Rgb 241,234,250 to Css #F1EAFA Color code html values
Css F1EAFA Hex Color Code for rgb 241,234,250
Css Html color #F1EAFA Hex color conversions, schemes, palette, combination, mixer, to rgb 241,234,250 colour codes.
Div Background-color : #F1EAFA
.div{ background-color : #F1EAFA; }
html #F1EAFA color code
Text/Font color #F1EAFA
.text{ color : #F1EAFA; }
My text html color #F1EAFA hex color code
Border html color #F1EAFA hex color code
.border{ border:3px solid : #F1EAFA; }
My div border color
Outline hex color #F1EAFA
.outline{ outline:2px solid #F1EAFA; }
My text outline color #F1EAFA
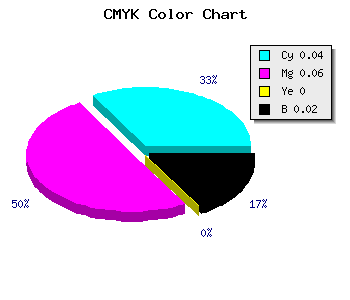
css #F1EAFA Color code html chart

|

|
css Text shadow : #F1EAFA color
.shadow{ text-shadow: 10px 10px 10px #F1EAFA; }
My text shadow
Css box shadow : #F1EAFA color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#F1EAFA; }
My box shadow
Css Gradient html color #F1EAFA code
.gradient{ background-color:#F1EAFA; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#F1EAFA, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #F1EAFA 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #F1EAFA 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #F1EAFA 0%, #00000C 100%); background-image:linear-gradient(180deg, #F1EAFA 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #F1EAFA 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#F1EAFA), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#F1EAFA; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #F1EAFA Color code html values
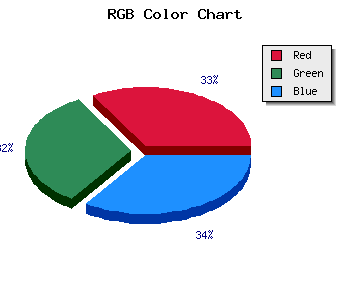
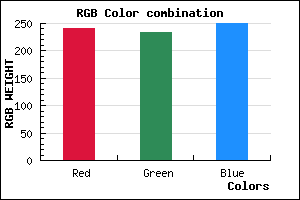
#F1EAFA hex color code has red green and blue "RGB color" in the proportion of 94.51% red, 91.76% green and 98.04% blue.
RGB percentage values corresponding to this are 241, 234, 250.
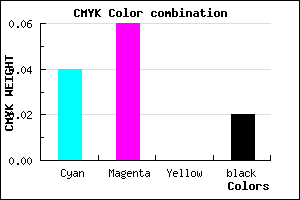
Html color #F1EAFA has 0% cyan, 0% magenta, 0% yellow and 5% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #F1EAFA can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #F1EAFA color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #F1EAFA Hex Color Conversion

|

|
CMYK Css #F1EAFA Color code combination mixer
RGB Css #F1EAFA Color Code Combination Mixer
Css #F1EAFA Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #F1EAFA hex color
a{ color: #F1EAFA; }
css h1,h2,h3,h4,h5,h6 : #F1EAFA
h1,h2,h3,h4,h5,h6{ color: #F1EAFA;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 241,234,250 Text color with hexadecimal code
Text font color is Rgb (241,234,250)
color css codes
Luminosity of css #F1EAFA hex color
- #0b0513 (722195) #0b0513
- #240f3d (2363197) #240f3d
- #3b1866 (3872870) #3b1866
- #532290 (5448336) #532290
- #6b2cb8 (7023800) #6b2cb8
- #8545d3 (8734163) #8545d3
- #9f6edc (10448604) #9f6edc
- #bb98e6 (12294374) #bb98e6
- #d5c0f0 (14008560) #d5c0f0
- #f1eafa (15854330) #f1eafa
- lighter/Darker shades: Hex values:
- #F1EAFA (241,234,250) #F1EAFA
- #DFD1F5 (223,209,245) #DFD1F5
- #CDB8F0 (205,184,240) #CDB8F0
- #BB9FEB (187,159,235) #BB9FEB
- #A986E6 (169,134,230) #A986E6
- #976DE1 (151,109,225) #976DE1
- #8554DC (133,84,220) #8554DC
- #733BD7 (115,59,215) #733BD7
- #6122D2 (97,34,210) #6122D2
- #4F09CD (79,9,205) #4F09CD
- #3D00C8 (61,0,200) #3D00C8
- #2B00C3 (43,0,195) #2B00C3
Color Shades of css #F1EAFA hex color
Tints of css #F1EAFA hex color
- Darker/lighter shades: Hex color values:
- #2B00C3 (241,234,250) #2B00C3
- #FFFCFF (255,252,255) #FFFCFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF