Rgb 203,99,237 to Css #CB63ED Color code html values
Css CB63ED Hex Color Code for rgb 203,99,237
Css Html color #CB63ED Hex color conversions, schemes, palette, combination, mixer, to rgb 203,99,237 colour codes.
Div Background-color : #CB63ED
.div{ background-color : #CB63ED; }
html #CB63ED color code
Text/Font color #CB63ED
.text{ color : #CB63ED; }
My text html color #CB63ED hex color code
Border html color #CB63ED hex color code
.border{ border:3px solid : #CB63ED; }
My div border color
Outline hex color #CB63ED
.outline{ outline:2px solid #CB63ED; }
My text outline color #CB63ED
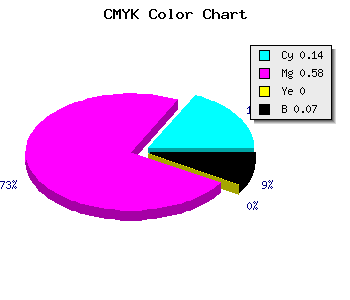
css #CB63ED Color code html chart

|

|
css Text shadow : #CB63ED color
.shadow{ text-shadow: 10px 10px 10px #CB63ED; }
My text shadow
Css box shadow : #CB63ED color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CB63ED; }
My box shadow
Css Gradient html color #CB63ED code
.gradient{ background-color:#CB63ED; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CB63ED, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CB63ED 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CB63ED 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CB63ED 0%, #00000C 100%); background-image:linear-gradient(180deg, #CB63ED 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CB63ED 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CB63ED), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CB63ED; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CB63ED Color code html values
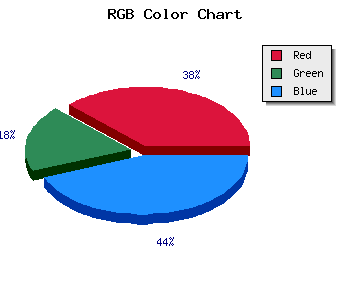
#CB63ED hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 38.82% green and 92.94% blue.
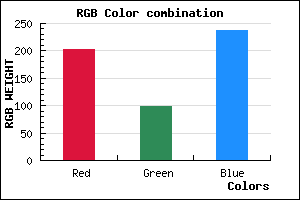
RGB percentage values corresponding to this are 203, 99, 237.
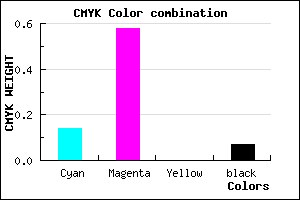
Html color #CB63ED has 0% cyan, 0% magenta, 0% yellow and 18% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CB63ED can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CB63ED color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CB63ED Hex Color Conversion

|

|
CMYK Css #CB63ED Color code combination mixer
RGB Css #CB63ED Color Code Combination Mixer
Css #CB63ED Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CB63ED hex color
a{ color: #CB63ED; }
css h1,h2,h3,h4,h5,h6 : #CB63ED
h1,h2,h3,h4,h5,h6{ color: #CB63ED;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,99,237 Text color with hexadecimal code
Text font color is Rgb (203,99,237)
color css codes
Luminosity of css #CB63ED hex color
- #110216 (1114646) #110216
- #350844 (3475524) #350844
- #580d71 (5770609) #580d71
- #7d12a0 (8196768) #7d12a0
- #a018cc (10492108) #a018cc
- #ba31e7 (12202471) #ba31e7
- #c95eec (13197036) #c95eec
- #d98cf2 (14257394) #d98cf2
- #e8b9f7 (15251959) #e8b9f7
- #f7e8fc (16247036) #f7e8fc
- lighter/Darker shades: Hex values:
- #CB63ED (203,99,237) #CB63ED
- #B94AE8 (185,74,232) #B94AE8
- #A731E3 (167,49,227) #A731E3
- #9518DE (149,24,222) #9518DE
- #8300D9 (131,0,217) #8300D9
- #7100D4 (113,0,212) #7100D4
- #5F00CF (95,0,207) #5F00CF
- #4D00CA (77,0,202) #4D00CA
- #3B00C5 (59,0,197) #3B00C5
- #2900C0 (41,0,192) #2900C0
- #1700BB (23,0,187) #1700BB
- #0500B6 (5,0,182) #0500B6
Color Shades of css #CB63ED hex color
Tints of css #CB63ED hex color
- Darker/lighter shades: Hex color values:
- #0500B6 (203,99,237) #0500B6
- #DD75FF (221,117,255) #DD75FF
- #EF87FF (239,135,255) #EF87FF
- #FF99FF (255,153,255) #FF99FF
- #FFABFF (255,171,255) #FFABFF
- #FFBDFF (255,189,255) #FFBDFF
- #FFCFFF (255,207,255) #FFCFFF
- #FFE1FF (255,225,255) #FFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF