Rgb 203,203,235 to Css #CBCBEB Color code html values
Css CBCBEB Hex Color Code for rgb 203,203,235
Css Html color #CBCBEB Hex color conversions, schemes, palette, combination, mixer, to rgb 203,203,235 colour codes.
Div Background-color : #CBCBEB
.div{ background-color : #CBCBEB; }
html #CBCBEB color code
Text/Font color #CBCBEB
.text{ color : #CBCBEB; }
My text html color #CBCBEB hex color code
Border html color #CBCBEB hex color code
.border{ border:3px solid : #CBCBEB; }
My div border color
Outline hex color #CBCBEB
.outline{ outline:2px solid #CBCBEB; }
My text outline color #CBCBEB
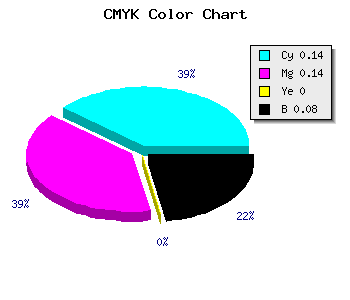
css #CBCBEB Color code html chart

|

|
css Text shadow : #CBCBEB color
.shadow{ text-shadow: 10px 10px 10px #CBCBEB; }
My text shadow
Css box shadow : #CBCBEB color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBCBEB; }
My box shadow
Css Gradient html color #CBCBEB code
.gradient{ background-color:#CBCBEB; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBCBEB, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBCBEB 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBCBEB 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBCBEB 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBCBEB 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBCBEB 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBCBEB), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBCBEB; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBCBEB Color code html values
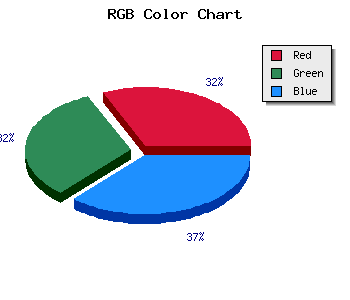
#CBCBEB hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 79.61% green and 92.16% blue.
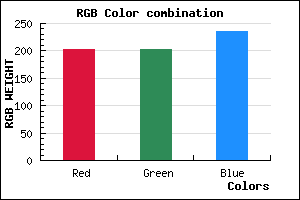
RGB percentage values corresponding to this are 203, 203, 235.
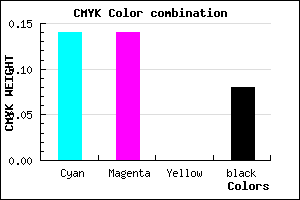
Html color #CBCBEB has 0% cyan, 0% magenta, 0% yellow and 20% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBCBEB can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBCBEB color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBCBEB Hex Color Conversion

|

|
CMYK Css #CBCBEB Color code combination mixer
RGB Css #CBCBEB Color Code Combination Mixer
Css #CBCBEB Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBCBEB hex color
a{ color: #CBCBEB; }
css h1,h2,h3,h4,h5,h6 : #CBCBEB
h1,h2,h3,h4,h5,h6{ color: #CBCBEB;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,203,235 Text color with hexadecimal code
Text font color is Rgb (203,203,235)
color css codes
Luminosity of css #CBCBEB hex color
- #070711 (460561) #070711
- #151537 (1381687) #151537
- #23235b (2302811) #23235b
- #323280 (3289728) #323280
- #3f3fa5 (4145061) #3f3fa5
- #5959bf (5855679) #5959bf
- #7d7dcd (8224205) #7d7dcd
- #a3a3db (10724315) #a3a3db
- #c7c7e9 (13092841) #c7c7e9
- #ececf8 (15527160) #ececf8
- lighter/Darker shades: Hex values:
- #CBCBEB (203,203,235) #CBCBEB
- #B9B2E6 (185,178,230) #B9B2E6
- #A799E1 (167,153,225) #A799E1
- #9580DC (149,128,220) #9580DC
- #8367D7 (131,103,215) #8367D7
- #714ED2 (113,78,210) #714ED2
- #5F35CD (95,53,205) #5F35CD
- #4D1CC8 (77,28,200) #4D1CC8
- #3B03C3 (59,3,195) #3B03C3
- #2900BE (41,0,190) #2900BE
- #1700B9 (23,0,185) #1700B9
- #0500B4 (5,0,180) #0500B4
Color Shades of css #CBCBEB hex color
Tints of css #CBCBEB hex color
- Darker/lighter shades: Hex color values:
- #0500B4 (203,203,235) #0500B4
- #DDDDFD (221,221,253) #DDDDFD
- #EFEFFF (239,239,255) #EFEFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF