CCB1ED (204,177,237) #CCB1ED
- #BA98E8 (186,152,232) #BA98E8
- #A87FE3 (168,127,227) #A87FE3
- #9666DE (150,102,222) #9666DE
- #844DD9 (132,77,217) #844DD9
- #7234D4 (114,52,212) #7234D4
- #601BCF (96,27,207) #601BCF
- #4E02CA (78,2,202) #4E02CA
- #3C00C5 (60,0,197) #3C00C5
- #2A00C0 (42,0,192) #2A00C0
- #1800BB (24,0,187) #1800BB
- #0600B6 (6,0,182) #0600B6
Color Shades of css #CCB1ED hex color
Tints of css #CCB1ED hex color
- Darker/lighter shades: Hex color values:
- #0600B6 (204,177,237) #0600B6
- #DEC3FF (222,195,255) #DEC3FF
- #F0D5FF (240,213,255) #F0D5FF
- #FFE7FF (255,231,255) #FFE7FF
- #FFF9FF (255,249,255) #FFF9FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF