Rgb 203,189,253 to Css #CBBDFD Color code html values
Css CBBDFD Hex Color Code for rgb 203,189,253
Css Html color #CBBDFD Hex color conversions, schemes, palette, combination, mixer, to rgb 203,189,253 colour codes.
Div Background-color : #CBBDFD
.div{ background-color : #CBBDFD; }
html #CBBDFD color code
Text/Font color #CBBDFD
.text{ color : #CBBDFD; }
My text html color #CBBDFD hex color code
Border html color #CBBDFD hex color code
.border{ border:3px solid : #CBBDFD; }
My div border color
Outline hex color #CBBDFD
.outline{ outline:2px solid #CBBDFD; }
My text outline color #CBBDFD
css #CBBDFD Color code html chart

|

|
css Text shadow : #CBBDFD color
.shadow{ text-shadow: 10px 10px 10px #CBBDFD; }
My text shadow
Css box shadow : #CBBDFD color code html
.box-shadow{ -moz-box-shadow::-30px 10px 10px #00000C; -webkit-box-shadow:-30px 10px 10px #00000C; box-shadow:-30px 10px 10px #00000C; background-color:#CBBDFD; }
My box shadow
Css Gradient html color #CBBDFD code
.gradient{ background-color:#CBBDFD; filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0,startColorstr=#CBBDFD, endColorstr=#052afc);background-image:-moz-linear-gradient(180deg, #CBBDFD 0%, #00000C 100%); background-image:-webkit-linear-gradient(180deg, #CBBDFD 0%, #00000C 100%); background-image:-ms-linear-gradient(180deg, #CBBDFD 0%, #00000C 100%); background-image:linear-gradient(180deg, #CBBDFD 0%, #00000C 100%); background-image:-o-linear-gradient(180deg, #CBBDFD 0%, #00000C 100%); background-image:-webkit-gradient(linear, 60deg, color-stop(0%,#CBBDFD), color-stop(100%,#00000C));margin:0 0 50px 0; }
My div gradient html color
css rounded corner
.rounded-corner{ background-color:#CBBDFD; width:820px; height:70px; border-radius: 50px 50px 50px 50px;-moz-border-radius: 50px 50px 50px 50px;-webkit-border-radius: 50px 50px 50px 50px;border: 22px solid #00000C; }
My rounded corner div
css photo Image frame border
.image-frame{ border-style: solid; border-width: 27px 27px 27px 27px; -moz-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -webkit-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; -o-border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 repeat repeat; border-image: url(http://www.cssbuttoncode.com/frame/border.png)27 27 27 27 fill repeat repeat; }
My image frame border div
Css #CBBDFD Color code html values
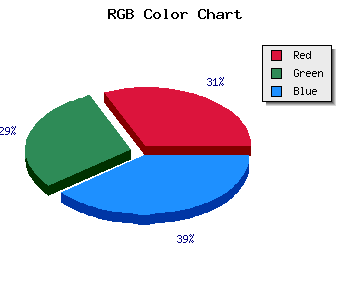
#CBBDFD hex color code has red green and blue "RGB color" in the proportion of 79.61% red, 74.12% green and 99.22% blue.
RGB percentage values corresponding to this are 203, 189, 253.
Html color #CBBDFD has 0% cyan, 0% magenta, 0% yellow and 2% black in CMYK color space and the corresponding CMYK values are 0,0,0, 0.
Web safe color #CBBDFD can display on browsers. Other information such as degree, lightness, saturation, monochrome, analogue,tint,shadow,luminosity,shades are shown below.
If you want to get monochrome, analogue, shades and tints, scrowl down the page, you will see tints, shades and luminosity saturation chart table below.
Css submit button html #CBBDFD color code
.buton{ -moz-box-shadow:inset 0px 1px 0px 0px #00000C; -moz-box-shadow: 0px 1px 3px 0px #00000C; -webkit-box-shadow:inset 0px 1px 0px 0px #00000C; -webkit-box-shadow:0px 1px 3px 0px #00000C; box-shadow:inset 0px 1px 1px 0px #00000C; box-shadow:0px 1px 1px 0px #00000C; background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #66FF00), color-stop(1, #173B00) ); background:-moz-linear-gradient( center top, #66FF00 5%, #173B00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#66FF00', endColorstr='#173B00'); background-color:#66FF00; -moz-border-radius:15px; -webkit-border-radius:15px; border-radius:15px; border:4px solid #00000C; display:inline-block; color:#FFFFFF; font-family:Arial; font-size:32px; font-weight:bold; padding:4px 20px; text-decoration:none; text-shadow:1px 1px 0px #173B00; }.buton:hover { background:-webkit-gradient( linear, left top, left bottom, color-stop(0.05, #173B00), color-stop(1, #66FF00) ); background:-moz-linear-gradient( center top, #ce0100 5%, #66FF00 100% ); filter:progid:DXImageTransform.Microsoft.gradient(startColorstr='#173B00', endColorstr='#66FF00'); background-color:#173B00; }.buton:active { position:relative; top:1px; }
You can generate different button styles with our Css button generator .
Css image fade in
.fade { opacity: 1; transition: opacity .25s ease-in-out; -moz-transition: opacity .25s ease-in-out; -webkit-transition: opacity .25s ease-in-out; } .fade:hover { opacity: 0.5; }
Touch the image and it will fade in

Html #CBBDFD Hex Color Conversion

|

|
CMYK Css #CBBDFD Color code combination mixer
RGB Css #CBBDFD Color Code Combination Mixer
Css #CBBDFD Color Schemes
Css Background image
.background-image{ background-image:url("backimage.gif");}

Link Css #CBBDFD hex color
a{ color: #CBBDFD; }
css h1,h2,h3,h4,h5,h6 : #CBBDFD
h1,h2,h3,h4,h5,h6{ color: #CBBDFD;font-size:18px; }
My h1,h2,h3,h4,h5,h6 heading styles
Rgb Color code
Rgb Border color
Rgb background hex color
Rgb 203,189,253 Text color with hexadecimal code
Text font color is Rgb (203,189,253)
color css codes
Luminosity of css #CBBDFD hex color
- #050117 (327959) #050117
- #11024a (1114698) #11024a
- #1d047a (1901690) #1d047a
- #2905ad (2688429) #2905ad
- #3407dd (3409885) #3407dd
- #4e20f8 (5120248) #4e20f8
- #7450fa (7622906) #7450fa
- #9c83fb (10257403) #9c83fb
- #c3b3fd (12825597) #c3b3fd
- #ebe6fe (15460094) #ebe6fe
- lighter/Darker shades: Hex values:
- #CBBDFD (203,189,253) #CBBDFD
- #B9A4F8 (185,164,248) #B9A4F8
- #A78BF3 (167,139,243) #A78BF3
- #9572EE (149,114,238) #9572EE
- #8359E9 (131,89,233) #8359E9
- #7140E4 (113,64,228) #7140E4
- #5F27DF (95,39,223) #5F27DF
- #4D0EDA (77,14,218) #4D0EDA
- #3B00D5 (59,0,213) #3B00D5
- #2900D0 (41,0,208) #2900D0
- #1700CB (23,0,203) #1700CB
- #0500C6 (5,0,198) #0500C6
Color Shades of css #CBBDFD hex color
Tints of css #CBBDFD hex color
- Darker/lighter shades: Hex color values:
- #0500C6 (203,189,253) #0500C6
- #DDCFFF (221,207,255) #DDCFFF
- #EFE1FF (239,225,255) #EFE1FF
- #FFF3FF (255,243,255) #FFF3FF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF
- #FFFFFF (255,255,255) #FFFFFF